Цвета в Web
При использовании в диалоговом окне New Project (Создание проекта) раскрывающегося меню цвета I обратите внимание на то, что QuarkXPress no умолчанию задает палитру цветов на тот случай, если вы не указываете цвет. Но если вы сами определяете цвет, выберите значение Other (Другой) в верхней части меню; при этом откроется диалоговое окно Edit Color (Изменение цвета), где из раскрывающегося списка Model (Модель) расположены образцы всех системных цветов. Проигнорируйте их, так как они предназначены только для печатных документов. Мониторы не воспроизводят цвета так, как это делают принтеры, i На мониторе отображается лишь эквивалент цвета на бумаге— во многих случаях этот цвет не будет таким, каким задумывался.
Выберите новую цветовую палитру Web Safe Colors (Инвариантная цветовая палтира Web) внизу ! списка. Эти цвета создавались специально для Web-страниц. Как видно из рисунка, названия немного j странные — синие тона, например, отображаются в виде значений #000066 и #0033СС. Если числа в | шестнадцатеричной системе сбивают вас с толку, воспользуйтесь палитрой цветов Web Named | Colors (Цвета Web). Эта палитра не такая большая, как палитра цветов, поддерживаемых в Web, но названия цветов имеют более знакомые названия.
Добавление анкера
Существует еще один тип гиперссылки, который можно создать в QuarkXPress; он называется анкером. Анкер — это область на странице, на которую указывает ссылка на этой же странице. Анкер используется для связывания одной области страницы с другой областью, а не с другой страницей. Для создания анкера выберите команду Style^Anchor (Стиль^Анкер), а затем выберите необходимую команду из подменю. Эти команды позволяют выполнять действия, подобные тем, которые расположены на палитре Hyperkinks (Гиперссылки).
Для создания анкера выполните следующие действия.
1. Выделите текст или изображение, на которое следует перейти.
2. Щелкните на значке анкера в верхней части палитры Hyperlinks (Гиперссылки).
3. Измените название, заданное по умолчанию в открывшемся диалоговом окне Anchor (Анкер), после чего щелкните на кнопке ОК.
Теперь с анкером можно установить связь, создав гиперссылку; в результате переход к различным частям страницы значительно упрощается.
Добавление каскадного меню на Web-страницу
Выполнив следующие шаги, вы сможете связать текстовый блок с "графическим" текстом.
1. Свяжите блок с текстом, выполнив одно из следующих действий.
Для выделения текстового блока воспользуйтесь инструментом Content (Содержимое) или Item (Элемент).
Выделите графический блок, содержащий изображение.
2. Выберите команду item^Cascading Menu (Элемент^Каскадное меню), после чего выберите название меню из появившегося подменю.
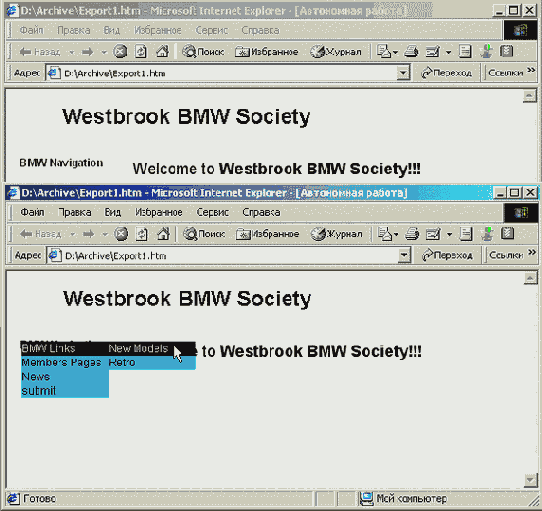
Полученные результаты представлены на рис. 18.21.

Рис. 18.21. Надпись Site Navigation в графической форме (слева). При наведении указателя мыши появляются каскадное меню и подменю (снизу)
Добавление ссылок с помощью палитры Hyperlinks
Гиперссылки можно использовать для объединения страниц в рамках одного Web-узла, а также для обеспечения доступа к сведениям разного характера — от музыкальных файлов до адресов электронной почты. В данном разделе речь пойдет о том, какие именно действия требуется выполнить для создания гиперссылок, а также о необходимом для этого инструменте: палитре Hyperlinks (Гиперссылки) (рис. 18.15).

Рис. 18.15. Палитра Hyperlinks
Гипер ссылку также можно создать следующим образом: выделите изображение или текст, а затем воспользуйтесь командой Style^Hyperlink (Стиль^Гиперссылка). В появившемся подменю представлены команды, которые позволяют выполнить те же действия, что и палитра Hyperlinks (Гиперссылки).
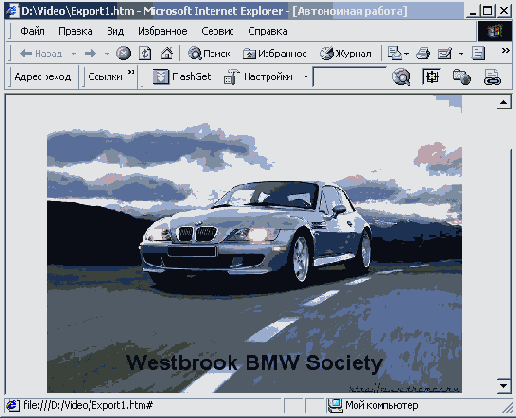
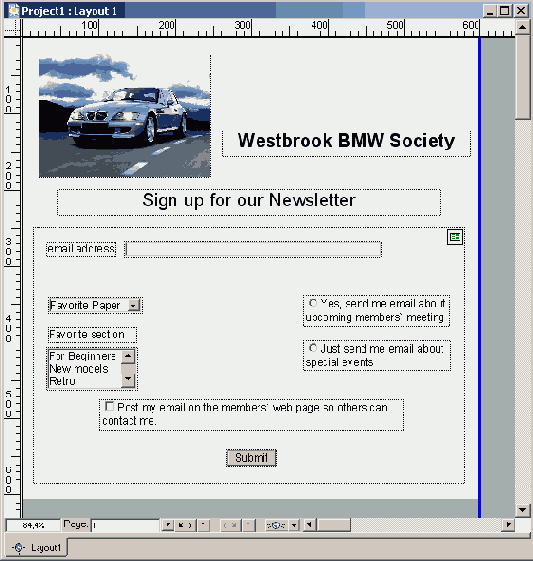
Для отображения палитры Hyperlinks (Гиперссылки) выберите команду Window^ShoW Hyperlinks (Окно ^Показать гиперссылки). После появления палитры на экране вы можете приступать к созданию гиперссылок. Это1 достаточно простой процесс. Для начала следует выделить текст или изображение, которые вы будете связывать с другой страницей или другим узлом. В данном случае мы свяжем карту изображения на начальной странице Westbrook Origami Society с другой страницей — Sign Up for Our Newsletter. Для этого выполните следующие действия.
1. Выберите область карты изображения и щелкните на значке New Hyperlink (Создать гиперссылку) в верхнем правом углу палитры Hyperlinks (Гиперссылки).
На экране появится диалоговое окно New Hyperlink (Создание гиперссылки).
2. В диалоговом окне New Hyperlink (Создание гиперссылки) введите адрес URL необходимой страницы.
3. Указав адрес URL, щелкните на кнопке ОК.
В нашем примере карта изображения, охватывающая бумажного журавля, связана со страницей Sign Up for Our Newsletter (рис. 18.16). Если вы щелкнете на изображении бумажного журавля, в окне Web-броузера появится другая страница. Все добавленные гиперссылки отображаются на палитре Hyperlinks (Гиперссылки).


