QuarkXPress как инструмент рисования
QuarkXPress как инструмент рисования
Использование линий
Преобразование текста в блоки
Объединение блоков
Группирование элементов
Изменение формы элементов
Создание масок с помощью обтравочных контуров
Группирование элементов
В сгруппированных с целью создания иллюстрации элементах важно иметь возможность выделить все элементы, чтобы в дальнейшем их перемещать, копировать или удалять. В противном случае вы должны будете выполнить необходимые действия последовательно для каждого элемента. Выделить отдельные элементы порой непросто. Однако если вы уже сгруппировали элементы, то для их выделения достаточно одного щелчка при активном инструменте Item (Элемент).
QuarkXPress предоставляет разные способы выделения нескольких элементов в процессе создания группы. Например, выбрав инструмент Item (Элемент) или Content (Содержимое), можно последовательно щелкать на элементах при нажатой клавише <Shift>.
Кроме того, вы вправе выделить несколько элементов, щелкнув и нарисовав прямоугольную область (также предварительно выбрав инструмент Item (Элемент) или Content (Содержимое)). Эта область может охватывать все необходимые элементы. Если необходимо выделить все элементы на странице, выберите команду Edit"=>Select All (Правка^Выделить все) или нажмите комбинацию клавиш <Ctrl+A> (<

Вы можете создать группу на основе предварительно выделенных нескольких объектов. Для этого выберите команду Item^Group (Элемент^Группировать) или нажмите комбинацию клавиш <Ctrl+G> (<

Чтобы отобразить все сгруппированные элементы в одном блоке, щелкните на любом из элементов при активном инструменте Item (Элемент). Кроме того, можно щелкнуть на элементе группы при активном инструменте Item (Элемент) и перетащить группу на новое место; однако при этом вам не удастся переместить элемент в пределах группы.
Инструмент Content (Содержимое) позволяет выделять элементы в пределах группы, перемещать рисунки в графических блоках, вводить и изменять текст, а также перемещать линии. Если необходимо переместить элемент в пределах группы, выберите инструмент Content (Содержимое), после чего щелкните на элементе и переместите его при нажатой клавише <Ctr!> (<


Если элементы объединены в группу, то их размеры можно изменить одновременно. Для этого просто щелкните на любом из восьми маркеров на блоке, ограничивающем группы, затем перетащите его в необходимом направлении. Если требуется сохранить пропорции элементов в группе, а не содержимое блоков, нажмите комбинацию клавиш <Alt+Shift> (<Option+Shift>) при перетаскивании маркера. Если при этом нажать комбинацию клавиш <Ctrl+Alt+Shift> (<Option+Shift+

На рис. 12.8 мы скомбинировали три блока— графический, текстовый, а также пустой блок без содержимого (для его получения мы воспользовались командой Item^Contents None (Элемент^Содержимое^Нет)).
Пример, представленный на рис. 12.8, — это копия группы, масштаб который был изменен (мы перетащили маркер при нажатой комбинации клавиш <Ctrl+Alt+Shift> (<Option+Shift+


Рис. 12.8. Для получения данной композиции мы сначала сгруппировали элементы, а затем изменили масштаб при нажатой комбинации клавиш <Ctrl+Alt+Shift> (<Option+Shift+

Использование линий
На рис. 12.1 представлены четыре инструмента, доступные на палитре Tools (Инструменты). Как вы и могли предположить, эти инструменты можно использовать для создания кривых и прямых линий.
Каждый из инструментов для создания линий работает по-своему. Кроме базового инструмента Line (Линия), вы получаете еще три его разновидности.
Line (Линия). Этот инструмент позволяет создавать прямые линии, направленные под необходимым углом. Если при создании линии удерживать нажатой клавишу <Shift>, можно получить горизонтальную или вертикальную линию, а также линию, направленную под углом 45°.
Freehand Line (Линия произвольной формы). Данный инструмент позволяет создавать кривые линии и кривые текстовые контуры. Щелкните и удерживайте кнопку мыши, пока будете рисовать линию, перетаскивая инструмент в необходимом направлении. Как только вы отпустите кнопку мыши, QuarkXPress создаст линию. Ее форма будет точно соответствовать контуру, вдоль которого вы переместили инструмент (контур ограничивается точкой, в которой вы щелкнули, с одной стороны и точкой, в которой вы отпустили кнопку мыши, — с другой).

Рис. 12.1. Четыре инструмента Line, предназначенные для создания прямых, диагональных и кривых линий
Orthogonal Line (Ортогональная линия). Этот инструмент предназначен дл создания только горизонтальных и вертикальных линий. Чтобы создать линик щелкните и удерживайте кнопку мыши до тех пор, пока будете рисовать линию, пе рстаскивая инструмент в необходимом направлении. Как только вы отпустите кноп ку мыши, QuarkXPress создаст линию.
Bezier Line (Линия Безье). Этот инструмент позволяет создавать зигзагообразны линии, состоящие из прямых сегментов, волнистые линии, а также линии, состоящи как из прямых, так и кривых сегментов,
Создание зигзагообразной линии. Щелкните и отпустите кнопку мыши, чтоб создать первую конечную точку. Продолжайте щелкать, чтобы добавлять новы точки, соединенные прямыми линиями. Дважды щелкните, чтобы создать вторую конечную точку, или же просто выберите другой инструмент.
Создание волнистой линии. Щелкните, чтобы создать первую конечную точк; после чего, удерживая нажатой кнопку мыши, перетащите инструмент в направле нии второй точки. Затем отпустите кнопку мыши. При перетаскивании инструмент на экране отображается сегмент линии. Он начинается в точке, в которой вы щелк нули изначально. Как только вы отпустите кнопку мыши, будет создана первая кс нечная точка (симметричная), а также два управляющих маркера. Создайте допол нительные симметричные точки: щелкните и перетащите инструмент, после чег отпустите кнопку мыши.
Не стремитесь к тому, чтобы сделать все линии с самого начала безупречной фор мы. Форму линий можно будет откорректировать и в дальнейшем.
Создание линии, состоящей как из прямых, так и из кривых сегментов
Используйте совместно оба описанных выше приема.
Если вы применяете QuarkXPress для создания иллюстраций, то в качестве эле ментов иллюстраций могут выступать не только линии, но и блоки.
Изменение формы элементов
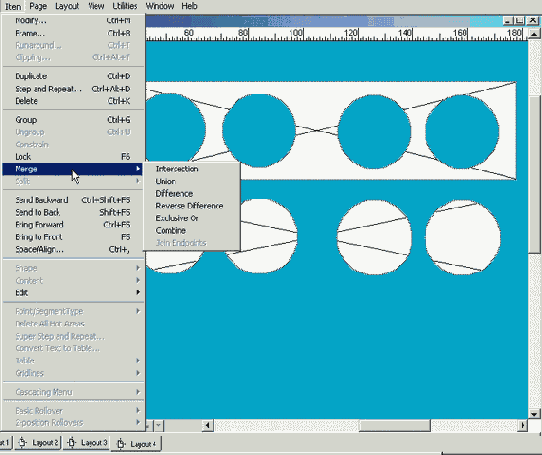
QuarkXPress предлагает несколько различных инструментов рисования для работы с текстовыми и графическими блоками, линиями и текстовыми контурами. Эта программа также позволяет изменять форму элементов (для этого следует перетащить маркеры, а в фигурах Безье — точки и сегменты). Программа QuarkXPress способна изменять форму элементов автоматически. Команда Shape (Форма) из меню Item (Элемент), как показано на рис. 12.9, позволяет выполнить несколько задач. Вам предоставляется возможность не только изменять форму элементов, но и преобразовывать блоки в линии, а линии — в блоки.

Рис. 12.9. В подменю Shape доступны девять команд, которые позволяют изменять форму элементов и преобразовывать блоки в линии, а линии — в блоки
При одном активном элементе в подменю Shape (Форма) будут доступны девять команд, которые позволяют преобразовать выделенный элемент следующим образом (сверху вниз).
Прямоугольный блок.
Прямоугольный блок с закругленными углами.
Прямоугольный блок со снятыми фасками.
Прямоугольный блок с вогнутыми углами.
Овальный блок.
Редактируемый блок, ограниченный кривыми Безье.
Прямая линия (направленная под любым углом).
Прямая линия (горизонтальная и вертикальная).
Редактируемая кривая Безье.
Выбор некоторых команд из подменю Shape (Форма) порой приводит к нежелательным результатам.
Если преобразовать линию в блок, ограниченный кривыми Безье, ширина последнего совпадет с шириной области. Если эта область очень узкая, то противоположные края полученного блока будут очень близко расположены друг к другу, причем настолько, что изменить форму блока вы не сможете.
Если преобразовать штриховую, пунктирную или содержащую стрелки линию в блок, ограниченный кривыми Безье, каждый "компонент" будет преобразован в отдельный блок, как показано на рис. 12.10.

Рис. 12.10. Преобразование пунктирной линии со стрелкой (сверху) в редактируемые блоки, ограниченные кривыми Безье, с помощью соответствующей команды из подменю Shape
Если преобразовать текстовый и графический блок в линию, содержимое блока будет удалено. (В данном случае программа отображает предостережение.)
Если активным элементом является кривая Безье, а конечные точки пересекаются или расположены слишком близко друг к другу, их можно соединить, чтобы получить замкнутый контур Безье. Для этого следует нажать клавишу <Alt> (<Option>), выполнить команду ItemOShape (Элемент^Форма), а затем выбрать блок Безье.
При создании блока Безье с помощью подменю Shape (Форма) его форму можно изменить: перетащите точки и управляющие маркеры, выберите команду ItemOEdit (Элемент^Правка), а затем — команду Shape (Форма).
Для изменения размеров блока Безье щелкните на маркерах его ограничивающей рамки и перетащите их в требуемом направлении. В подменю Edit (Правка) также находится команда Runaround (Обтекание), которая позволяет изменить контуры обтекания, полученные при использовании вкладки Runaround (Обтекание) диалогового окна Modify (Изменить). Для отображения этого диалогового окна необходимо воспользоваться командой Item^Modify (Элемент^Изменить) или нажать комбинацию клавиш <Ctrl+M> (<


Изменение линий
Изменить форму линий Безье можно следующим образом: щелкните на точках, управляющих маркерах и сегментах, после чего перетащите их в выбранном направлении. Существуют три типа точек (угловые, гладкие и симметричные) и два типа сегментов (прямолинейные и криволинейные).



Указатель, который отображается при наведении на линию Безье, зависит от того, на какой объект он наведен: на точку (при этом появляется небольшой черный квадрат), сегмент (при этом появляется небольшой сегмент прямой линии) или маркер (при этом появляется небольшой незаполненный ромб). Для перемещения точки, сегмента или управляющего маркера щелкните на нем, после чего перетащите в требуемом направлении.
Чтобы выделить несколько точек, щелкните на них при нажатой клавише <Shift>. Для перемещения точки, сегмента или управляющего маркера также можно воспользоваться инструментом Item (Элемент) или Content (Содержимое). Чтобы переместить целую линию, при перетаскивании удерживайте нажатой клавишу <Ctrl> (<

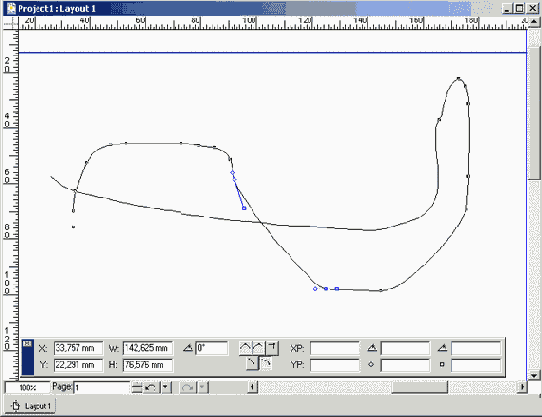
Пример линии Безье с двумя маркерами представлен на рис. 12.2.
На рис. 12.2 также показана палитра Measurements (Измерения), на которой располагается пять значков, позволяющих изменять точки и сегменты. Три верхних значка соответствуют трем типам точек.
Левый значок соответствует симметричной точке. Щелкните на несимметричной точке, а затем — на этом значке (или нажмите комбинацию клавиш <CtrI+F3> (<Option+F3>)). Таким образом, вы преобразуете эту точку в симметричную.
Средний значок соответствует гладкой точке. Щелкните на негладкой точке, а затем — на этом значке (или нажмите комбинацию клавиш <Ctrl+F2> (<Option+F2>)). Так вы преобразуете эту точку в гладкую.
Правый значок соответствует угловой точке. Щелкните на точке, которая не является угловой, после "чего щелкните н& этом значке (или нажмите комбинацию клавиш <Ctrl+F1> (<Option+F1>)). Так вы преобразуете эту точку в угловую.