Рис. 18.16. По щелчку на изображении бумажного журавля в окне Web-броузера отображается другая страница
Дополнительные параметры инструмента Form Box
Вам также необходимо задать другие параметры в диалоговом окне Modify (Изменить), в том числе и параметры, которые отвечают за выполнение определенных действий после введения тех или иных сведений пользователем. Также следует определить сценарий, который будет использоваться для обработки введенных сведений.
За исключением, вероятно, первых нескольких полей, остальные параметры на вкладке Form, без сомнений, вызывают трудности. Не волнуйтесь. Этот набор параметров не пугает только опытного Web-дизайнера. QuarkXPress самостоятельно создает все составляющие формы. Программа поможет вам в создании формы, постоянно предлагая подсказки, с помощью которых можно быстро добиться намеченного результата. Единственное, что вы должны определить сами — это информацию, вводимую в поля. Если между формой и пользователем возникает интерактивная связь, то без отправки команд на сервер, на котором хранится Web-страница, не обойтись. Команды зависят от вводимых в поля значений, т.е. от требований конечных пользователей. Сервер обрабатывает информацию с помощью CGI-протокола.
Итак, значит ли это, что придется изучить Java только для того, чтобы заставить эту простую небольшую форму работать? Вовсе нет. С другой стороны, если попутешествовать по Web, то можно найти достойные учебники по написанию сценариев CGI. В таких учебных пособиях вы найдете сценарии, которые можно скопировать и вставить или загрузить в компьютер, а затем использовать в QuarkXPress.
Блок формы также можно создать автоматически, нарисовав элемент управления формы (кнопку, меню и т.п.) в пустой области Web-документа. QuarkXPress автоматически создает блоки формы вокруг выбранного элемента управления формы в соответствии с заданными настройками инструмента Form Box в диалоговом окне Preferences (Установки) (команда Edit^ Preferences (QuarkXPress1^ Preferences) или комбинация клавиш <Ctrl+Alt+Shift+Y> (<Option+Shift+

Другие термины Web
Итак, вы уже научились работать с гиперссылками. Теперь можно приступать к знакомству с восхитительным миром Web. Однако если вы намерены заняться профессиональной разработкой Web-страниц, то обязательно ознакомьтесь с несколькими специальными терминами и сокращениями, перечисленными ниже.
URL (Uniform Resource Locator— унифицированный указатель ресурса). Многие используют этот термин как синоним к словосочетанию адрес страницы. URL страницы обычно отображается в соответствующей строке верхней части окна большинства броузеров (рис. 18.4). В Internet Explorer эта строка называется Address (Адрес), а в Netscape Communicator — Web Site (Web-узел). Адреса URL, как правило, начинаются с http: / / и заканчиваются расширением, таким как . com, . net, . org и т.д. Названия отдельных страниц заканчиваются на . html или . htm. Вам наверняка повстречаются Web-узлы, адреса URL которых начинаются с https: //. Буква s указывает на то, что при подключении к узлу используются дополнительные функции обеспечения безопасности, что значительно осложняет жизнь хакеров, желающих получить несанкционированный доступ к содержимому Web-узла.
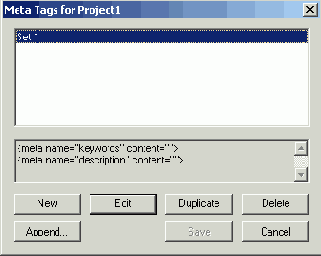
Meta-дескрипторы. Это наборы дополнительных "незаметных" сведений, которые сохраняются на Web-страницах (они, например, помогают поисковым службам Web должным образом индексировать Web-страницы). Как правило, meta-дескрипторы содержат такие сведения, как имя автора, тема страницы, язык ее содержимого (например, английский, русский или японский).

Рис. 18.4. Адрес URL Web-страницы отображается в адресной строке, расположенной в верхней части окна броузера
Наиболее важная область применения meta-дескрипторов — это идентификация слов, описывающих содержимое страницы, благодаря чему значительно упрощается ее нахождение с помощью поисковой мыши. В QuarkXPress meta-дескрипторы указываются в диалоговом окне Meta Tags (Meta-дескрипторы), которое доступно из меню Edit (Правка).
Те, кто просматривает Web-страницы с помощью броузеров, не увидят meta-дескрипторы до тех пор, пока не появится исходный код страницы (подобную возможность предоставляют практически все современные Web-броузеры). Просмотр исходного кода можно сравнить с заглядыванием за кулисы (это может пригодиться с целью получить дополнительные сведения о Web-странице). Отметим, что начинающим не рекомендуется сразу связываться с запутанными кодами HTML, однако помните, что исходный код страниц — это наиболее эффективный способ знакомства с meta-дескрипторами и изучения основных принципов HTML
Навигация по Web-узлу. Продуманные средства навигации по Web-узлу можно сравнить с использованием компаса в морском путешествии. В отличие от нумерованных страниц в книге, которые следуют друг за другом в строго определенном порядке, страницы в рамках одного Web-узла могут быть связаны друг с другом любым образом. Именно по этой причине вы обязательно должны предоставить посетителям своего Web-узла возможность легко перемещаться между его страницами. Несмотря на то, что все это звучит достаточно просто, правильно разместить гиперссылки на Web-страницах — довольно сложная задача, которую приходится решать Web-дизайнерам. Для того чтобы разобраться в этом вопросе, просмотрите Web-узлы, созданные другими разработчиками. Особых правил, касающихся создания системы навигации по Web-узлу не существует, за исключением того, что любая подобная система должна быть согласованной и не вызывать трудностей у посетителей.
Ролловер. Одной из наиболее удивительных особенностей Web-страниц является их интерактивность, а, пожалуй, самым интересным их элементом можно назвать ролловеры. Ролловер — это рисунок (обычно текст, сохраненный в формате JPEG или GIF), который изменяется, если на него указать мышью. Когда указатель оказывается над текстом на Web-странице, то текст изменяет цвет, начинает мигать или преобразуется в совершенно другой объект. Ролловеры QuarkXPress создать несложно (см. далее в настоящей главе).
Двупозиционный ролловер. Двупозиционный ролловер подобен обычному. Отличие состоит в том, что изображение, которое изменяется, — это не то же самое изображение, на которое пользователь наводит указатель мыши.
Карта изображения. Как уже отмечалось раньше в разделе "Знакомство с гиперссылками", для разных частей изображения можно задавать различные гиперссылки. Карта изображения — это набор подобных ссылок.
Формы. Формы — это те части Web-страниц, в которые пользователи вводят информацию (например, адрес электронной почты при подписке на рассылку или имя и адрес для доставки товаров).
Каскадные меню. Вам предоставляется возможность создать меню, которые похожи на обычные меню стандартных приложений. Каскадные меню могут содержать ссылки на другие страницы, узлы или анкеры. Благодаря этому перемещение по Web-узлу значительно упрощается.
Каскадные таблицы стилей CSS. Данные таблицы определяют набор шрифтов, которые оказываются предпочтительными при просмотре подготовленной вами Web-страницы. Таким образом, их внешний вид будет максимально близок к тому, который вы задумали. Слово каскадные в данном случае указывает на то, что сначала указывается наиболее предпочтительный шрифт, а затем (в порядке убывания) — другие шрифты, которые должны использоваться в том случае, если шрифты с более высоким приоритетом в системе отсутствуют.
"Живой" текст. Как мы покажем вам дальше в настоящей главе, QuarkXPress способна преобразовать тщательно подготовленный печатный макет в Web-макет. При этом программа создает "живой" текст, размещение которого на Web-странице будет изменяться в соответствии с изменениями размеров страницы. QuarkXPress также может преобразовать текст исходного печатного макета в графическое изображение, благодаря чему текст всегда будет выглядеть именно так, как он выглядел в печатном макете (однако при этом изменить размещение текста на Web-странице в соответствии с изменениями размеров страницы не удастся). Одно из наиболее заметных преимуществ Web состоит в возможности представления информации в различных формах. В процессе преобразования печатных макетов в Web-страницы вам следует решить, что же именно является для вас наиболее важным: создание "живого" текста, размещение которого может изменяться, но к которому при этом нельзя применить ряд типографских параметров, или же преобразование текста в графическое изображение.
Web-проекты: краткий обзор
Web-проекты: краткий обзор
Web-макеты и проекты
HTML: родной язык Web
Знакомство с гиперссылками
Другие термины Web
Создание Web-страницы
Создание форм
Создание меню
Добавление ссылок с помощью палитры Hyperlinks
Добавление анкера
Создание ролловеров
Каскадные меню
Переход от печати к Web
Каскадные таблицы стилей
В процессе создания Web-страниц знание HTML оказывается совершенно не обязательным — QuarkXPress замечательно справится с этой задачей.
Имейте в виду, что вам не удастся создать очень сложные Web-узлы с помощью QuarkXPress. Эта программа позволяет создавать Web-страницы в режиме WYSIWYG (What You See Is What You Get — что видишь, то и получишь), поэтому вы не будете сталкиваться с непонятными кодами, представленными на рис. 18.1. Функций QuarXPress вполне достаточно для построения простых Web-страниц. Однако при разработке функционального и привлекательного Web-узла все будет зависеть от того, насколько хорошо вы умеете работать с кодом HTML. Занимаясь профессиональной разработкой Web-узлов, обратитесь к таким инструментам, как Adobe GoLive или Macromedia Dreamweaver.
Если вас заинтересовала возможность разработки Web-страниц, обязательно испытайте силы в этой области. QuarkXPress же предоставляет возможность создания простых Web-страниц, предназначенных для размещения в Internet.
Вам необходимо запомнить следующее: Web-макет в QuarkXPress — это WYSIWYG-представление страниц, содержащих HTML-коды, которые используются при отображении страниц в окне броузера. Для создания Web-страниц с помощью QuarkXPress следует выполнить такие действия.
1. Подготовьте страницу в виде Web-макета QuarkXPress.
В настоящей главе будет рассмотрено проектирование Web-страниц с помощью QuarkXPress.
2. Экспортируйте полученный Web-макет в файлы HTML.
Об экспорте полученных результатов в формат HTML речь пойдет в главе 19.
3. Скопируйте или выгрузите полученные файлы HTML на Web-сервер. Этот вопрос также будет описан в главе 19.
После того, как вы выполните все эти действия, созданную вами Web-страницу сможет увидеть любой пользователь Internet.
За исключением некоторых специальных Web-инструментов и особого способа отображения макетов, создание Web-макетов с помощью QuarkXPress подобно созданию печатных макетов. Мы остановимся на общих сведениях об HTML только по той причине, что вам следует разобраться в основных различиях между печатными и Web-макетами QuarkXPress.
Далее укажем основные особенности и ограничения.
Единицы измерения. Совершенно очевидно, что печатные и Web-макеты преследуют совершенно различные цели. Как результат, при их создании применяются разные единицы измерения. При создании Web-макета в качестве единиц измерения чаще всего используются пиксели.
Ширина. Для Web-макетов лучше всего задавать ширину от 600 до 800 пикселей; большинство компьютерных мониторов может отобразить Web-страницы подобных размеров.
Высота Web-страниц на самом деле особой роли не играет, поскольку большинство броузеров позволяют использовать полосы прокрутки, поэтому Web-страницы могут быть сколь угодно длинными.
QuarkXPress не позволяет создавать Web-макеты, высота которых превышает 3450 пикселей (48 дюймов); подобные ограничения характерны и в отношении печатных макетов.
Шрифты. Если вы просматриваете Web-макет на экране монитора своего компьютера, то в 99 случаях из 100 все выглядит должным образом по той причине, что просмотр осуществляется на вашем компьютере. Кроме того, также используются шрифты, установленные в вашей системе. Если созданную вами Web-страницу откроет пользователь, живущий в другой части планеты, то Web-страница будет выглядеть по-иному (так как настройки в этом компьютере отличаются от ваших).
Старайтесь при разработке Web-макета использовать небольшое количество стандартных шрифтов (наиболее популярными при разработке Web-страниц являются шрифты Arial, Verdana, Times New Roman и Georgia). Благодаря этому значительно повышается вероятность того, что и на других компьютерах ваши Web-страницы будут выглядеть должным образом.
Графические изображения. Наиболее часто на Web-страницах используются изображения в форматах JPEG и GIF с разрешением 72 dpi (dots per inch — точек на дюйм) (это наиболее универсальное разрешение экрана), в отличие от файлов TIFF и EPS, которые часто используются при подготовке печатных проектов. Файлы JPEG и GIF занимают намного меньше места, а значит, на их загрузку потребуется меньше времени.
Не стоит особо переживать в том случае, если вы перенесли изображения TIFF и EPS из печатных в Web-макет; QuarkXPress автоматически преобразует их в файлы JPEG и GIF.
Макет. В Web-макетах таблицы используются совершенно иначе, чем в печатных макетах. Наиболее часто таблицы в Web-макетах применяются в качестве инструментов размещения графических изображений и текста (в качестве аналогии можно привести графические и текстовые блоки, которые используются в печатных макетах). После того, как вы создали Web-макет с помощью QuarkXPress и приготовились к его выгрузке в Web (подробнее об этом мы поговорим в главе 19), QuarkXPress преобразует текстовые и графические блоки в таблицы HTML, которые существенно отличаются от своих "тезок" из печатных макетов.
Нумерация страниц. Традиционная нумерация страниц в Web-макетах не используется. Конечно, ничто не мешает вам вставить номера страниц в Web-макет QuarkXPress, номера страниц не будут четко связаны друг с другом. В конце концов, каждая Web-страница является законченной и не связана с другими страницами (если не считать гиперссылок).
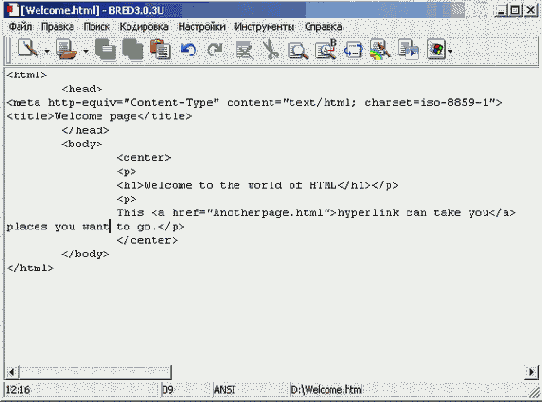
HTML— родной язык Web. Он используется при создании любой Web-страницы; язык HTML полностью независим от конкретной компьютерной платформы. Отметим, что HTML — относительно простой компьютерный язык, разобраться с которым не составит никакого труда. Кроме того, чтобы написать код HTML для Web-страниц, вам не потребуется специальное программное обеспечение. Если вы имеете такое желание, приобретите руководство по HTML для начинающих и приступайте к созданию своей первой Web-страницы с помощью любого текстового редактора или процессора (TextEdit для Mac OS или WordPad, Microsoft Word для Windows). Пример создания Web-страницы с помощью TextEdit приведен ниже.