Рис. 12.2. Линия, созданная с помощью инструмента BezierLine
Два нижних значка относятся к линиям.
Левый значок соответствует сегменту прямой линии. Щелкните на этом значке (или нажмите комбинацию клавиш <Ctrl+Shift+F1> (<Option+Shift+Fl>)), чтобы преобразовать сегмент кривой в сегмент прямой линии {сегмент прямой линии можно легко определить по угловым маркерам с каждой стороны).
Правый значок соответствует сегменту кривой. Щелкните на этом значке (или нажмите комбинацию клавиш <Ctrl+Shift+F2> (<Option+Shift+F2>)), чтобы преобразовать сегмент прямой линии в сегмент кривой {сегмент кривой может заканчиваться гладкой, симметричной или угловой точкой. В любом случае управляющие маркеры позволяют легко изменить степень кривизны сегмента).
Кроме значков палитры Measurements (Измерения) и соответствующих им комбинаций клавиш, для изменения типа точек и сегментов используется команда Point/Segment Type (Тип точки/сегмента) из меню Item (Элемент).
Чтобы добавить точку к кривой Безье, щелкните на ней при нажатой клавише <AIt> (<Option>). Тип добавляемой точки зависит от типа сегмента, на котором вы щелкнули. К прямым сегментам добавляются угловые точки, а к кривым— гладкие. Чтобы удалить точку, щелкните на ней при нажатой клавише <Alt> (<Option>).
Если вам раньше никогда не доводилось работать с линиями Безье, не переживайте. Чем больше вы будете практиковаться, перетаскивая точки, маркеры и сегменты, тем быстрее добьетесь необходимых результатов.
Изменение внешнего вида линий
При создании линии для нее автоматически задаются стандартные свойства, определенные для соответствующего инструмента. Пока вы не внесете изменения в параметры инструментов, все линии будут обладать черным цветом и шириной в 1 пиксель. Изменить внешний вид линии можно несколькими способами.
На рис. 12.3 представлена вкладка Line (Линия) диалогового окна Modify (Изменить). Для отображения этого диалогового окна необходимо воспользоваться командой ItemOModify (Элемент^Изменить) или нажать комбинацию клавиш <Ctrl+M> (<


Рис. 12.3. Вкладка Line диалогового окна Modify
С помощью параметров вкладки Line (Линия) можно решить целый ряд задач.
Выбрать стиль линии (простой, пунктирный, штриховой и т.д.), воспользовавшись раскрывающимся списком Style (Стиль).
Выбрать толщину линии, воспользовавшись раскрывающимся списком Line Width (Толщина линии) или введя необходимое значение вплоть до 864 пикселей.
Переместить выделенную линию, указав необходимые значения в полях Origin Across (Начало отсчета по горизонтали) и Origin Down (Начало отсчета по вертикали).
Изменить ширину области, занимаемой линией, выбрав необходимое значение в поле Width (Ширина).
Примечание: если изменить длину линии, то расположение всех точек будет изменено пропорционально.
Изменить высоту области, занимаемой линией (расстояние между самой нижней и самой верхней точками), указав необходимое значение в поле Height (Высота). Примечание: расположение всех точек будет изменено пропорционально.
Повернуть линию, воспользовавшись значением от 1° до 360° в поле Angle (Угол).
Наклонить линию, указав необходимое значение в поле Skew (Наклон). Отрицательное значение позволяет наклонить линию влево, а положительное — вправо.
Добавить стрелку и конец, воспользовавшись раскрывающимся списком Arrowheads (Стрелки).
Изменить цвет линии, воспользовавшись раскрывающимся списком Color (Цвет). Насыщенность цвета можно изменить, выбрав необходимое значение с шагом 10% из раскрывающегося списка Shade (Оттенок) или введя это значение.
Использовать параметры из группы Gap (Интервал) для изменения цвета интервалов (характерных для линий определенного типа) и его насыщенности.
Эти параметры будут доступны в том случае, если из раскрывающегося списка Style (Стиль) выбран пунктирный, штриховой, штрих-пунктирный стиль линии.
Примечание: если к интервалам не применить никакого цвета, они будут белыми.
Для изменения внешней линии можно использовать не только вкладки Line (Линия). На рис. 12.4 представлены некоторые другие средства, позволяющие изменить параметры линии.
Изменение внешнего вида линии. В меню Style (Стиль) вы найдете пять команд, которые позволяют изменить внешний вид линии — Line Style (Стиль линии), Arrowheads (Стрелки), Width (Ширина), Color (Цвет) и Shade (Оттенок).

Рис. 12.4. Внешний вид линии можно изменить и с помощью палитры Measurements
Изменение характеристик линии. Палитра Measurements (Измерения) содержит целый ряд параметров, позволяющих изменить расположение линии (поля X и Y), длину и высоту области линии (поля W (Ширина) и Н (Высота)), угол, под которым рас-пложена линия (поле Angle (Угол)), а также толщину линии (раскрывающийся список W (Толщина)). Еще два раскрывающихся списка, расположенных в правой части палитры, предоставляют возможность изменять стиль линии и добавлять к ней стрелки.
Изменение цвета линии и его насыщенности. Соответствующие возможности предоставляет палитра Colors (Цвета).
Объединение блоков
Инструменты Безье для текстовых и графических блоков, линий и текстовых контуров позволяют создавать линии и закрытые контуры любой формы. Но как поступать в том случае, если требуется получить блок сложной или составной формы (например, круглый блок с отверстием по центру)?
Инструменты рисования Безье позволяют создавать только по одному контуру. Однако с помощью команд из подменю ItemOMerge (ЭлементООбъединить) вы объедините несколько элементов в сложные фигуры Безье, содержащие несколько контуров одновременно. Обратите внимание на рис. 12.6; мы использовали команды из подменю Item^Merge (Элемент1^Объединение) при работе с пустыми графическими блоками для получения двух различных вариантов. Чтобы получить первый вариант (он напоминает швейцарский сыр), мы воспользовались командой Difference (Разность). Нижний вариант был получен с помощью команды Exclusive Or (Исключающее или).

Рис. 12.6. Примеры использования команды Difference (сверху) и Exclusive Or (снизу)
Для того чтобы разобраться в назначении каждой команды из подменю Item^Men (Элемент^Объединение), вам обязательно придется немного поэкспериментировать. Haзвания далеко не всех команд будут понятны, в некоторых ситуациях на экране отображают довольно запутанные предостережения, а для применения ряда команд элементы должны г ресекаться. Основные сведения о командах представлены ниже.
Intersection (Пересечение). Эта команда, позволяет найти область перекрытия в бранных элементов, и затем оставляет только эти области, удаляя остальные.
Union (Объединить). Данная команда собирает все выделенные фигуры в одну причем в областях перекрытия элементов не остается никаких швов. (А если элеме ты не будут перекрываться, то в результате вы получите один элемент, но состоящ из нескольких контуров.)
Difference (Разность). После применения этой команды остается только та фор: из множества фигур, которая находилась на заднем плане, причем удаляются все области, перекрываемые другими формами. Данная команда применяется также д удаления ненужных контуров готовых фигур.
Reverse Difference (Дополнение). Эта команда оставляет только те части элеме тов, которых выходят за границы фонового элемента соединяет вместе элементы таким образом, что форма элемента,, находящегося на заднем плане.
Exclusive Or (Исключающее или). Отсекает все пересекающиеся области, остг ляя только те из них, которые не пересекаются друг с другом. При этом всем пох ченным фигурам соответствуют отдельные контуры.
Combine (Сочетать). Действие этой команды подобно результатам применения к манды Exclusive Or (Исключающее или). Отличие состоит в том, что с ее помопп сохраняются контуры исходных фигур.
Join Endpoints (Соединить конечные точки). Эта команда доступна только в том случае, если выделены две линии или два текстовых контура, конечные точки которых пересекаются или находятся на расстоянии привязки, по умолчанию равном 6 пикселям. Однако ничто не мешает вам изменить значение параметра Snap Distance (Расстояние привязки) на вкладке General (Общие) диалогового окна Preferences (Установки). (Для отображения этого диалогового окна выберите команду Edit<=> Preferences (Правка^Установки) (QuarkXPress^ Preferences) или нажмите комбинацию клавиш <Ctrl+Alt+Shift+Y> (<Option+Shift+

На рис. 12.7 представлены примеры объединения элементов. Три примера, представленных слева, можно получить, воспользовавшись командой Item^Merge^Difference (Элемент^Объединение^Разница), а в трех, представленных справа, была применена команда Item^Merge1^Union (Элемент^Объединение^Объединить). В каждом примере представлена пара блоков до и после объединения.

Рис. 12.7. Для получения примеров, представленных слева, использовалась команда Difference. Результаты, показанные слева, были достигнуты с помощью команды Union
Команду Split (Разделить) из меню Item (Элемент) можно использовать для обратного разделения сложного элемента, который содержит несколько закрытых контуров, в том числе и сложных фигур Безье, полученных с помощью команд из подменю Item1^ Merge (Элемент^Объединение), а также сложных самопересекающихся контуров. При использовании любой команды из Item^Split (Элемент^Разделить) (АН Paths (Все контуры) или Outside Paths (Внешние контуры)) создается несколько блоков Безье. Содержимое и атрибуты исходного блока сохраняются и для всех полученных блоков.
Преобразование текста в блоки
Приходилось ли вам когда-либо импортировать рисунок в блок, форма которого полностью повторяет форму определенного символа? Еще совсем недавно для выполнения подобных задач приходилось обращаться к специализированным программам рисования. Однако теперь QuarkXPress предоставляет возможность преобразовать выделенный текст в графические или текстовые блоки. Это означает, что вы можете добавить к символам фон (цвет, переход или рисунок) точно так же, как к обычным блокам. Данная возможность программы имеет довольно важное значение.
Для преобразования текста в графические блоки необходимо выполнить следующие действия.
1. Выделите текст, который решили преобразовать.
Можно выделить как отдельные символы, так и целые слова, однако выделить более одной строки текста вам не удастся. Программа поддерживает преобразование шрифтов TrueType и PostScript Type 1 (для преобразования последних на платформе Windows необходимо предварительно установить диспетчер шрифтов Adobe Type Manager).
2. Выберите команду Style^Text to Box (Стиль^Преобразовать текст в блок).
Если при этом удерживать нажатой клавишу <AIt> (<Option>), QuarkXPress заменит каждый символ в выделенной надписи отдельным графическим блоком Безье; при этом все блоки будут связаны с текстом.
Если вы не нажмете клавишу <Alt> (<Option>), QuarkXPress скопирует выделенный текст, используя отдельный графический блок для каждого символа. Щелкнув на любом из этих блоков, вы выделите все блоки, поскольку они связаны друг с другом. Например, можно добавить рамку сразу ко всем блокам, импортировать изображение, которое будет распределено по всем блокам, а также добавить к ним один и тот же фоновый цвет или переход.
В верхней части рис. 12.5 представлен текстовый блок, содержащий надпись. В нижней части отображена та же надпись, преобразованная в графические блоки с помощью команды Text to Box (Преобразовать текст в блок). В завершение выберите команду File^Get Picture (Файл^Получить рисунок) или воспользуйтесь комбинацией клавиш <Ctrl+E> (<

Для разделения объединенных блоков, полученных с помощью команды Text to Box (Преобразовать текст в блок), можно воспользоваться командой Item^Split (Элемент^Разделить). Если выбрать команду Outside Paths (Внешние контуры), то все буквы, содержащие внутренние контуры (буквы О, Р или В), объединятся в одно целое. Если щелкнуть на такой букве, то все образующие ее контуры будут, выделены. Когда вы выбираете команду All Paths (Все контуры), то все контуры, образующие буквы, преобразуются в отдельные фигуры, которые можно выделять, перемещать, вырезать (а также выполнять другие операции) независимо от других.

Рис. 12.5. Результат преобразования надписи в графические блоки с помощью команды Text to Box
Если требуется преобразовать графический блок Безье, полученный с помощью команды Text to Box (Преобразовать текст в блок), щелкните на нем, а затем выберите команду Item^Content^Text (Элемент>Содержимое^Текст).
QuarkXPress как инструмент рисования
Данная часть названа в честь великого художника. В ней речь идет не столько об использовании QuarkXPress в качестве инструмента рисования, сколько о том, как придать стандартному тексту и графическому изображению необычный внешний вид, исказив их тем или иным образом. Зачем это может понадобиться? Ответьте себе честно: разве вам никогда не хотелось этого сделать?
В этой главе...
> Рисование прямых линий и кривых
> Преобразование текстовых блоков в блоки Безье
> Объединение блоков
> Группировка блоков
> Изменение формы элементов
> Создание масок для изображений
Изначально программа QuarkXPress была только настольной издательской системой.
%rlt Предыдущие ее версии обладали довольно ограниченными возможностями рисования. Если необходимо было нарисовать кривую линию или какую-то фигуру, дизайнерам приходилось обращаться к другим специальным программам рисования. Теперь все изменилось. Последние версии QuarkXPress, в том числе и 6, содержат целый ряд средств рисования, благодаря которым становится возможным создание линий и контуров Безье, изменение характеристики текста в графических и текстовых блоках, размещение текста вдоль контуров и линий. (Подробно вопрос размещения текста вдоль контура будет рассмотрен в главе 15.)
Создание масок с помощью обтравочных контуров
Графические прямоугольные блоки можно сравнить с ванильным мороженым. Они достаточно удобны в использовании и существуют в различных вариациях, но почему бы вам не попробовать что-нибудь новое?
Вы имеете возможность создавать графические блоки Безье, форму которых допускается изменять любым образом, чтобы обрезать расположенное в них изображение. Кроме того, QuarkXPress позволяет обрезать рисунок в блоке, используя обтравочные контуры. Обтра-вочные контуры предварительно создаются в специальных графических редакторах, после чего используются в QuarkXPress. Обтравочный контур— это невидимая граница, которая позволяет скрывать одни участки изображения и показывать другие; все, что расположено за пределами контура, будет прозрачным.
На рис. 12.11 представлено изображение, которое было импортировано в два графических блока. В верхнем блоке оно отображается целиком, поскольку обтравочный контур не используется. В нижнем блоке для отсечения части применяется обтравочный контур, предварительно созданный в программе Adobe Photoshop.
Если вы обратите внимание на вкладку Clipping (Обрезка) диалогового окна Modify (Изменить), также представленного на рис. 12.11, то наверняка заметите, что из раскрывающегося списка Туре (Тип) было выбрано значение Embedded Path (Внедренный контур). QuarkXPress позволяет обрезать изображение, используя внедренный контур или альфа-канал. Альфа-канал —- это дополнительный "слой" в изображении, который применяется в качестве маски, позволяющей изолировать часть изображения. (Альфа-канал определяет, как именно должны сочетаться пиксели, расположенные друг над другом.) Кроме того, доступными будут следующие варианты.

Рис. 12.11. В верхнем блоке оно отображается целиком, поскольку обтравочный контур не используется; в нижнем блоке для отсечения части был применен обтравочный контур, предварительно созданный с помощью графического редактора
Item (Элемент). Определяет, какие именно части изображения окажутся видимыми.
Picture Bounds (Границы изображения). Этот вариант соответсвует исходным размерам изображения. Размеры полученного прямоугольника могут превышать размеры графического блока в случае, если размеры самого изображения превышают размеры блока.
Non-White Areas (Небелые области). Создает обтравочный контур, отсекая белые части изображения. Изменив значение параметра Threshold (Порог), можно включить в контур светлые оттенки, отличные от белого цвета.
В области Information (Сведения) вкладки Clipping (Обрезка) отображаются сведения о рисунке в активном блоке. Например, в изображении, представленном на рис. 12.11, вы увидите один внедренный контур и не заметите ни одного альфа-канала. Однако в изображении может присутствовать несколько контуров и несколько альфа-каналов, каждый из которых допускается использовать для обрезки изображения. Результат применения обтравочного контура отображается в области Preview (Предварительный просмотр).
На вкладке Clipping (Обрезка) также находится целый ряд параметров, которые позволяют вносить те или иные изменения в обтравочный контур. Можно изменять значения параметров в группе Tojerance (Допуск), также устанавливать и сбрасывать флажки Invert (Инвертировать), Outside Edges Only (Только внешние края) и Restrict to Box (Ограничить блоком), чтобы получить довольно оригинальные результаты. К сожалению, мы не имеем
возможности рассмотреть все перечисленные эффекты в настоящей главе. Поэтому ограничимся только тем, что отметим: предоставляемые программой возможности просто неограниченны, а заданные по умолчанию значения являются очень неплохой отправной точкой.
Команда Edit (Правка) из меню Item (Элемент) позволяет изменять обтравочный контур точно так же, как и блоки Безье. Вы можете щелкнуть и перетащить точки, управляющие маркеры и сегменты, добавить и удалить точки, преобразуя прямые сегменты в кривые и наоборот, и т.д. Для изменения обтравочного контура сначала щелкните на содержащем его графическом блоке, выберите команду Item^Edit (Элемент^Правка), после чего выберите команду Clipping Path (Обтравочный контур). Для этого также можно воспользоваться комбинацией клавиш <Ctrl+Shift+F10> (<Option+Shift+F4>).
Другие способы управления элементами
В этой главе...
> Создание полей, колонок и направляющих
> Сохранение страниц в формате EPS
> Изменение порядка сортировки элементов
> Создание слоев и манипулирование ими
Пользователи QuarkXPress и плотники имеют много общего: и те, и другие при работе используют набор инструментов. Плотники, собирая мебель, используют древесину, гвозди и клей, а пользователи QuarkXPress, создавая страницы, обращаются к изображениям, тексту и линиям. В сумке плотника всегда должен находиться уровень, так и в арсенале пользователя QuarkXPress должен быть какой-то аналогичный инструмент. В настоящей главе мы расскажем о том, как использовать направляющие при макетировании страниц. Кроме того, мы научим вас сохранять страницы в виде файлов EPS, перемещать слои, а также группировать объекты, чтобы сэкономить время при создании графики.
Дублирование слоев
Если потребуется, вы можете дублировать существующий слой. Предположим, что перед вами находится две версии текста одного и того же документа. Для создания двух одинаковых слоев документа, имеющих различную текстовую информацию, скопируйте слой, который содержит текстовый блок, а затем импортируйте в эти два слоя необходимый текст. Чтобы получить копию слоя, выделите его, а затем выберите из контекстного меню команду Duplicate Layer (Дублировать слой).
Другие способы управления элементами
Другие способы управления элементами
Использование направляющих при подготовке страниц
Сохранение страниц QuarkXPress как изображений
Работа с элементами на слоях
Манипулирование слоями
Использование направляющих при подготовке страниц
Важны ли направляющие? Да, QuarkXPress располагает их на каждой созданной вами странице до тех пор, пока вы не запретите программе это делать. Направляющие можно добавить, если вы выполните действия, описанные в настоящем разделе, или обратитесь к надстройке Guide Manager. Подробно надстройки были рассмотрены в главе 10.
Значения, введенные в областях Margin Guides (Направляющие полей) и Columns (Колонки) диалогового окна New Project (Создание проекта), определяют местоположение направляющих, которые автоматически отображаются на страницах макета. Для отображения диалогового окна New Project (Создание проекта) воспользуйтесь командой File^New1^ Project (Файл^Создать^Проект) или комбинацией клавиш <Ctrl+N> (<

Если ввести значение 0 (ноль) в каждом из текстовых полей в области Margin Guides (Направляющие полей), то направляющие полей на страницах макета будут отсутствовать.
Если ввести значение 1 в поле Columns (Колонки), то направляющие колонок (вертикальные направляющие) на страницах макета будут отсутствовать.
Если вы решили изменить стандартное расположение направляющих полей и колонок, отобразите шаблонную страницу A-Master А (команда Page^Display^A-Master А), после чего воспользуйтесь командой Page^Master Guides (Страница^Направляющие шаблонной страницы). В появившемся диалоговом окне Master Guides (Направляющие шаблонной страницы) вы сможете изменить параметры направляющих полей и колонок. Подробные сведения о шаблонных страницах представлены в главе 16.
Помимо направляющих полей и колонок, QuarkXPress автоматически создает на страницах шаблона сетку из горизонтальных линий — так называемую сетку базовых линий (рис. 13.1). Чтобы отобразить или скрыть эти линии, выберите команду View^Show Baseline Grid (Вид^Показать сетку базовых линий) или команду View=>Hide Baseline Grid (Вид^Скрыть сетку базовых линий) соответственно. Вы также можете нажать <CtrI-i-F7> (<Option+F7>). На вкладке Paragraph (Абзац) диалогового окна Preferences (Установки) (команда Edit-=>Preferences, QuarkXPress^Preferences или комбинация клавиш <Ctrl+Alt+ Shift+Y> (<Option+Shift+


Рис. 13.1. Сетка базовых линий— очень удобный инструмент макетирования
Манипулирование слоями
QuarkXPress позволяет создавать до 256 слоев в одном документе. Каждый вновь создаваемый слой автоматически становится активным, после чего вы можете смело начинать работать с ним. Палитра Layers (Слои) позволяет легко изменять порядок сортировки слоев.
Чтобы создать новый слой, щелкните на кнопке New Layer (Создать слой) на палитре Layers (Слои), или выберите из контекстного меню команду New Layer. Новый активный слой будет помещен поверх всех уже существующих слоев документа. Имейте в виду: в процессе создания нового слоя (неважно, какая из страниц документа является текущей) он охватывает все страницы документа.
Слои добавляются только к текущему макету, поэтому, если в проекте находится нескольких макетов, в каждом из них может насчитываться различное количество слоев, причем с разными настройками. При создании нового макета в нем присутствует всего один слой Default, поэтому, если требуется создать новый макет, содержащий все слои текущего, создайте копию текущего макета, воспользовавшись командой Layouts Duplicate (Макета Дублировать).
Каждому созданному слою автоматически назначается название (Layer 1, Layer 2 и т.д.) и цвет. Мы рекомендуем использовать более описательные названия, чтобы в дальнейшем можно было легко понять, для чего предназначен тот или иной слой.
Используя палитру Layers (Слои) (рис. 13.7) — для ее отображения воспользуйтесь командой Window^Show Layers (ОкноОПоказать слои), — вы сможете выделять слои и манипулировать ими. При этом внесенные изменения применяются ко всем элементам слоя. Например, если скрыть определенный слой, то будут скрыты и все расположенные на нем элементы. Если слой переместить вверх, то все содержащиеся на нем элементы, будут расположены над элементами других слоев. Над слоями можно выполнять следующие операции: скрывать, блокировать, изменять порядок расположения, объединять и удалять.

Рис 13.7. Палитра
Отображение и сокрытие слоев
Если вы скроете слой, то тем самым автоматически запретите отображение или вывод на печать элементов, расположенных на нем. Причины сокрытия слоя весьма различны. Например, чтобы ускорить вывод публикации на печать, вы можете скрыть слой, содержащий графику, для которой требуется высокое разрешение. Или требуется, например, выбрать одну из версий печатного издания, а то и просто обратиться к определенной части проекта и при этом скрыть другие области, которые отвлекают внимание. Имейте в виду, что при использовании команд Spell Check (Проверка правописания) и Find/Change (Найти и заменить), предназначенных для редактирования текста, скрытые слои могут временно отображаться. Чтобы отобразить или скрыть слой документа, воспользуйтесь параметрами палитры Layers (Слои).
Чтобы скрыть слой документа, щелкните на значке Visible (Видимый), расположенном в первом столбце слева от названия слоя. Если значок в столбце отсутствует, это указывает на то, что данный слой скрыт. Чтобы отобразить слой, щелкните на нем еще раз.
Чтобы скрыть или отобразить слой документа, щелкните на нем дважды, а затем установите или сбросьте флажок Visible (Видимый) диалогового окна Attributes (Атрибуты).
Вы можете воспользоваться одной из команд контекстного меню.
Команда Hide Others (Скрыть другие) скрывает все слои документа, кроме выделенного.
Команда Hide All (Скрыть все) скрывает все слои документа.
Команда Show Others (Показать другие) отображает все слои документа, за исключением выделенного слоя.
Команда Show All (Показать все) отображает все слои документа.
Перемещение слоя
Предположим, что вам необходимо переместить все элементы одного слоя поверх элементов другого слоя, и это выполняется для всего документа в целом. В данном случае вы можете переместить один из слоев документа вниз или вверх по списку. Чтобы переместить тот или иной слой, выделите его, а затем, удерживая нажатой клавишу <Alt> или <Option>, перетащите в новое место списка. (Перемещаемый слой располагается на одну позицию выше того слоя, на котором остановился указатель мыши.)
Пемещая слой, имейте в виду, что он распространяется на весь документ в целом, поэтому, изменяя порядок слоев, вы фактически изменяете порядок расположения элементов на всех страницах. Вместо этого заведите привычку при работе с необходимым слоем скрывать слои, ненужные в настоящий момент.
Порядок расположения элементов на слое
Как правило, каждый слой имеет свой собственный порядок .расположения элементов — от нижнего к верхнему. При этом самым нижним элементом является первый созданный вами элемент. Чтобы изменить порядок расположения элементов слоя, воспользуйтесь одной из команд группы Send (Переместить) меню Item (Элемент). Все элементы документа помещаются в том порядке, в котором слои соответствующих элементов расположены на палитре Layers (Слои). Слой, расположенный вверху списка, содержит самые верхние элементы, а слой, расположенный внизу списка, — самые нижние элементы.
Привязка элементов к направляющим
Одно из самых полезных свойств направляющих состоит в том, что в программе QuarkXPress доступна такая функция, как привязка к направляющим, благодаря чему возможно позиционирование элементов с точностью до пикселя. Чтобы активизировать функцию автоматической привязки к направляющим, необходимо воспользоваться командой View=>Snap to Guide (СеткаОПривязать к сетке) или комбинацией клавиш <Shift+F7>).
Если функция привязки к сетке активна, направляющие как будто намагничиваются и притягивают к себе объекты, помещаемые на страницу, заставляя их "приклеиваться" к ближайшей направляющей. Конечно, этим свойством вы будете пользоваться не всегда, а только для решения определенных задач. Поэтому его можно отключать, когда в нем не будет надобности.
По умолчанию элемент привязывается к направляющей, когда приближается к ней на расстояние, не превышающее шести пикселей, причем независимо от выбранного масштаба отображения. Однако подобное положение вещей можно изменить, указав другое значение в текстовом поле Snap Distance (Расстояние привязки) на вкладке General (Общие) диалогового окна Preferences (Установки) (команда Edit^Preferences (QuarkXPress^Preferences) или комбинация клавиш <Ctrl+Alt+Shift+Y> (<Option+Shift+