Рис. 18.1. HTML-страница, созданная с помощью TextEdit
Инструмент Button
Инструмент Button (Кнопка) позволяет создавать два типа кнопок.
Submit. Кнопка Submit (Отправить) используется для отправки на удаленный сервер информации, введенной пользователем на Web-странице.
Reset. Кнопка Reset (Сброс) просто отменяет выполненное действие: щелчок на этой кнопке приводит к удалению всей информации.
создать кнопку Submit или Reset, выполните следующие действия.
1. На палитре Web Tools (Web-инструменты) выберите инструмент Button.
2. Поместите указатель внутри блока формы, затем щелкните и потащите его, чтобы нарисовать кнопку.
3. Выберите команду Item>Modify (Элемент1^Изменить) или нажмите комбинацию клавиш <Ctrl+M> (<

4. На вкладке Form (Форма) в текстовом поле Name (Имя) введите название кнопки.
Если необходимо добавить к кнопке текст, выберите инструмент Content (Содержимое), после чего введите текст, который должен отображаться на кнопке.
5. Из раскрывающегося списка Туре (Тип) выберите значение Submit (Отправить) или Reset (Сброс).
6. Щелкните на кнопке ОК.

Рис. 18.10. Мы добавили к Web-макету текстовое поле и кнопку Submit
Инструмент Image Button
В QuarkXPress 6 на кнопках можно размещать не только текст, но и изображения.
В отличие от карт изображения, кнопки с изображениями используются для отправки форм. Однако прежде, чем их можно будет использовать, сопоставьте определенные сценарии.
Чтобы создать кнопку с изображением, выполните следующие действия.
1. На палитре Web Tools (Web-инструменты) выберите инструмент Image Button (Кнопка с изображением).
2. Поместите указатель в той части блока формы, в которой следует разместить кнопку с изображением. Затем щелкните и перемещайте указатель до тех пор, пока изображение не достигнет желаемого размера.
3. Откройте диалоговое окно Get Picture (Получить рисунок) (команда File^Get Picture (Файл^Получить рисунок) или комбинация клавиш <Ctrl+E> (<3€+Е>)).
На экране появится диалоговое окно Get Picture (Получить рисунок).
4. Выберите файл изображения, который будет использован в качестве кнопки, после чего щелкните на кнопке ОК.
5. Выберите команду Item^Modify (ЭлементОИзменить) или нажмите комбинацию клавиш <Ctrl+M> (<3§+M>).
На экране вы увидите диалоговое окно Modify (Изменить).
6. В поле Name (Имя) на вкладке Form (Форма) задайте название кнопки.
7. Перейдите на вкладку Export (Экспорт) диалогового окна Modify (Изменить).
8. На вкладке Export (Экспорт) из раскрывающегося списка Export As (Экспортировать в формате) выберите графический формат.
В результате на вкладке будут отображены те или иные параметры, в зависимости от выбранного графического формата. Вы можете остановиться на одном из трех вариантов.
JPEG. При выборе формата JPEG предлагается ввести описание изображения в поле Alternate Text (Альтернативный текст). Если рисунок по каким-либо причинам не отображается в броузере пользователя (обычно недостаточно памяти), то вместо, рисунка появится введенный в поле текст. Затем из раскрывающегося списка Image Quality (Качество изображения) выберите параметр-— от Lowest (Самое низкое) (низкое разрешение, но быстрая загрузка) до Highest (Самое высокое) (высокое разрешение, но медленная загрузка). И наконец, установите флажок Progressive, чтобы страница отображалась как последовательно загружаемое JPEG-изображение. Этот параметр следует активизировать только при работе с очень большими файлами. Последовательно отображаемый JPEG-файл будет представлен на экране построчно, а не сразу. Если этот параметр не активизирован, то большие изображения могут ввести в заблуждение пользователя, поскольку на загрузку подобного рисунка может понадобиться несколько секунд, а иногда даже минут.
GIF. Выбрав формат GIF, в поле Alternate Text (Альтернативный текст) снова предлагается ввести описание изображения. Установите флажок Use Dithering (Использовать сглаживание), чтобы представить изображение несколько размытым. Также установите флажок Use Interlacing (Чересстрочное отображение), чтобы задать чересстрочное отображение рисунка.
В последнюю очередь выберите палитру цветов из раскрывающегося списка Color Palette (Палитра цветов). Лучше всего выбрать цвета, безопасные в Web. Тогда цвета рисунка одинаково будут отображаться в различных платформах. Но можно задать палитру Windows, Adaptive (рисунок отображается в соответствии с цветами, доступными на данном мониторе) или Mac OS. GIF является наилучшим форматом для большинства кнопок, поскольку предназначен для небольших рисунков, которые быстро загружаются на экране.
PNG. Формат Portable Network Graphics (PNG) — это новый формат, который поддерживается только новыми версиями броузеров. Параметры для формата PNG будут такими же, как и для GIF, кроме одного дополнительного. На вкладке для экспортирования PNG-графики выбрать значение True Color (Истинный цвет) или Indexed Color (Индексированный цвет). При выборе значения True Color (Истинный цвет) отобразится максимальное количество цветов, поддерживаемое данным монитором. Индексированные цвета позволяют применять размытие изображения или определять чересстрочную загрузку. Для этого установите флажок Use Interlacing (Чересстрочное отображение) или Use Dithering (Использовать сглаживание).
9. Щелкните на кнопке ОК.
Если сценарии CGI привязаны к блоку формы, то изображение можно использовать в качестве кнопки для отправки информации, как любую другую кнопку.
Инструмент Check Box
Флажки можно использовать для всех видов работ. Они могут применяться для
ВЫ ответа на вопрос, для создания списка или даже для активизации функции обработки формы. Кнопки с флажками создаются таким же образом, как и переключатели, но с небольшим различием.
1. На палитре Web Tools (Web-инструменты) выберите инструмент Check Box (Флажок).
2. Поместите указатель мыши в той области формы, в которой необходимо разместить кнопку с флажком. Затем щелкните и, перетащив указатель, отметьте область для каждой кнопки с флажком.
3. Выделите один из флажков.
4. Выберите команду Item^Modify (Элемент^Изменить) или нажмите комбинацию клавиш <Ctrl+M> (<

5. Из раскрывающегося списка Туре (Тип) выберите значение Check box (Флажок) (если оно еще не выбрано).
6. Введите имя флажка в поле Name (Имя).
7. В поле Value (Значение) укажите значение флажка.
8. Выберите необходимые параметры.
Initially Checked (Установлен по умолчанию). Чтобы указать, что элемент с флажком должен быть выбран при первом отображении Web-страницы, установите флажок Initially Checked (Установлен по умолчанию).
Required (Обязательный). Чтобы указать, что один из параметров с флажком должен быть выбран перед отображением формы, в диалоговом окне Modify (Изменить) установите флажок Required (Обязательный).
9. Щелкните на кнопке ОК.
Инструмент File Selection
С помощью инструмента File Selection (Выбор файла) вы создадите поле формы, которое позволяет загружать файлы с локального компьютера на удаленный сервер. Когда пользователь щелкает на кнопке Browse (Обзор), в Web-броузере появляется диалоговое окно Open File (Открытие файла), в котором можно выбрать файл для загрузки. Указав файл, щелкните на кнопке Submit (Отправить). В результате он будет отправлен на удаленный сервер.
Чтобы создать элемент управления отправки файла, выполните следующие действия.
1. На палитре Web Tools (Web-инструменты) выберите инструмент File Selection (Выбор файла).
2. Поместите указатель внутри блока формы. Щелкните и нарисуйте элемент управления для отправки, как в обычном текстовом блоке.
3. Выберите команду ltem<=>Modify (Элемент^Изменить) или нажмите комбинацию клавиш <Ctrl+M> (<

На экране вы увидите диалоговое окно Modify (Изменить).
4. В поле Name (Имя) на вкладке Form (Форма) укажите название элемента управления отправки файла.
5. Чтобы усовершенствовать элемент управления значением MIME, укажите приемлемые типы MIME в текстовом поле Accept (Принять).
Если вы не уверены в своих действиях, обратитесь к администратору Web-сервера.
6. Установите флажок Required (Обязательный).
При этом присоединенный файл загрузится с данными формы.
7. Щелкните на кнопке ОК.
Инструмент Form Box
Создание формы подобно созданию любого другого блока в QuarkXPress. Для этого достаточно выполнить следующие действия.
1. На палитре Web Tools (Web-инструменты) выберите инструмент Form Box (Блок формы).
2. Поместите указатель мыши в ту область, в которую следует разместить форму.
3. Щелкните кнопкой мыши. Затем перемешайте указатель до тех пор, пока не выделите соответствующую область формы.
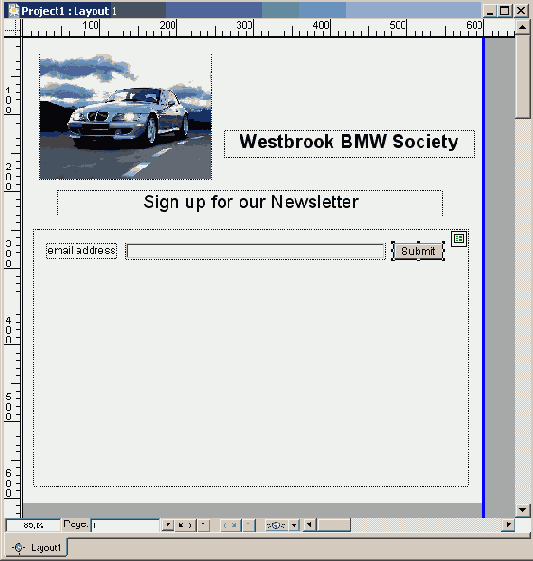
Блок формы подобен только что созданному текстовому блоку. Исключение составляет визуальный индикатор в правом верхнем углу в виде узнаваемого значка (рис. 18.9).

Рис. 18.9. Блок формы, добавленный в Web-макет
4. Выберите команду Item^Modify (ЭлементФИзменить) или нажмите комбинацию клавиш <Ctrl+M> (<

5. Перейдите на вкладку Form (Форма) и в поле Name (Имя) задайте название блока формы.
6. Теперь в раскрывающемся списке Method (Метод) выберите способ передачи данных формы. Вам будут предложены такие варианты (Web-мастер подскажет наиболее удачный в каждом случае).
Get. Это значение сообщает Web-броузеру, что данные из пользовательской формы следует присоединить в конец URL-адреса конечного сценария или приложения.
Post. Это значение сообщает Web-броузеру, что данные из пользовательской формы необходимо отправлять в сценарий или приложение отдельной транзакцией. Если из меню Method (Метод) выбрать Post, то из раскрывающегося списка Encoding (Кодировка) для данных формы потребуется задать тип MIME. Подходящим вариантом может оказаться значение urlencoded, form-data и plain. Посоветуйтесь с Web-мастером вашей компании при выборе типа данных. (Получателя определите на вкладке StreetPost диалогового окна Preferences (Установки), которое открывается с помощью команды Edit<=>Preference (GuarkXPress^Preferences) или комбинации клавиш <Ctrl+Alt+Shift+Y> (<Option+Shift+

Action. В поле указывается сценарий с информацией о реакции (действии) страницы на получение информации, подтвержденной пользователем. Сценарий обычно пишется на таком языке, как Java, Perl или С, и соответствует протоколу Common Gateway Interface (CGI).
Инструмент Radio Button
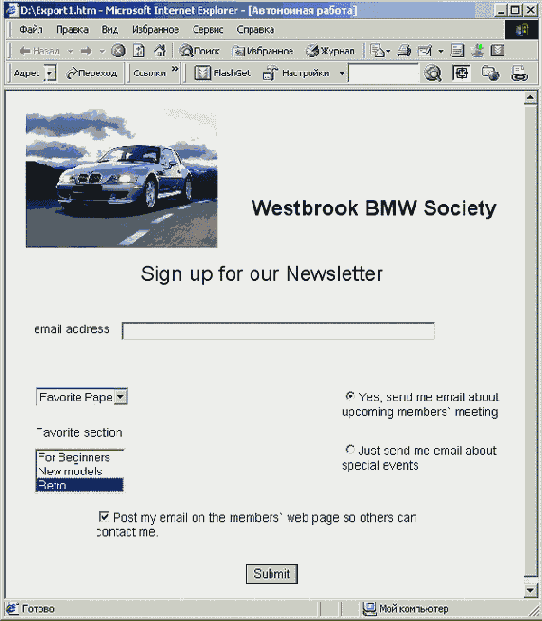
Группа переключателей позволяет пользователю выбрать из списка значений
только одно. Например, группу переключателей можно использовать для указания типа подписки (рис. 18.12).
1. На палитре Web Tools (Web-инструменты) выберите инструмент Radio Button (Переключатель).
2. Поместите указатель в той области формы, в которой необходимо разместить переключатель. Затем щелкните и перетащите указатель, чтобы создать выделение для каждой кнопки.
3. Выделите один из переключателей.
4. Выберите команду Item^Modify (Элемент^Изменить) или нажмите комбинацию клавиш <Ctrl+M> (<

На экране вы увидите вкладку Form (Форма) диалогового окна Modify (Изменить).
5. Из раскрывающегося списка Туре (Тип) выберите значение Radio Button (Переключатель) (если оно еще не выбрано).
6. Переключатели с одинаковым названием попадают в одну группу.
Поэтому выберите название для группы переключателей и укажите его в поле
Group (Группа).

Рис. 18.12. Переключатели, которые позволяют собрать определенные сведения о посетителе
7. Введите текстовое значение для выделенного переключателя в соответствующем поле. Это значение будет передано в сценарий CGI.
8. Повторите пп. 1-7, чтобы создать необходимое количество переключателей в. группе.
9. Вы сможете задать переключатель по умолчанию, если выделите его и выберите команду ltem>=>Modify (Элемент^Изменить). В открывшемся диалоговом окне Modify (Изменить) перейдите на вкладку Form (Форма) и установите флажок Use as Default (Использовать по умолчанию).
10. Если при посещении формы обязательно должен быть выбран один из переключателей, установите флажок Required (Обязательный) в диалоговом окне Modify (Изменить). Конечно, флажок Required (Обязательный) не используется, если применен параметр Use as Default (Использовать по умолчанию), поскольку один из переключателей (заданный по умолчанию) всегда будет выбран, даже если другие остаются неактивными.
11. Щелкните на кнопке ОК.
Инструмент Text Field
С помощью инструмента Text Field (Текстовое поле) создаются поля, в которые пользователь может вводить текст. В Web текстовые поля часто называются Name (Имя), Address (Адрес), City (Город) и т.п. Пароли тоже вводятся в текстовые поля; для этой цели QuarkXPress предоставляет пользователям возможность вводить текст, который отображается на экране набором звездочек или маркеров в зависимости от броузера. Скрытые поля обрабатывают текст, но не отображают результат пользователю; он предназначен только для разработчика.
Чтобы в форму добавить текстовое поле, выполните следующие действия.
1. На палитре Web Tools (Web-инструменты) выберите инструмент Text Field.
2. Поместите указатель внутри блока формы, затем щелкните кнопкой мыши и, не отпуская, перетащите указатель по форме, пока текстовое поле не достигнет необходимого размера.
В блоке формы текстовое поле должно помещаться полностью.
3. Выберите команду item^Modify (Элемент=>Измепить) или нажмите комбинацию клавиш <Ctrl+M> (<