Отобразив вкладку General (Общие), можно задать еще один параметр, относящийся к направляющим. В группе параметров Guides (Направляющие) доступны два переключателя: In Front (Перед) и Behind (Сзади). Выбор первого переключателя приводит к тому, что направляющие отображаются над элементами, а выбор переключателя Behind (Сзади) позволяет разместить направляющие "под" ними. Выбор того или иного переключателя зависит от нескольких причин. Одна из потенциальных проблем, связанных с переключателем Behind (Сзади), состоит в том, что при использовании в качестве фона цветового перехода или большого изображения вы не сможете увидеть направляющие. Все относящиеся к направляющим параметры вкладки General (Общие) представлены на рис. 13.3.
Вам также предоставляется возможность изменить внешний вид направляющих для всех макетов. На вкладке Display (Отображение) диалогового окна Preferences (Установки) (рис. 13.4) расположено три кнопки: Margin (Поле), Ruler (Линейка) и Grid (Сетка). Они позволяют задать цвет направляющих полей и колонок, пользовательских направляющих (которые созданы в результате щелчка на линейке и перетаскивания указателя), а также линий сетки базовых линий, соответственно. Для изменения цвета направляющих определенного типа щелкните на кнопке Margin (Поле), Ruler (Линейка) и Grid (Сетка), после чего выберите необходимый цвет в появившемся диалоговом окне.

Рис. 13.3. Установки Guides и Snap Distance на вкладке General диалогового окна Preferences позволяют управлять направляющими

Рис. 13.4. На вкладке Display диалогового окна Preferences расположены три кнопки, которые позволяют задать цвет направляющих и линий сетки
QuarkXPress предоставляет возможность создавать только вертикальные и горизонтальные направляющие. Однако ничто не мешает вам создать направляющие, расположенные под определенным углом. Для этого достаточно воспользоваться инструментом Line (Линия), чтобы создать линию, направленную под выбранным углом; после этого установите флажок Suppress Output (Запретить вывод) на вкладке Line (Линия) диалогового окна Modify (Изменить). Для его отображения необходимо воспользоваться командой ItemO Modify (ЭлементОИзменить).
Работа с элементами на слоях
При добавлении каждого нового элемента на страницу QuarkXPress, этот элемент занимает самое верхнее положение согласно порядку сортировки элементов страницы. С точки зрения данной программы, каждый такой элемент расположен на отдельной прозрачной "пленке". Самый первый элемент соответствует самому нижнему уровню согласно порядку сортировки элементов страницы, второй элемент соответствует более высокому уровню и т.д.
Слои предоставляют больший контроль над размещением элементов на странице, чем обычный порядок сортировки программы. Слои позволяют объединять связанные элементы, благодаря чему управление элементами значительно упрощается. В макете содержится как минимум один слой, который называется Default (Стандартный); кроме того, вам предоставляется возможность добавить (при необходимости) еще 255 слоев.
Слои также можно сравнить со звеньями макета Quark^CPress. Благодаря слоям вы можете изолировать элементы, например те, печать которых нежелательна. В качестве примера можно привести номера заданий, инструкции по выводу макета и даже разные языковые версии одного
документа. Каждый слой в палитре Layers (Слои) представлен отдельным треугольником красного цвета, поэтому вы легко сможете отличить слои от других элементов документа.
На простых страницах, элементы которых не налагаются, порядок сортировки особой роли не играет. Однако по мере приобретения опыта в этой сфере, вы будете усложнять создаваемые макеты. Очевидно, что вам необходимо будет быстро изменить расположение определенного объекта на странице, чтобы достичь определенного эффекта. Например, если требуется добавить текст к изображению, этот текст должен обязательно располагаться над изображением. Если графический блок был создан раньше текстового, вам не придется работать со слоями. В противном случае измените порядок расположения слоев, чтобы текстовый блок обязательно был расположен над графическим.
Чтобы изменить расположение элемента в пределах "стека", выделите его, а затем из меню Item (Элемент) выберите одну из следующих команд.
Send to Back (Переместить на задний план) (<Shift+F5>). Перемещает выделенный элемент на задний план.
Bring to Front (Переместить на передний план) (<F5>). Перемещает выделенный элемент на передний план.
Send Backward (Переместить назад) (<Ctrl+Shift+F5> или <Option+Shift+F5>).
Перемещает выделенный элемент на один уровень ниже. Чтобы отобразить эту команду в Mac OS, при выборе меню Item (Элемент) удерживайте нажатой клавишу <Option>.
Bring Forward (Переместить вперед) (<Ctrl+F5> или <Option+F5>). Перемещает выделенный элемент на один уровень вверх. Чтобы отобразить эту команду в Mac OS, при выборе меню Item (Элемент) удерживайте нажатой клавишу <Option>.
Если элемент активен, а команды Bring Forward (Переместить вперед) и Bring to Front (Переместить на передний план) недоступны, это означает, что элемент расположен на самом верхнем слое. Если же недоступными оказываются команды Bring Backward (Переместить назад) и Bring to Back (Переместить на задний план), это означает, что элемент расположен на самом нижнем слое.
Имейте в виду, что в QuarkXPress для Windows в меню Item (Элемент) всегда 1 доступны все четыре команды. В версии программы для Macintosh в меню Item (Элемент) отображаются только команды Send Backward (Переместить назад) и Send Forward (Переместить вперед). При нажатии клавиши <Option> команда Send Backward (Переместить назад) заменяется командой Send to Back (Переместить на задний план), а команда Send Forward (Переместить вперед) — командой Send to Front (Переместить на передний план).
Некоторые примеры блоков, расположенные на различных слоях, представлены на рис. 13.6.
В верхнем левом примере (номер 1) представлены три блока.
В верхнем правом примере (номер 2) мы выделили средний блок с целью перенести его на передний план. (Для этого можно воспользоваться командой Bring to Front (Переместить на передний план), однако мы отдали предпочтение клавише <F5>).
В нижнем правом примере (номер 3) представлен полученный результат.

Рис. 13.6. Команды изменю Item позволяют изменить расположение элемента по отношению к другим элементам на странице
Иногда элемент полностью скрыт под другим или даже несколькими другими I элементами. В данном случае вам совсем не обязательно изменять порядок сортировки элементов, чтобы добраться до необходимого элемента. Выберите инструмент Item (Элемент) или Content (Содержимое), нажмите комбинацию клавиш <CtrI+Alt+Shift> (<Option+Shift+

Сохранение страниц QuarkXPress как изображений
Как правило, изображения, полученные со сканера или созданные с помощью программ для создания иллюстраций, импортируются в графические блоки QuarkXPress. Однако программа предоставляет вам и совершенно противоположную возможность: экспорт страницы макета в формат EPS (Encapsulated PostScript — инкапсулированный PostScript). После экспорта страницы в виде графического изображения вы сможете импортировать полученный графический файл в графический блок, а затем обрезать, наклонять, изменять масштаб или вращать. В дальнейшем полученный результат можно вывести на печать, как и любое другое импортированное изображение.
Насколько необходима данная возможность? Предположим, существует задание: добавить обложку номера журнала за предыдущий месяц во вступительную часть номера за текущий месяц. Если обложка была подготовлена с помощью QuarkXPress, вам повезло. Ее можно сохранить в виде графического изображения, затем импортировать в рекламный блок нового номера журнала, после чего внести все необходимые изменения. Также возможен следующий вариант: например, вы создали рекламный блок размером 12x16 см, который необходимо увеличить до размеров листа А4. Однако вам совсем не хочется компоновать все с самого начала. Достаточно сохранить исходный вариант рекламного блока в формате EPS, после чего импортировать в графический блок и увеличить масштаб. Вот и все!
Для файлов EPS, созданных с помощью QuarkXPress, существует целый ряд других преимуществ. Например, при сохранении страницы в виде изображения EPS в полученном графическом файле будут расположены все изображения и текст исходной страницы. Формат EPS является векторным (векторные изображения описываются набором математических уравнений, который указывает программе, как именно следует "рисовать" изображение). Поэтому после импорта изображения в QuarkXPress его масштаб можно изменять без потери четкости.
Чтобы сохранить страницу в формате EPS, выполните следующие действия.
1. Выберите команду FileOSave Page as EPS (Файл^Сохранить страницу в формате EPS) или нажмите комбинацию клавиш <Ctrl+Alt+Shift+S> или <Option+Shift+

На экране будет отображено диалоговое окно Save Page as EPS (Сохранение страницы в формате EPS), показанное на рис. 13.5. При этом активной будет вкладка Save Page as EPS (Сохранение страницы в формате EPS).
2. В текстовом поле Page (Страница) укажите номер той страницы, которая должна быть преобразована в файл EPS.
3. Для того чтобы изменить масштаб страницы, сохранив ее в новом файле, введите значение в процентах в окне Scale (Масштаб).
При этом можно указывать значение в диапазоне о'т 10% до 100%. 'Если требуется сохранить страницу с сохранением исходных размеров, укажите 100.

Рис. 13.5. Диалоговое окно Save Page as EPS
4. Выберите необходимый формат для данного типа файла в раскрывающемся списке Format (Формат): Color (Цветной), B&W (Черно-белый), DCS или DCS 2.O.
DCS — это цветоделенный вариант формата EPS, который используется при подготовке форм для четырехкрасочной печати, a DCS 2.0 — это вариант формата DCS, который включает композитные и технологические цвета.
5. Из меню Space (Режим) выберите один из следующих вариантов: CMYK, RGB, As Is или DeviceN.
Параметры As Is (Как есть) и DeviceN впервые представлены в QuarkXPress 6. Если вы начинающий пользователь QuarkXPress, то пусть они останутся за пределами вашего внимания.
Параметр As Is (Как есть) не допускает преобразования цветов устройством вывода. Вместо этого будут использоваться исходные определения цветов, даже в том случае, если устройство вывода не поддерживает их в данном виде.
Параметр DeviceN позволяет сохранять не только названия технологических цветов, но и соответствующие им значения CMYK, благодаря чему документы могут быть совершенно идентично напечатаны как на CMYK-принтерах, так и принтерах, использующих технологические цвета. Как правило, при окончательном выводе используются цветоделенные копии CMYK с оптимизацией цветов, а при композитной печати (например, на струйном или термосублимационном принтере) применяются исходные определения цветов.
6. Из меню Preview (Предварительный просмотр) выберите формат заголовка предварительного просмотра для файла EPS.
Если файл EPS будет использоваться в среде Windows, выберите формат TIFF. Если файл EPS будет применяться в среде Macintosh, выберите формат PICT. В версии QuarkXPress для Windows существуют параметры TIFF и None. Кроме того, формат PICT на платформе Windows будет недоступным.
7. В раскрывающемся списке Data (Данные) выберите необходимое значение: Binary (Двоичный), ASCII или Clean 8-Bit.
Формат Binary обеспечивает максимальную скорость печати данных. Формат ASCII стоит устанавливать только в том случае, если выбранное вами сервисное бюро предпочитает работать с подобными файлами. Выбирая формат ASCII, вы должны быть уверены в том, что EPS-файл будет отправлен для печати на принтер непосредственно с компьютера Macintosh (т.е. пулы печати Windows использоваться не будут). Формат Clean 8-Bit подобен формату ACS3I, однако при его использовании удаляются любые символы, которые приводят к проблемам вывода.
8. Если вы хотите, чтобы страница имела прозрачный фон, установите флажок Transparent Page (Прозрачная страница).
Эта возможность появилась в последней версии программы. В файле EPS все области страницы, не содержащие изображений, и те, которые имеют любой однородный фон, кроме None, станут прозрачными.
9. Если вы сохраняете страницу как файл EPS, графический блок будет усечен до размеров страницы.
Однако вы можете увеличить страницу по сравнению с размером ее сохранения в файле EPS. Для этого задайте значение на вкладке Bleed (Печать в обрез). Можно выбрать один из двух вариантов: Symmetric (Симметрично) — страница будет обрезана одинаково со всех четырех сторон, и Asymmetric (Асимметрично) — для каждой стороны вы определяете, сколько необходимо обрезать.
10. Если вы используете технологию Open Prepress Interface (и вам точно известно, что это такое), задайте на вкладке OPI значение, которое вам предложили в сервисном бюро. Если вы не используете OPI, оставьте параметры по умолчанию в разделе Include Images (Включить изображения).
Технология OPI позволяет сохранять графические изображения на сервере; при ; этом в макете используются изображения с меньшим разрешением, благодаря чему работа с программой значительно упрощается. При печати OPI-сервер автоматически заменяет изображения с меньшим разрешением их копиями с более высоким качеством.
Создание направляющих
Автоматически создаваемые направляющие полей и колонок, а также сетка базовых линий существенно помогают в работе, однако в некоторых ситуациях возникает необходимость создания дополнительных направляющих. Например, вам может понадобиться выровнять несколько текстовых блоков вдоль определенной вертикальной линии (как показано на рис. 13.2).

Рис. 13.2. Мы выровняли текстовые блоки, перетащив их таким образом, чтобы левый край был расположен в пределах 6 пикселей от вертикальной направляющей
Создание вертикальной направляющей — несложный процесс. Для этого достаточно выполнить следующие действия.
1. Щелкните на вертикальной линейке, расположенной у левого края окна макета.
Если линейки у верхнего и левого краев окна макета отсутствуют, воспользуйтесь командой View=>Sriow Rulers (Вид^Показать линейки) или комбинацией клавиш <Ctrl+R> (<^€+R>).
2. Удерживая нажатой левую кнопку мыши, перетаскивайте указатель мыши до тех пор, пока появившаяся по щелчку вертикальная линия не окажется именно там, где вам необходимо.
При перетаскивании небольшой указатель принимает форму стрелки "влево"
3. Отпустите кнопку мыши.
Для создания горизонтальной направляющей необходимо выполнить подобные действия, однако щелкнуть следует на горизонтальной линейке, а перетаскивать — вниз. Если кнопку мыши отпустить в тот момент, когда указатель находится над страницей, направляющая будет ограничена размерами страницы. Если же кнопку мыши отпустить, когда указатель находится над монтажной областью, направляющая будет располагаться не только в области страницы, но и в монтажной области.
Чтобы удалить направляющую, щелкните на ней, а затем перетащите на соответствующую линейку, с которой вы ее "стащили" при создании. Для удаления всех вертикальных или горизонтальных направляющих достаточно при нажатой клавише <Alt> (<Option>) щелкнуть на горизонтальной или вертикальной линейке соответственно.
Если необходимо добавить направляющие на все страницы макета, разместите их на шаблонной странице. Подробно шаблонные страницы будут рассмотрены в главе 16.
В некоторых ситуациях (например, когда требуется посмотреть, как будет выглядеть макет после печати) направляющие необходимо скрыть. Для этого воспользуйтесь командой View=>Hide Guides (Вид^Скрыть направляющие) или клавишей <F7>. Чтобы снова отобразить направляющие, выберите команду View^Show Guides (Вид^Показать направляющие) или нажмите клавишу <F7>.
Однако будьте осторожны! Страницы выглядят намного привлекательнее, если направляющие отсутствуют, однако ни в коем случае не работайте в таком режиме постоянно, поскольку вам будет сложно увидеть пустые блоки.
Создание слоев
Чтобы создать слой, который будет содержать элементы всех страниц в макете, выполните следующие действия.
1. Выберите команду Window^Show Layers (Окно^Показать слои)— так вы сможете отобразить палитру Layers (Слои).
2. Щелкните на кнопке New Layer (Создать слой), расположенной у левого края палитры.
3. Выберите необходимые элементы макета, используя инструмент Item (Элемент) или Content (Содержимое).
4. Щелкните на кнопке Move Item To Layer (Переместить элемент на слой) (это вторая кнопка слева), чтобы отобразить диалоговое окно Move Items (Перемещение элементов).
5. В диалоговом окне Move Items (Перемещение элементов) выберите необходимый слой.
6. Щелкните на кнопке ОК для добавления выделенных элементов к выделенному слою.
7. Чтобы увидеть, к каким слоям относятся те или иные элементы, воспользуйтесь командой View=>Show Visual Indicators (Вид<=>Показать визуальные индикаторы).
В результате рядом с каждым элементом будет отображен значок, цвет которого соответствует тому или иному слою.
В QuarkXPress 6 работать со слоями стало намного проще и интереснее. Например в контекстном меню палитры Layers (Слои) появилась команда Select Items on Layer (Выделить элементы на слое). Если название слоя отображается курсивом, значит, для него задан параметр Suppress Output (Запретить вывод). Если название слоя отображается полужирным, то его нельзя удалить, поскольку это стандартный слой Default,
Вы можете решить, что слоев слишком много. В таком случае щелкните на кнопке Merge Layers (Объединить слои) на палитре Layers (Слои) — это третья кнопка слева. Предварительно выделите все необходимые слои. Чтобы выделить несколько слоев, щелкните на них, удерживая нажатой клавишу <Ctrl> (<

При удалении слоя QuarkXPress отобразит диалоговое окно, в котором вам будет предложено также удалить все элементы этого слоя или же переместить их на другой слой.
Чтобы изменить порядок следования слоев, нажмите клавишу <Alt> (<Option>), выделите необходимый слой в палитре Layers (Слои), после чего перетащите его вверх или вниз списка. Как только вы отпустите клавишу <Alt> (<Option>), слой окажется на новом месте. Имейте в виду, что, изменяя расположение слоя, вы изменяете его для всего макета, а не только для текущей страницы.
В QuarkXPress 6 значительно улучшены возможности по блокировке слоев. Если вы щелкнете на значке блокировки, расположенном слева от названия слоя в палитре Layers (Слои), программа не допустит выделения, удаления и изменения всех элементов на этом слое. Блокировка слоя также приводит к блокировке всех расположенных на нем слоев. После снятия блокировки (для чего необходимо повторно щелкнуть на значке блокировки, расположенном слева от названия слоя в палитре Layers (Слои)) QuarkXPress все равно использует параметр Lock (Заблокирован) (команда Item^Lock (Элемент<=>3аблокировать) или клавиша <F6>) для каждого элемента на слое. Параметр Lock (Заблокирован) для отдельных элементов не допустит их случайного перемещения с помощью мыши; при этом у дизайнера остается возможность изменять параметры блока, обращаясь к палитрам и диалоговым окнам. Таким образом, QuarkXPress теперь предлагает два метода блокировки: один для отдельных элементов, а второй — для целых слоев. Изменение параметров первого метода не приводит к автоматическому изменению параметров для второго.
Удаление слоев
Предположим, что вы уже распределили все составляющие элементы по различным слоям документа, в результате чего один из слоев документа стал ненужным. В этом случае вы можете удалить его. Если вы располагаете двумя различными версиями проекта визитной карточки и принимаете решение в пользу одной из них, просто удалите слой, содержащий "неудачный" вариант. В отличие от результата сокрытия, после удаления одного из слоев документа размер последнего уменьшается, что позволяет предотвратить все возможные проблемы при печати.
Два способа изменения, изображений
| Два способа изменения, изображений
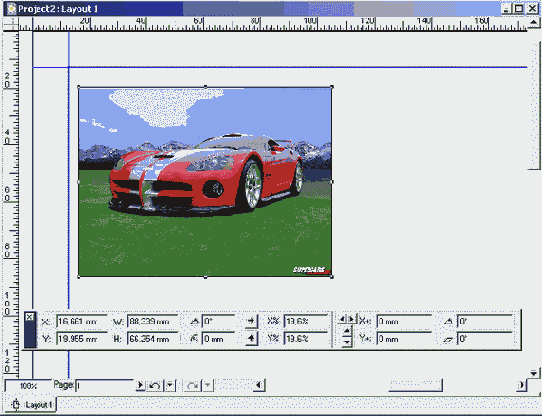
Хотя преобразовать (или деформировать) изображение можно несколькими способами, наиболее популярные состоят в использовании вкладки Picture (Рисунок) диалогового окна Modify (Изменить) или палитры Measurements (Измерения). Оба способа позволяют добиться замечательных результатов, а выбор одного из них зависит только от ваших личных предпочтений. Диалоговое окно Modify для изображений Чтобы изменить параметры рисунка в активном графическом блоке, можно воспользоваться вкладками Box (Блок) и Picture (Рисунок) диалогового окна Modify (Изменить), последняя из которых представлена на рис. 14.1. Для отображения этого диалогового окна сначала выделите необходимый графический блок, после чего выберите команду Item^Modify (Элемент^Изменить) или нажмите комбинацию клавиш <Ctrl+M> (<  Не останавливаясь на подробностях, мы предлагаем вам только общие сведения о том, какие изменения можно внести в параметры изображения, воспользовавшись вкладками Box (Блок) и Picture (Рисунок) диалогового окна Modify (Изменить). Все параметры вкладки Picture (Рисунок), позволяют изменить внешний вид рисунка в текущем графическом блоке. Чаще всего на вкладке Picture (Рисунок) диалогового окна Modify (Изменить) мы используем такие параметры, как Scale Across (Горизонтальный размер) и Scale Down (Вертикальный размер). При первом размещении рисунка в графическом блоке (для этого необходимо воспользоваться командой File^Get Picture (Файл^Получить рисунок) или комбинацией клавиш <Ctrl+E> (<   Рис. 14.1. Вкладка Picture диалогового окна Modify для изображений Текстовые поля Offset Across (Смещение по горизонтали) и Offset Down (Смещение по вертикали) предназначены для указания положения рисунка в блоке. Например, в текстовом поле Offset Across (Смещение по горизонтали) можно ввести значение 0,5 дюйма (1,27 см), чтобы сместить содержимое блока на соответствующее расстояние. (При импорте в обоих полях задается нулевое значение.) Значение, указанное в поле Picture Angle (Поворот рисунка) определяет угол поворота рисунка в блоке независимо от угла поворота самого блока. Вводя значения в поле Picture Angle (Поворот рисунка), вы заставляете рисунок вращаться вокруг собственного центра. Значение параметра Picture Angle (Поворот рисунка) может изменяться в диапазоне от -360° до 360°. Для того чтобы наклонить изображение, необходимо задать значение в текстовом поле Picture Skew (Наклон изображения). Значение, введенное в поле Picture Skew (Наклон изображения), может изменяться в диапазоне от -75° до 75° с шагом 0,001°. Если вы введете положительное значение, рисунок наклонится вправо, а если отрицательное —- изображение наклонится влево. Установив флажок Suppress Picture Output (Предотвратить вывод изображений) на вкладке Picture (Рисунок), вы сможете добиться несколько иных результатов, чем если установите флажок Suppress Output (Предотвратить вывод) на вкладке Box (Рамка). Если установить флажок Suppress Picture Output (Предотвратить вывод изображений), при печати будет отображаться только рамка и фон графического блока. Само изображение представлено не будет. Такая возможность зачастую используется при импорте вариантов изображений с низким разрешением (например, при необходимости только смоделировать внешний вид страницы). На вкладке Box (Блок) диалогового окна Modify (Изменить) доступны параметры Origin Across (Начало отсчета по горизонтали), Origin Down (Начало отсчета по вертикали), Width (Ширина) и Height (Высота), которые позволяют определить положение графического блока. На рис. 14.2, на котором представлена вкладка Box (Блок) диалогового окна Modify (Изменить), для параметра Origin Across (Начало отсчета по горизонтали) задано значение 1 дюйм (2,54 см) — этот параметр определяет положение верхнего левого угла графического блока по отношению к левому краю страницы. Для параметра Origin Down (Начало отсчета по вертикали) задано значение 1,5 дюйма (3,81 см) — этот параметр определяет положение верхнего левого угла графического блока по отношению к верхнему краю страницы. Ширина блока задана равной 4,125 дюйма (10,47 см), а высота — 4,375 дюйма (11,11 см). (На самом деле мы никогда не задаем значения параметров с точностью до трех знаков после запятой; в данном случае мы решили продемонстрировать возможность задания значения с точностью до 0,001.)  Рис. 14.2. Вкладка Box диалогового окна Modify Параметры вкладки Box (Блок) диалогового окна Modify (Изменить) определяют внешний вид графического блока; только поля Angle (Угол) и Skew (Наклон) предоставляют возможность повлиять на внешний вид рисунка в графическом блоке. Значение параметра Angle (Угол) может изменяться в диапазоне от -360° до 360° с шагом 0,001°. Параметр Skew (Наклон) позволяет наклонить блок (сместив верхний и нижний край по отношению друг к другу), а вместе с ним и содержащийся в нем рисунок. Параметр Corner Radius (Радиус скругления) превратит прямые углы прямоугольного блока в скругленные. Значение, указанное в текстовом поле Corner Radius (Радиус скругления), соответствует радиусу окружности, формирующей углы блока. При создании прямоугольного блока значение радиуса равно 0 (ноль). Для параметра Corner Radius (Радиус скругления) можно задавать значение в диапазоне от 0 до 2 дюймов (от 0 до 24 цицеро) с шагом 0,001 (при использовании любой системы измерения). Запретить вывод на печать содержимого блока вы можете, установив флажок Suppress Output (Запретить вывод). В этом случае содержимое блока не выводится на печать, однако его рамка отображается на бумаге. Такой режим удобно использовать для создания элементов, которые должны отображаться на экране, но не выводиться на печать. Раскрывающиеся списки Color (Цвет) и Shade (Оттенок) позволяют добавить к графическому блоку фоновый цвет, а также задать его насыщенность. Чтобы добавить или изменить фоновый цвет активного графического блока, выберите необходимый цвет из списка Color (Цвет) или обратитесь к палитре Colors (Цвета). (Для отображения палитры Colors (Цвета) воспользуйтесь командой Window^Show Colors (Окно^Показать цвета) или нажмите клавишу <F12>.) Подробные сведения о применении и создании цветов представлены в главе 9. Выбрав необходимый фоновой цвет, который будет применен к графическому блоку (а также при условии, что вы выбрали вариант, отличный от None (Нет) и White (Белый)), вы можете указать необходимую насыщенность цвета. Для этого выберите необходимое значение в диапазоне от 0% до 100% из раскрывающегося списка Shade (Оттенок) или введите собственное значение с точностью до 0,1% в текстовое поле Shade (Оттенок). Кроме того, необходимую насыщенность цвета можно задать и при работе с палитрой Colors (Цвета). Параметры, доступные в группе Blend (Переход) вкладки Box (Блок) диалогового окна Modify (Изменить), позволяют использовать в качестве фона двухцветные переходы. (Для создания переходов также можно воспользоваться и палитрой Colors (Цвета).) Чтобы создать переход, выберите необходимый стиль из раскрывающегося списка Style (Стиль) в группе параметров Blend (Переход), после чего выберите цвет из раскрывающегося списка Color (Цвет) в группе параметров Box (Блок). Затем выберите второй цвет из раскрывающегося списка Color (Цвет) в группе параметров Blend (Переход). Если необходимо повернугь фоновое изображение, введите в текстовое поле Angle (Угол) значение в диапазоне от -360° до 360° с шагом 0,001°. Палитра Measurements Какие бы изменения вы ни вносили на вкладке Picture (Рисунок) диалогового окна Modify (Изменить), все они немедленно отражаются на палитре Measurements (Измерения). Поэтому можно не обращаться к диалоговому окну Modify (Изменить), а сразу задать необходимые значения параметров на палитре Measurements (Измерения). Для того чтобы использовать палитру Measurements (Измерения) с целью изменить содержимое графического блока, вам необходимо сначала выделить этот текстовый блок. (На то, что блок выделен, указывают маркеры по его краям.) Кроме того, вы имеете возможность отобразить палитру Measurements (Измерения). (Для этого воспользуйтесь командой Window=>Show Measurements (Окно^Показать измерения) или нажмите клавишу <F9>.) Палитра Measurements (Измерения) представлена на рис. 14.3. С ее помощью несложно изменять параметры не только графических блоков, но и содержащихся в них рисунков. Чтобы изменить положение начала координат (т.е. положение верхнего левого угла блока), введите необходимые значения в поля X и Y. В текстовых полях W (Ширина) и Н (Высота) задаются ширина и высота графического блока. В примере, представленном на рис. 14.3, ширина и высота блока составляют 5,25 дюйма (13,34 см) и 3,792 дюйма (9,63 см) соответственно. Подобные значения, содержащие несколько знаков после запятой, указывают на то, что графический блок был нарисован от руки. Если бы значения вводились в полях палитры Measurements (Измерения), то они составили бы, например, 4 и 3,5 дюймов.  Рис. 143. Использование палитры Measurements для внесения изменений в изображения