На экране появится диалоговое окно Modify (Изменить).
4. Перейдите на вкладку Form (Форма).
5. В поле Name (Имя) задайте имя, описывающее назначение поля. Например, если это поле адреса, введите, скажем, Address или addr.
6. В раскрывающемся списке Туре (Тип) выберите один из следующих элементов.
Text — Single Line (Текст — одна строка). Эта команда позволяет пользователю ввести только одну строку текста (например, имя или адрес).
Text— Mufti Line (Текст— несколько строк). При использовании этой команды пользователь может ввести несколько строк текста. Такие типы полей обычно предназначены для дополнительных комментариев в поздравительных открытках.
Password (Пароль). Этот элемент отображает текст в виде звездочек или маркеров, о чем рассказывалось выше.
Hidden Field (Скрытое поле). С помощью этого элемента данные сохраняются в форме, но они не отображаются в Web-броузере. Такие поля используются для подсчета посетителей, отправивших информацию (например, о типе броузера, с которым они работают).
При этом пользовательское окно не отображается.
7. На вкладке Form (Форма) вы найдете следующие параметры.
Max Charts (Максимальное количество символов). Задайте число в поле Мах Chars (Максимальное количество символов), чтобы определить максимальное количество символов для элемента управления.
Обратите внимание, что число не обязательно должно соответствовать длине поля — в поле из 25 символов можно ввести 40 символов. Однако помните, что пользователи могут допустить ошибку, и текст начнет выходить за диапазон символов, допустимый для поля.
Wrap Text (Разбиение текста). Установите этот флажок, чтобы разбивать строки при вводе текста в текстовый блок на несколько строк. В противном случае набираемый текст будет выходить за пределы поля и при большом объеме текста окажется за областью видимости.
Read Only (Только чтение). Чтобы не разрешить пользователям редактировать содержимое поля, установите флажок Read Only (Только чтение). Этот элемент можно использовать для автоматического заполнения поля (например, URL или информацией, генерируемой сценарием в ответ на то или иное действие пользователя).
Requered (Обязательное). Чтобы пользователь обязательно заполнил это поле, установите флажок Requered (Обязательное). Если пользователь не вводит информацию в обязательное поле, броузер отображает сообщение об ошибке, заданное для текстового блока на вкладке Form диалогового окна Modify (Изменить).
8. Щелкните на кнопке ОК.
Помните, что созданные поля не должны накладываться ни при каких обстоятельствах. На поля могут накладываться только скрытые поля, но они используются достаточно редко.
Инструменты Form Box
Создание форм с помощью QuarkXPress является достаточно простой задачей. Однако обеспечить корректную работу этих форм при обращении к Web-серверу гораздо более сложно, поскольку при этом приходится создавать непростые сценарии, используя специальные языки программирования.
Несмотря на то, что большинство форм содержит комбинацию кнопок, полей со списками и полей для ввода, сама форма располагается в прямоугольном блоке, называемом блоком формы. Она создается с помощью инструментов Form Box (Блок формы), расположенных прямо под инструментами Image Map (Карта изображения) на палитре Web Tools (Web-инструменты). Первым из этих инструментов является Form Box (Блок формы). Другой инструмент из раскрывающегося списка Form Box (Блок формы) называется File Selection (Выбор файла).
QuarkXPress 6 позволяет изменять содержимое существующего блока — задайте для него тип Fоrm (Форма). Благодаря этому создание форм значительно упрощается.
Инструменты Image Map
Карта изображения — это несколько "горячих" или активных областей (гиперссылок), размещенных на изображениях. При щелчке на них открывается другая страница, отправляется почтовое сообщение, подтверждается введенная информация и т.п. Фактически, это гиперссылка, заданная для графической области. Пример карты изображения представлен на рис. 18.8.
Для создания карты изображения необходимо выполнить действия, подобные тем, которые вы выполняли при создании текстового или графического блока.
1. Выберите необходимый инструмент из меню Image Map (Карта изображения) на палитре Web Tools (Web-инструменты). При этом будут доступны следующие инструменты.

Рис. 18.8. Web-макет, содержащий импортированное изображение и карты изображений, созданные с помощью инструментов Image Map
Rectangle Image Map (Прямоугольная карта изображения). В результате использования этого инструмента вы получите обычный прямоугольник, похожий на тот, который создается с помощью инструмента Text Box (Текстовый блок) или Picture Box (Графический блок), с той лишь разницей, что он применяется в качестве гиперссылки. Чтобы, рисуя блок, получить квадрат, нажмите и удерживайте клавишу <Shift>.
Oval Image Map (Овальная карта изображения). С помощью этого инструмента вы получите эллипс. Чтобы круг был правильной формы, нажмите и удерживайте клавишу <Shift>. Этот инструмент работает подобно инструментам Oval Text Box (Овальный текстовый блок) и Oval Picture Box (Овальный графический блок).
Bezier Image Map (Карта изображения Безье). Используя этот инструмент, вы получите многоугольные фигуры (состоящие из многих сторон), поликривые (кривые, состоящие из наборов кривых), а также комплексные фигуры (в которых объединены многоугольники и поликривые). Чтобы создать контур Безье, щелкните в каждом углу создаваемой фигуры (известном как узел). Вы сможете замкнуть блок фигуры, щелкнув в конце на исходной точке. (Заметьте, как указатель с обычного креста изменяется на круг). Если щелкнуть на узле и потащить указатель, то появится маркер точки, с помощью которого можно изменить кривизну линии. Вы имеете возможность создавать как прямые, так и кривые отрезки, в зависимости от действий, выполняемых для каждой точки, — получить желаемый результат не так уж и сложно.
2. Наведите указатель мыши на импортированное изображение, с которым должна быть связана карта изображения.
3. Щелкните и перетащите указатель мыши таким образом, чтобы выделить необходимую часть изображения.
Появится белая область, указывающая на местоположение карты изображения, благодаря чему значительно упрощается добавление гиперссылки. Конечно, на светлом фоне эту область увидеть достаточно сложно, однако при наведении на нее инструмента Move (Переместить) границы области приобретают красный цвет. (О назначении гиперссылок различным частям карты изображения мы расскажем дальше в настоящей главе.) В верхнем правом углу графического блока также будет отображаться красный квадратик. Он указывает на то, что графический блок помимо изображения также содержит и карты изображения.
Инструменты Pop-Up Menu и List Box
В QuarkXPress 6 зачастую создают два типа списков, из которых можно выбрать один или несколько возможных вариантов.
Раскрывающийся список позволяет выбирать только один элемент из списка.
В поле со списком (который выглядит как текстовая область с многострочным текстом) можно выбрать несколько элементов.
Чтобы в форму добавить раскрывающееся меню или список, выполните следующие действия.
1. На палитре Web Tools (Web-инструменты) выберите инструмент Pop-up Menu (Раскрывающийся список) или List Box (Поле со списком).
2. Поместите указатель в той области (внутри блока формы), в которой должно располагаться раскрывающееся меню. Затем щелкните и переместите указатель, чтобы нарисовать раскрывающийся список или поле со списком.
Убедитесь в том, что нарисованная область не выходит за пределы блока
3. Выберите команду Item^Modify (Элемент^Изменить) или нажмите комбинацию клавиш <Ctrl+M> (<3€+М>); в открывшемся диалоговом окне Modify (Изменить) перейдите на вкладку Form (Форма).
4. В поле Name (Имя) укажите название раскрывающегося списка.
Если раскрывающееся меню требуется преобразовать в поле со списком или наоборот, это можно сделать из раскрывающегося списка Туре (Тип).
5. Выберите элемент раскрывающегося меню или щелкните на кнопке New (Создать), чтобы создать новый.
О создании меню с помощью диалогового окна Edit Menu (Изменение меню) мы расскажем далее в настоящей главе.
6. Выберите необходимые параметры.
• Allow Multiple Selections (Разрешить несколько выделений). При работе с полем со списком установите флажок Allow Multiple Selections (Разрешить несколько выделений), чтобы пользователи имели возможность выбирать несколько элементов в списке.
Выбор нескольких вариантов возможен только из полей со списком.
Required (Обязательное). Чтобы быть уверенным в том, что пользователь
выберет хотя бы один элемент в списке, установите флажок Required
(Обязательное).
7. Щелкните на кнопке ОК.
Элементы раскрывающихся списков и полей со списками также можно создать или отредактировать в диалоговом окне Menus (Меню). Активизируйте его, выполнив команду Edit^Menus (ПравкаОменю). Примеры раскрывающегося списка и поля со списком представлены на рис. 18.11.

Рис. 18.11. К блоку формы мы добавили раскрывающийся список и поле со списком
Каскадные меню
Каскадные меню можно сравнить с ролловерами, которые позволяют имитировать раскрывающиеся меню, широко используемые в современных приложениях и операционных системах.
Каскадные таблицы стилей
Один из способов сохранения внешнего вида текста на Web-страницах состоит в использовании каскадных таблиц стилей CSS (Cascading Style Sheet). Каскадные таблицы стилей указывают Web-броузеру пользователя, в каком порядке необходимо заменять шрифты в том случае, если один или несколько шрифтов отсутствует в его системе.
Например, в качестве шрифта основного текста Web-страницы можно использовать шрифт Adobe Caslon. На многих компьютерах шрифт Adobe Caslon отсутствует. Поэтому в качестве шрифта, который будет применен вместо Adobe Caslon, можно задать шрифт Bask-erville (он распространен гораздо шире). Каскадные таблицы определяют приоритет различных шрифтов, которые будут использоваться при отображении страницы. Например, можно указать шрифты в следующем порядке.
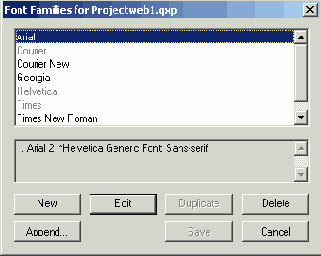
Приоритет шрифтов задается в диалоговом окне Font Families (Семейства шрифтов), для отображения которого необходимо воспользоваться командой Edit^CSS Font Families (Правка^Семейства шрифтов CSS) (рис. 18.22).
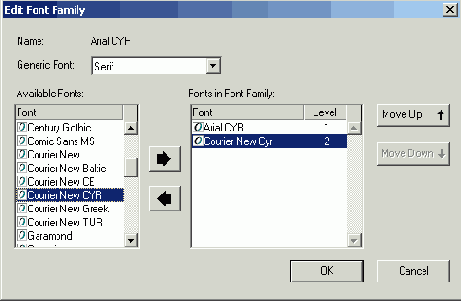
Для добавления нового семейства шрифтов необходимо щелкнуть на кнопке New (Создать), чтобы отобразить диалоговое окно Edit Font Family (Редактирование семейства шрифтов) (рис. 18.23).

Рис. 18.22. Диалоговое окно Font Families

Рис. 18.23. Диалоговое окно Edit Font Family
Для создания семейства шрифтов CSS выполните следующие действия.
1. Выберите команду Edit<=>CSS Font Families.
2. Щелкните на кнопке New в диалоговом окне Font Families (Семейства шрифтов). В результате на экране будет отображено диалоговое окно Edit Font Family (Редактирование семейства шрифтов). Выберите один из шрифтов, который следует использовать броузеру, из списка доступных шрифтов Available Fonts (Доступные шрифты).
3. Щелкните на кнопке со стрелкой "вправо", чтобы добавить их в набор шрифтов CSS (для удаления шрифта из этого списка достаточно щелкнуть на кнопке со стрелкой "влевo").Выбрав все необходимые шрифты, задайте их приоритет, щелкнув на кнопках Move Up (Переместить вверх) или Move Down (Переместить вниз). Название набора будет совпадать с названием шрифта, указанного вами для первого уровня.
4. Выберите стандартное название шрифтов из меню Generic Font (Стандартный шрифт).
Стандартные шрифты определяют основные параметры семейства; они используются в том случае, если все указанные вами для Web-страницы шрифты остаются без изменения.
5. Щелкните на кнопке ОК.
Теперь при отображении Web-страницы в окне броузера посетителя вашего узла все будет выглядеть именно так, как вы и предполагали.
Переход от печати к Web
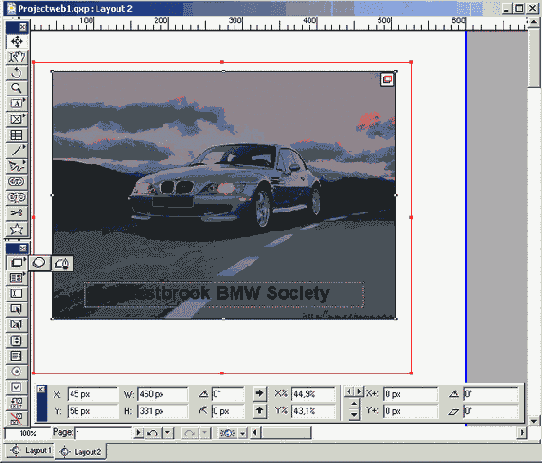
QuarkXPress 6 предоставляет возможность преобразовывать печатные макеты в формат Web (и наоборот). Текстовые блоки, графические изображения, линии и блоки из печатного макета преобразуются практически без изменений. Конечно, процесс преобразования тяжело назвать безупречным, однако вы получаете возможность намного быстрее перенести печатные макеты в Web.
QuarkXPress 6 поддерживают такую функцию, как синхронизация текста, благодаря чему можно автоматически синхронизировать текст в нескольких блоках одного проекта QuarkXPress. Эта функция значительно упрощает согласование текста в печатных и Web-макетах, в которых текст часто располагается не одинаково (поскольку на Web-странице достаточно сложно воспроизвести такое же расположение текста и изображений, как в печатном проекте).
Подготовка ролловера
Несмотря на то, что ролловеры создавать несложно, прежде следует выполнить небольшую предварительную работу. Ролловер состоит из двух накладываемых друг на друга рисунков, как в мультфильме. Для такого небольшого мультфильма необходимо создать два изображения одинакового размера. Их можно сохранить в графическом редакторе (например, Fireworks или Photoshop). В данном случае мы использовали Photoshop. Оба изображения представлены на рис. 18.17.