  Значения параметров в текстовых полях Х% и Y% задаются в процентах. Изменение этих значений приводит к соответствующему изменению рисунка в блоке. Для сохранения пропорций в текстовых полях Х% и Y% необходимо указывать одно и то же значение.
 Ввод любого значения, отличного от 0, в поле Rotation (Поворот) — оно располагается в правой части палитры — приводит к вращению рисунка в блоке. (Поле Rotation (Поворот), расположенное в левой части палитры, позволяет вращать и графический блок, и находящийся в нем рисунок.) Например, для блока, представленного на рис. 14.3, в данном поле задано значение 0 — значит, блок не повернут. Точно так же значение 0 указано и для рисунка, а значит, и он не повернут. Ввод какого-либо значения, отличного от 0, в поле Skew (Наклон), позволяет наклонить содержимое графического блока. В примере, представленном на рис. 14.3, содержимое графического блока наклонено не было. На рис. 14.4 представлен результат поворота содержимого графического блока на 30°, для чего мы ввели значение 30 в текстовое поле Rotation (Поворот)— оно расположено в правой части палитры Measurements (Измерения). На рис. 14.5 представлен пример поворота всего графического блока вместе с его содержимым на 10°. Как видите, мы ввели значение 10 в текстовое поле Rotation (Поворот), которое расположено в левой части палитры Measurements (Измерения).  Рис. 14.4. Рисунок, повернутый в графическом блоке  Рис, 14.5. Поворот графического блока на 10° Внеся любые изменения в параметры графического блока с помощью палитры Measurements (Измерения), нажмите клавишу <Enter> (<Return>), чтобы изменения вступили в силу. |
Преобразование изображений
Преобразование изображений
Два способа изменения изображений
Настройка внешнего вида изображений перед печатью
Создание линейных растров в QuarkXPress
Эффект сглаживания
|
Эффект сглаживания Сглаживание— один из спецэффектов, который подобен растрированию полутоновых изображений. Сглаживание означает замену уровней серого специальным узором черного или белого цвета. Этот узор не имитирует уровни серого. Напротив, эффект сглаживания заключается в скрытии различий между оттенками в изображении. Сглаживание используют при печати на таких принтерах, которые не поддерживают высокое разрешение, позволяющее воспроизводить "недостающие" уровни серого. Для отображения основных деталей полутонового изображения в процессе сглаживания используются крупные узоры. Результат сглаживания для каждого изображения определяется системой математических уравнений. Чаще всего темные оттенки заменяются черным, средние— отображаются черными и белыми точками или линиями, сменяющими друг друга. Для воспроизведения светлых оттенков используются разреженные узоры точек или линий. Существует целый ряд алгоритмов сглаживания. В QuarkXPress используется система уравнений под названием Ordered Dither (упорядоченное сглаживание). Для того чтобы применить данный спецэффект, выберите пункт Ordered Dither (Упорядоченное сглаживание) во всплывающем меню Function (Алгоритм) диалогового окна Picture Halftone Specifications (Параметры растровых точек). Если вы будете использовать другие уравнения сглаживания, то обратитесь к одному из графических редакторов, а затем импортируйте изображение в QuarkXPress. В процессе сглаживания не применяются понятия линиатуры точек и угла наклона растра, поскольку подобные настройки автоматически определяются уравнениями сглаживания. Если вы только приступили к работе с программой, ограничьтесь параметрами, заданными по умолчанию. Однако ни в коем случае не забывайте о возможности их изменения. При экспорте проекта в формат PDF параметры растра игнорируются. Кроме того, их игнорируют и некоторые модели фотонаборных устройств. Поэтому прежде, чем использовать какие-то параметры, убедитесь в том, что ваше устройство вывода поддерживает их. Что такое линиатура и разрешение сканирования При использовании линейных растров помните о различиях между такими единицами измерения, как Ipi (lines per inch — линий на дюйм) и dpi (dot per inch — точек на дюйм). Точки линейного растра имеют разный размер, в то время как размер точек при печати на лазерном принтере является фиксированным. В линиях на дюйм (Ipi) задается шаг решетки (которая "фильтрует" изображение), а не размер точек, формирующих изображение. В точках на дюйм (dpi) задается количество точек красителя на дюйм, используемое лазерным принтером при печати. Как правило, размер точек фиксированный. Таким образом, изображение, полученное с линиатурой 100 Ipi, выглядит более качественно, чем изображение, напечатанное с разрешением 100 dpi. В зависимости от размера точки линейного растра, для ее имитации может потребоваться несколько точек фиксированного размера, обеспечиваемых принтером. Поэтому значение линиатуры (Ipi) для принтера или фотонаборного устройства меньше значения разрешения (dpi). Например, лазерный | принтер, поддерживающий разрешение 300 dpi, может обеспечить значение линиатуры не больше 60 I Ipi; принтер с разрешением 600 dpi может обеспечить значение линиатуры не больше 85 Ipi; фотонаборное устройство с разрешением 1270 dpi обеспечивает значение линиатуры до 120 Ipi, a фотонаборное устройство с разрешением 2540 dpi— 200 Ipi. Значения линиатуры меньше 100 Ipi считаются грубыми, а значения, превышающие 120 Ipi, — вполне достаточными. Однако для вычисления значения линиатуры в Ipi одного знания максимального разрешения в dpi, поддерживаемого определенным устройством, оказывается недостаточно. Зачастую забывают о такой важной характеристике, как тип бумаги, на которой будет выполнятся печать. Например, глянцевая бумага позволяет намного точнее передать точки растра, поскольку при этом растекание красителя минимальное. Бумага, которая обычно используется при печати на лазерных принтерах и при копировании документов с помощью копиров, намного грубее, а значит, растекание красителя будет намного большим. Газетная бумага является наиболее грубой и приводит к максимальному растеканию красителя. Как правило, изображения печатаются на газетной бумаге с линиатурой 85-90 Ipi, на обычной офисной бумаге- 100-110 Ipi; изображения иа страницах журналов напечатаны с линиатурой 120-150 Ipi, а изображения в книгах, посвященных изобразительному искусству, —150-200 Ipi. К другим факторам, определяющим выбор того или иного значения линиатуры, относятся тип устройства печати, а также тип красителя. Как правило, все необходимые значения параметров можно узнать у сотрудников типографии, в которую вы будете обращаться для печати. |
Настройка внешнего вида изображений перед печатью
С помощью линейных растров принтеры преобразуют многоцветные изображения в ряды точек (их называют полутоновыми растрами). Такого преобразования требуют для воспроизведения изображений почти все печатные устройства. (Для цветных изображений используются четыре набора точек: голубого, пурпурного, желтого и черного цветов. Процесс представления каждого из этих цветов называется четырехцветным цветоделением.) Поднесите увеличительное стекло к напечатанной в газете или журнале фотографии (цветной или черно-белой), и вы увидите точки, из которых оно состоит. Изображение может состоять как из точек, так и из некоторых других фигур.
Многие пользователи не придают особого значения растрам. Однако от растров во многом зависит то, как изображение будет выглядеть в напечатанном виде. Некоторые художники используют элементы управления линейными растрами для того, чтобы придать изображению качественно новый вид. В следующих разделах мы расскажем о том, как достичь таких результатов.
Преобразование изображений
В этой главе...
> Использование диалогового окна Modify при работе с изображениями
> Изменение изображений с помощью палитры Measurements
> Использование растра
Одно изображение стоит тысячи слов. Вы уже наверняка не раз слышали эту- поговорку, и вряд ли кто-то может поставить под сомнение ее справедливость. Как говорится, лучше один раз увидеть, чем сто раз услышать.
При работе с QuarkXPress вам предоставляется возможность наклонять, вращать, искривлять, а также выполнять другие операции с изображениями. В данной главе мы расскажем о том, какие именно операции можно выполнять с изображениями.
Создание линейных растров в QuarkXPress
В данном разделе мы ответим на вопрос, как создать ряды точек, имитирующих полутона, имея исходное изображение в электронном виде. Настольные издательские средства используют математические алгоритмы, симулирующие стандартный фотографический линейный растр. Процесс
контролируется системой уравнений, поэтому такие издательские программы, как QuarkXPress, предоставляют более широкие возможности по сравнению со стандартными линейными растрами, которые имеют фиксированную линиатуру и ограниченный набор элементов.
Прежде, чем приступить к печати изображения, вы, наверняка, захотите поэкспериментировать с настройками линейного растра. Чаще всего используются настройки, задаваемые для всех импортированных файлов по умолчанию. Значение линиатуры растра по умолчанию определяется параметром Frequency (Линиатура), который расположен на вкладке Output (Печать) диалогового окна Print (Печать). Угол наклона растра по умолчанию равен 45°. Также по умолчанию изображение при печати будет состоять из фигур типа "точка". Эти параметры изменить нельзя.
Для того чтобы указать значение растра для изображения, выполните следующие действия.
1. Щелкните на графическом блоке, содержащем черно-белое растровое изображение или изображение в оттенках серого, после чего выберите команду Styled Halftone (СтильОПолутоновый растр).
На экране появится диалоговое окно Picture Halftone Specifications (Параметры растровых точек) (рис. 14.6).
2. Выберите необходимое значение из раскрывающегося списка Frequency (Линиатура) или введите его в соответствующее текстовое поле, чтобы задать частоту следования линий (lpi) для изображения, выводимого на печать.
3. Укажите необходимое значение в раскрывающемся списке Angle (Угол) или введите его в соответствующее текстовое поле, чтобы задать значение угла растра.
4. Выберите значение из раскрывающегося списка Function (Алгоритм), чтобы задать необходимую форму элемента растра.
Щелкните на кнопке ОК, чтобы закрыть диалоговое окно Picture Halftone Specifications (Параметры растровых точек) и сохранить изменения.

Рис. 14.6. Диалоговое окно Picture Halftone Specifications
Изменение масштаба изображения
Если вы преобразуете изображение, сжимая или растягивая его по вертикали/горизонтали (таким образом, изменяя его размеры вдоль оси X и/или Y), то в результате вы изменяете соотношения сторон изображения. Предположим, перед вами находится самая обычная фотография собаки. Вы решили уменьшить ее ширину и при этом не потерять никаких деталей. В данном случае вы не возражаете против внесения некоторых изменений в фотографию.
На приведенном ниже рисунке изображение слева представлено в масштабе 100% по оси X и по оси Y. Изображение справа было преобразовано: его масштаб вдоль оси X уменьшен до 55%, а масштаб вдоль оси Y—до 63,2%. Подобных результатов можно достичь, воспользовавшись палитрой Measurements (Измерения) или вкладкой Picture (Рисунок) диалогового окна Modify (Изменить).

Другие специальные эффекты для текста
QuarkXPress предлагает иные способы изменения надписей с целью привлечь внимание. Вы имеете возможность применять различные способы создания буквиц, растягивания и изменения текста, однако имейте в виду, что настоящее мастерство приходит со временем, поэтому старайтесь как можно больше экспериментировать.
Текст и специальные эффекты
Текст и специальные эффекты
Специальные эффекты для текста в QuarkXPress
Создание текстовых контуров
Разделение контуров с помощью инструмента Scissors
Другие специальные эффекты для текста
Мы создали зигзагообразную линию, воспользовавшись
Мы создали зигзагообразную линию, воспользовавшись инструментом Bezier Text Path (Текстовый контур Безье), и ввели текст. Затем воспользовались командой Styled Horizontal/Vertical Scale (СтильОМасштаб по горизонтали/вертикали), чтобы растянуть надпись по вертикали до 200%. (Для всех примеров, представленных на рис. 15.1, был изменен масштаб по вертикали.)
Мы получили этот пример, скопировав
Мы получили этот пример, скопировав предыдущий и выбрав верхний правый переключатель в группе параметров Text Orientation (Ориентация текста) вкладки Text Path (Текстовый контур).
Мы получили этот пример, скопировав
Мы получили этот пример, скопировав пример С и выбрав нижний левый переключатель в группе параметров Text Orientation (Ориентация текста) вкладки Text Path (Текстовый контур).
Мы получили этот пример после
Мы получили этот пример после того, как объединили примеры С и D, добавили к надписи тень со значением 40 и воспользовались командой Style^Shade (Стиль ¦=> Тень).
Мы создали замкнутую линию сферической
Мы создали замкнутую линию сферической формы, воспользовавшись инструментом Bezier Text Path (Текстовый контур Безье), после чего выбрали верхний левый переключатель в группе параметров Text Orientation (Ориентация текста) вкладки Text Path (Текстовый контур) диалогового окна Modify (Изменить). Текст выровнен относительно контура по базовой линии.
Мы создали извилистую линию, воспользовавшись
Мы создали извилистую линию, воспользовавшись инструментом Bezier Text Path (Текстовый контур Безье), добавили один стандартных стилей линий, после чего задали ширину линии равной 12 пунктам. Надпись была выровнена вдоль нижнего края линии. Для этого из раскрывающегося списка Align with Line (Выровнять по линии) на вкладке Text Path (Текстовый контур) диалогового окна Modify (Изменить) мы выбрали значение Bottom (Низ). И наконец, мы выполнили команду Style^Baseline Shift (Стиль^Смещение базовой линии), указав значение -5.
Растягивание текста
Опишем еще один эффект, представленный на рис. 15.6. Для растянутой надписи (Stretch) был изменен масштаб по горизонтали, причем для каждой буквы задавалось отдельное значение масштаба. В направлении слева направо были заданы следующие значения: 50, 100, 125, 175, 225, 275 и 350.
Разделение контуров с помощью инструмента Scissors
Используйте инструмент Scissors (Ножницы) для разделения контуров, в том числе и текстовых. Для этого следует пересечь контур с помощью инструмента Scissors (Ножницы). Если инструмент Scissors (Ножницы) применить к открытому контуру, вы получите два открытых контура. Если же этот инструмент применить к закрытому контуру, будет получен один открытый контур.
Советы по использованию специальных эффектов для текста
Следующий совет может показаться совершенно очевидным для вас, однако совсем необязательно, что он будет настолько же очевидным для других людей: используйте специальные эффекты только тогда, когда в них действительно есть необходимость. Кроме того, учтите следующие рекомендации.
Не используйте вместе несовместимые эффекты (например, не размещайте наклоненные, сжатые и рельефные надписи на одной странице). Даже страница, представленная на рис. 15.6, кажется нам слишком загроможденной!
До тех пор, пока вы не работаете над созданием целых страниц примеров, все, что вам необходимо, — это привлечь внимание читателя к основному тезису.
Вы достигнете хороших результатов, если специальные эффекты будут сочетаться с другими элементами страницы.
Например, если все элементы на странице наклонены, задайте такую же степень наклона и для текста.
Особое внимание уделите подбору расстояния между объектами. Если надпись выглядит как графический объект, используйте большее расстояние, чем если бы она была частью обычного текста.
Старайтесь задавать как можно меньшие отступы от надписей, обтекаемых простым текстом.
Например, буквицы не должны располагаться на большом расстоянии от основного текста, поскольку в противном случае читатель может решить, что они не имеют никакого отношения к основному тексту.
Не размещайте графические объекты (например, логотип компании) слишком близко к тексту, чтобы читатель не воспринимал их как часть текста.
Чем больше художественный текст будет отличаться от основного, тем проще будет читателю понять, что это другой объект, а значит, вам придется меньше думать о задании необходимых расстояний (т.е. определении трекинга и кернинга).
Вот и все! Примите наши поздравления! Использование текста в качестве художественного объекта является достаточно сложной задачей, поскольку от вас требуется хорошее воображение, хорошее знание возможностей инструментов QuarkXPress (благодаря которым вы сможете воплотить свои идеи в жизнь), а также терпение, чтобы научиться использовать эти инструменты наиболее эффективно. Экспериментируйте!
Создание буквиц
На рис. 15.6 представлено несколько примеров буквиц (больших букв, вставленных в текст абзаца; подробные сведения о них изложены в главе 6). Буквицы располагаются в отдельных текстовых блоках; имейте в виду, что повернуть буквицу, созданную без использования стандартных средств программы, нельзя.

Рис. 15.6. Примеры использования буквиц, рельефных надписей и других эффектов, доступных в QuarkXPress
Не забывайте о такой возможности QuarkXPress, как связывание элементов (а также групп элементов) с текстом, в том числе и буквиц, заключенных в повернутые блоки.
Для создания буквиц, представленных на рис. 15.6, мы выполнили следующие действия.
Буквица, расположенная в нижнем левом углу, была повернута на 30°.
Для буквицы" был задан шрифт, отличный от шрифта основного текста, а его размер — увеличен должным образом.
Для получения буквицы, расположенной в верхнем левом углу, нам пришлось наклонить блок на 15°, а также повернуть его на 25°.
Буквица, расположенная в правой части, получена на основе буквицы, находящейся в верхнем левом углу. К последней была добавлена тень.
При создании тени мы отказались от использования соответствующего стиля. Вместо этого мы скопировали текстовый блок, содержащий букву, немного сместили полученную копию по отношению к оригиналу, а затем разместили ее под исходным блоком, воспользовавшись командой ItemoSend Backward (Элемент^Переместить назад). Пользователям Macintosh необходимо нажать клавишу <Option>, чтобы команда Send to Back (Переместить на задний план) из меню Item (Элемент) была заменена на команду Send Backward (Переместить назад).
Для тени мы задали значение 50%, а в качестве типа обтекания выбрали значение None (Нет).
Вкладка Runaround (Обтекание) диалогового окна Modify (Изменить) представлена на рис. 15.7.

Рис. 15.7. Вкладка Runaround диалогового окна Modify
Несмотря на то, что на получение буквицы в данном случае нам пришлось потратить немного времени и усилий, мы создали именно такую тень и такое смещение, которые нам необходимы. Стандартные средства QuarkXPress не позволяют вносить изменения в характеристики теней.
Завершив процесс создания тени, сгруппируйте текстовые блоки, которые использовали для ее получения, чтобы избежать их случайного перемещения, чтобы сгруппировать текстовые блоки, выберите команду ItemOGroup (Элемент^Сгруппировать) или нажмите комбинацию клавиш <Ctrl+G> (<

Создание рельефных надписей
На рис. 15.6 также представлен пример рельефной надписи (в верхнем правом углу страницы). Подобный эффект был получен с помощью двух текстовых блоков. В одном из них содержится текст белого цвета без обтекания. В текстовом блоке, расположенном над ним, текст имеет черный цвет, а в качестве фонового цвета задан черный цвет с насыщенностью 40%.
Создание текстовых контуров
Прежде, чем приступать к созданию шрифтовых эффектов (см. рис. 15.1 и 15.2), вам необходимо научиться создавать текстовые контуры. Процесс их создания практически идентичен созданию линий (подробности в главе 12). Отличие заключается в том, что в данном случае используются инструменты Text Box) (Текстовый блок).

Рис. 15.3. Четыре инструмента Text Path на палитре Tools
После создания текстового блока автоматически активизируется инструмент Item (Элемент) и Content (Содержимое). QuarkXPress возвращается к инструменту, который был выбран до создания контура. (Инструмент Item (Элемент) — это самый верхний инструмент на палитре Tools (Инструменты), а инструмент Content (Содержимое) — второй сверху.) Если необходимо разместить текст вдоль контура, сначала убедитесь в том, что активным является инструмент Content (Содержимое), затем введите текст.
Выбрав инструмент Content (Содержимое), можно выделить текст вдоль контура, после чего использовать команды из меню Style (Стиль) для изменения внешнего вида текста (как при изменении текста в обычном текстовом блоке).
Если же перед тем, как щелкнуть на текстовом контуре, выбрать инструмент Item (Элемент), в меню Style (Стиль) будет отображен целый ряд команд, которые представлены в этом меню при выделенной линии: Line Style (Стиль линии), Arrowheads (Стрелки), Width (Ширина), Color (Цвет) и Shape (Форма). Эти команды можно использовать для добавления линии вдоль контура и для изменения ее внешнего вида. Внешний вид линии, связанной с текстовым контуром, можно изменить и с помощью вкладки Line (Линия) диалогового окна Modify (Изменить), на которой представлены дополнительные параметры для управления расположением и углом наклона линии. Чтобы отобразить диалоговое окно Modify (Изменить), воспользуйтесь командой Itern^Modify (Элемент^Изменить) или нажмите комбинацию клавиш <Ctrl+M> (<

Процесс работы станет намного интереснее, когда вы обратитесь ко вкладке Text Path (Текстовый контур) диалогового окна Modify (Изменить).
Для ее отображения воспользуйтесь командой Item^ Modify (Элемент1^ Изменить) или нажмите комбинацию клавиш <Ctrl+M> (<

Четыре параметра, доступные в группе параметров Text Orientation (Ориентация текста) вкладки Text Path (Текстовый контур), позволяют получить четыре различных визуальных эффекта, которые проиллюстрированы (с помощью надписи ABCD) на вкладке Text Path (Текстовый контур) — рис. 15.4.

Рис. 15.4. Вкладка Text Path диалогового окна Modify
Выбор верхнего левого переключателя позволяет расположить каждый символ перпендикулярно к контуру.
Выбор верхнего правого переключателя позволяет получить эффект ленты. Символы сохраняют свое вертикальное расположение, однако наклоняются, вращаются и иногда "переворачиваются", благодаря чему становится возможным получение объемного внешнего вида.
Выбор верхнего правого переключателя предоставляет возможность получить просто невероятный эффект благодаря всевозможным способам наклона символов.
Выбор верхнего правого переключателя позволяет получить "лестничный" эффект из вертикально расположенных символов.
С помощью двух раскрывающихся меню в группе параметров Text Alignment (Выравнивание текста) вы можете задать выравнивание текста относительно контура. В раскрывающемся списке Align Text (Выровнять текст) доступны следующие варианты.
Ascent (По верхнему выносному элементу). Выбор этого варианта приводит к тому, что текст как будто "зависает" над контуром.
Center (По центру). Выбор этого варианта приводит к тому, что текст как будто "надевается" на контур.
Baseline (По базовой линии). Выбор этого варианта приводит к тому, что текст располагается вдоль контура по базовой линии.
Descent (По нижнему выносному элементу). Этот вариант приводит к тем же результатам, что и Baseline (По базовой линии). Отличие состоит в том, что вдоль контура располагаются нижние выносные элементы (такие, как у символов_/', р, g и т.д.).
Если к текстовому контуру добавить широкую линию, то три доступных в раскрывающемся списке Align with Line (Выровнять по линии) значения — Тор (Верх), Center (Центр) и Bottom (Низ) — позволят указать, по какой именно части линии необходимо выровнять текст.
Создание звезд с помощью инструмента Starburst
Инструмент Starburst (Звезда) используется для создания блоков в форме звезды. Особенно часто его применяют при подготовке рекламных брошюр, в которых часто используются такие слова, как Новинка! или Действуйте прямо сейчас! По умолчанию этот инструмент создает графические блоки, однако их можно легко преобразовать в текстовые, воспользовавшись командой Style^Content^Text (Стиль^Содержимое1^Текст).рекламного материала, поскольку позволяет привлечь внимание
По умолчанию создается звезда с пятью вершинами; для этого достаточно щелкнуть и перетащить инструмент для создания прямоугольника, в который будет заключен графический блок в форме звезды. Если необходимо изменить параметры звезды, дважды щелкните на значке инструмента. Таким образом вы отобразите диалоговое окно Starburst Preferences (Установки инструмента Starburst), в котором можно указать количество лучей и их глубину (расстояние от конца до центра), а также количество случайных лучей (для звезды несимметричной формы). Эти параметры будут использоваться при создании всех последующих графических блоков в форме звезды.
По умолчанию создается звезда с пятью вершинами; для этого достаточно щелкнуть и перетащить инструмент для создания прямоугольника, в который будет заключен графический блок в форме звезды. Если необходимо изменить параметры звезды, дважды щелкните на значке инструмента. Таким образом вы отобразите диалоговое окно Starburst Preferences (Установки инструмента Starburst), в котором можно указать количество лучей и их глубину (расстояние от конца до центра), а также количество случайных лучей (для звезды несимметричной формы). Эти параметры будут использоваться при создании всех последующих графических блоков в форме звезды.
Специальные эффекты для текста в QuarkXPress
На рис. 15.1 и 15.2 представлены примеры специальных эффектов для текста, которых можно достичь в QuarkXPress. Для получения всех эффектов использовались шрифт Times и стандартные функции QuarkXPress.
Некоторые из представленных результатов были получены с помощью команд форматирования, доступных в меню Style (Стиль); другие — путем изменения параметров блоков и текста с помощью диалогового окна Modify (Изменить). (Чтобы отобразить это диалоговое окно, выберите команду Item^Modify (Элемент1^Изменить) или нажмите комбинацию клавиш <Ctrl+M> (<


Рис. 15.1, Специальные эффекты, полученные при работе с текстовыми контурами

Рис. 15.2. Специальные эффекты\ полученные в результате изменения текста и текстовых блоков
Для этого также можно воспользоваться
Чтобы создать изображение (с 1 по 5) — строка 1 на рис. 15.2, — выполните следующие действия.
1. Поверните текстовый блок на 30°, обратившись к палитре Measurements (Измерения).
Для этого также можно воспользоваться вкладкой Box (Блок) диалогового окна Modify (Изменить).
2. Поверните текст в блоке на 20°, обратившись ко вкладке Text (Текст) диалогового окна Modify (Изменить).
3. Наклоните текстовый блок на 20°, обратившись ко вкладке Box (Блок) диалогового окна Modify (Изменить).
4. Поверните текст в блоке на 15° и наклоните его на 20°, обратившись ко вкладке Text (Текст) диалогового окна Modify (Изменить).
5. Поверните текстовый блок на 15° и наклоните его на 20°, обратившись ко вкладке Box (Блок) диалогового окна Modify (Изменить).
Выровняйте текст во всех блоках в горизонтальном и вертикальном направлении по центру, выполнив команду Style^Alignment^Centered (Стиль^Выравнивание^По центру). Затем выберите значение Centered (По центру) из раскрывающегося списка Alignment (Выравнивание) на вкладке Text (Текст) диалогового окна Modify (Изменить).
Задайте для надписи стиль Outline
Изображения (с 1 по 5) — строка 2 на рис. 15.2 — можно получить следующим образом.
1. Задайте для надписи стиль Outline (Контур), щелкнув на кнопке Outline (Контур) в нижней части палитры Measurements (Измерения).
Подобных результатов можно достичь, воспользовавшись командой Style^Type Style (Стиль^Стиль надписи).
2. Задайте для надписи стиль Shadow (Тень), щелкнув на кнопке Shadow (Тень) в нижней части палитры Measurements (Измерения). (Подобных результатов можно достичь, воспользовавшись командой StyleOType Style (Стиль^Стиль надписи).)
3. Для получения эффекта тени используйте два текстовых блока.
В одном текстовом блоке содержится текст белого цвета без обтекания. (Чтобы создать этот эффект, выберите команду Item^Runaround (Элемент^Обтекание), после чего задайте для фонового цвета значения None (Нет).) Во втором текстовом блоке, необходимом для получения тени, содержится текст черного цвета, а в качестве фонового цвета задан черный цвет с насыщенностью 40% (для этого следует выполнить команду Style^Shade (Стиль^Тень)).
4. Далее требуется сжать надпись по горизонтали на 50%, выбрав команду Style^Horizontal/Vertical Scale (СтильбМасштаб но горизонтали/вертикали), выбрав значение Horizontal (По горизонтали) из раскрывающегося списка Scale (Масштаб). Затем задайте необходимое значение.
5. Растяните надпись по горизонтали на 200%, выбрав команду Styled Horizontal/Vertical Scale (Стиль^Масштаб по горизонтали/вертикали), выбрав значение Horizontal (По горизонтали) из раскрывающегося списка Scale (Масштаб). Затем задайте необходимое значение.
Существует еще более простой способ изменить масштаб текста: для этого удерживайте нажатой клавишу <Ctrl> (<

Задайте для надписи стили Outline
Изображения (с 1 по 5) — строка 3 на рис. 15.2 — можно создать следующим образом.
1. Задайте для надписи стили Outline (Контур) и Shadow (Тень), воспользовавшись командой Style^Type Style (Стиль^Стиль надписи).
Для этого также можно воспользоваться кнопками в нижней части палитры Measurements (Измерения).
2. Примените стиль Shadow (Тень), задав для цвета текста насыщенность 60% (для этого выберите команду Style^Shade (Стиль^Тень)).
3. Примените стиль Small Caps (Малые прописные), а затем сместите базовую линию, выполнив команду Styie^Baseline Shift (Стиль^Сме-щение базовой линии) и укажите значение -5.
4. Далее требуется сжать надпись по вертикали на 50%. Для этого выберите команду Style>=>Horizontal/Vertical Scale (Стиль^Масштаб по горизонтали/вертикали), затем выберите значение Vertical (По вертикали) из раскрывающегося списка Scale (Масштаб) и задайте необходимое значение.
5. Растяните надпись по вертикали на 200%. Для этого выберите команду Style>=>Horizontaf/Vertical Scale (Стиль'ФМасштаб по горизонтали/вертикали), затем выберите значение Vertical (По вертикали) из раскрывающегося списка Scale (Масштаб) и задайте необходимое значение.
Масштаб по вертикали и горизонтали измеряется практически одинаково. Поскольку природа человеческого зрения такова, что прежде всего внимание привлекают такие характеристики, как "толщина" или "высота" объекта, поэтому по умолчанию всегда выбрано значение Horizontal (По горизонтали).
Переверните надпись по горизонтали, воспользовавшись
Изображения (с 1 по 5)— строка 4 на рис. 15.2— вы создадите, выполнив следующие действия:
1. Переверните надпись по горизонтали, воспользовавшись палитрой Measurements (Измерения).
Для этого также можно обратиться к команде Styled Flip Horizontal (Стильб Перевернуть по горизонтали).
Переворот применяется ко всему содержимому текстового блока, а значит, у вас может возникнуть впечатление, что при этом необходимо использовать инструмент Item (Элемент). На самом деле вам потребуется инструмент Content (Содержимое). В результате QuarkXPress сделает вывод, что переворот применяется только к содержимому блока, а не к самому блоку. Вам не понадобится выделять текст, чтобы перевернуть его.
2. Переверните надпись по вертикали, воспользовавшись палитрой Measurements (Измерения).
Для этого также можно воспользоваться командой Styled Flip Vertical (Стиль^Перевернуть по вертикали).
3. Переверните надпись по горизонтали и вертикали.
4. Измените размер текстового блока, удерживая нажатой клавишу <CtrI> (<

При перетаскивании маркера блока размеры надписи были увеличены (кроме того, был изменен ее масштаб по вертикали).
Если у вас возникло желание самостоятельно поэкспериментировать с надписями, обязательно еще раз изучите примеры, представленные на рис. 15.1 и 15.2, чтобы оценить все возможности, которыми располагает QuarkXPress.
Текст и специальные эффекты
В этой главе...
> Размещение текста вдоль контура
> Наклон, вращение и зеркальное отражение текста
> Создание теней и контуров
> Создание рельефных надписей
> Растягивание и сжатие надписей
Благодаря компьютерным технологиям границы между надписями и графическими изображениями постепенно исчезают. Сегодня ничто не помешает вам наклонить, сжать или деформировать текст подобно графическому изображению. Поэтому перед вами открываются огромные возможности по использованию надписей, а значит, ваши макеты могут выглядеть, как настоящие шедевры!
В QuarkXPress вы имеете возможность разместить надпись вдоль любых линий (в том числе кривых, зигзагообразных и т.д.), а также контуров замкнутых фигур (прямоугольников, овалов, блоков Безье и т.д.). Кроме того, программой предоставляются широкие возможности по форматированию текста.