Рис. 18.17. Два изображения, которые будут использованы при создании ролловера
Преобразование макета
Процесс преобразования довольно прост.
1. Откройте печатный макет.
2. Выполните одну из следующих операций.
Выберите команду Layout^Duplicate (Макет^Дублировать), чтобы работать с копией печатного макета.
Выберите команду LayoutoLayout Properties (Макет^Свойства макета), чтобы работать с исходным печатным макетом.
3. В раскрывающемся списке Layout Type (Тип макета) укажите значение Web.
4. Щелкните на кнопке ОК.
5. Щелкните на кнопке Yes (Да) в появившемся диалоговом окне с предостережением.
Примите поздравления! Вы только что создали Web-макет. Конечно, кое-что еще придется доделать, однако основной этап уже позади.
Преобразование печатного макета в формат Web
QuarkXPress автоматически преобразует размер, масштаб и размещение изображений в Web-версии проекта, благодаря чему вы получите файлы значительно меньшего размера. Однако если речь идет о тексте, все не так просто, поэтому мы остановимся на данном вопросе более подробно.
Выполняйте преобразование только копии печатного макета, а не оригинала, пс скольку преобразование практически никогда не осуществляется без ошибок.
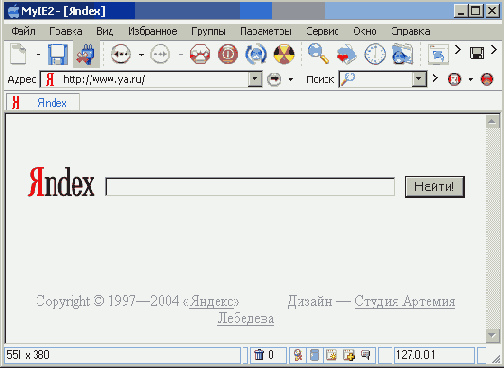
Просмотр страниц с помощью броузера
После создания HTML-страницы ее можно просмотреть на любом компьютере, на котором установлен броузер и к которому подключен монитор (рис. 18.2). Поверьте, создав даже простейшую страницу своими силами, вы поймете, как это увлекательно.

Рис. 18.2. Результат отображения Web-странщы, HTML-код которой был представлен на рис. 18.1, с помощью броузера
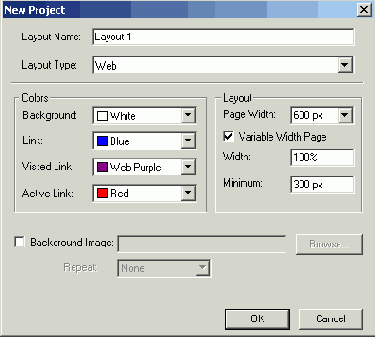
Раздел Background
Указываемые в разделе Background (Фон) параметры определяются для фона документа. Формат HTML позволяет возможность использовать графический файл (в формате JPEG, GIF или PNG) в качестве фона Web-страницы. При разумном использовании такой фон добавляет документу глубину и многомерность, но довольно часто подобный эффект просто раздражает, мешая корректно отобразить другие элементы макета.
Не путайте этот раздел с раскрывающимся списком Background (Фон) раздел; Colors (Цвета).
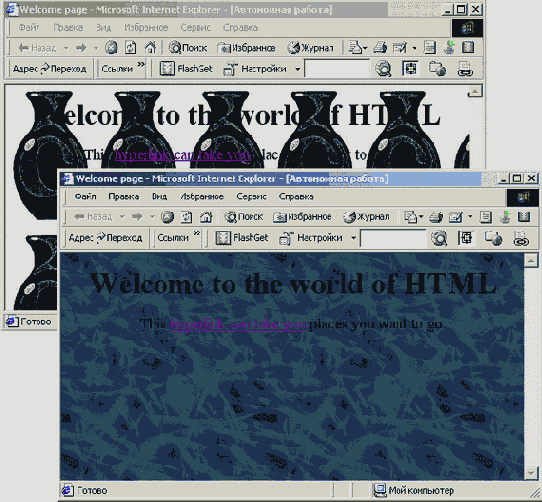
В большинстве Web-узлов в качестве фона используется черепичный узор, т.е. повторяющееся изображение (на рис. 18.6 представлены два примера).

Рис. 18.6. Использование графического изображения на фоне Web-страницы может привести к совершенно различным результатам
К счастью, такой фон (левый пример на рис. 18.6) -— далеко не единственный доступный вариант. В раскрывающемся списке Repeat (Повторение) можно указать, как повторять изображение: по вертикали или по горизонтали.
Чтобы использовать фоновое изображение, но оставить страницу небольшого размера (она не должна занимать много времени на загрузку), мы рекомендуем выполнить следующие действия.
1. Создайте большое светлое изображение.
2. В диалоговом окне New Project (Создание проекта) установите флажок Background Image (Фоновое изображение), после чего щелкните на кнопке Select (Выбрать).
3. Найдите и выберите ранее подготовленное изображение.
4. Выберите значение None (Нет) из раскрывающегося списка Repeat (Повторение).
Полученный результат будет обладать определенными недостатками. И главный из них заключается в большом размере файла такого изображения. Большой рисунок, описанный здесь, довольно долго загружается — особенно, если используется модем со скоростью передачи данных 56 Кбит/с. Однако, немного поэкспериментировав с параметрами фона Web-страницы в диалоговом окне New Project (Создание проекта), можно получить довольно интересные эффекты. Если вы уже подготовили Web-макет и решили добавить к нему фоновое изображение, воспользуйтесь командой Layouts Layout Properties (Макет^Свойства макета).
Так вы откроете диалоговое окно Layout Properties (Свойства макета) и получите доступ к тем же параметрам.
Настроив все параметры, щелкните на кнопке ОК. При этом будет создан новый документ, на основе которого вы создадите первую Web-страницу в QuarkXPress.
В QuarkXPress при открытии Web-макета команда Show Tools (Показать инструменты) в меню Window (Окно) изменяется на подменю, которое называется Tools (Инструменты). Здесь вы найдете следующие команды:
Show/Hide Tools (Показать/Скрыть инструменты);
Show/Hide Web Tools (Показать/Скрыть Web-инструменты).
Палитра Web Tools (Web-инструменты) является расширенным вариантом обычной панели инструментов. Она напоминает панель инструментов, но с очевидным различием: девять инструментов палитры Web Tools (Web-инструменты) существенно отличаются от инструментов палитры Tools (Инструменты). Палитра Web Tools (Web-инструменты) представлена на рис. 18.7.

Рис. 18.7. Палитра Web Tools
Палитры Tools (Инструменты) и Web Tools (Web-инструменты) можно открыть одновременно в одном Web-документе. Рекомендуется держать их открытыми; иначе в процессе работы придется переключаться от одной палитры к другой.
Раздел Colors
Первый раздел в диалоговом окне New Project (Создание проекта) для Web-макетов — это Colors (Цвета). Здесь вы можете задать стандартные цвета для нескольких элементов Web-страницы.
Background (Фон). Воспользуйтесь этим меню, чтобы выбрать цвет фона Web-документа. Цвет фона следует определить перед тем, как указывать цвет текста, поскольку цвет текста зависит от цвета фона. Обычно для фона выбирают светлый тон.
Link (Ссылка). В этом раскрывающемся меню можно выбрать цвет гиперссылки.
Этот цвет применяется только к текстовым гиперссылкам. •S Visited Link (Посещенная ссылка). Если выбрать отдельный цвет для выделения посещенных гиперссылок, то так вы обозначите все использованные ссылки. В этом раскрывающемся меню можно выбрать любой цвет, хотя рекомендуется применять стандартный фиолетовый или светлый оттенок цвета, выбранного в меню Link. При этом посещенная ссылка будет затемненной, что позволит легко отличить новую ссылку от непосещенной.
Active Link (Активная ссылка). Воспользуйтесь этим меню, чтобы выбрать цвет для текущей ссылки.
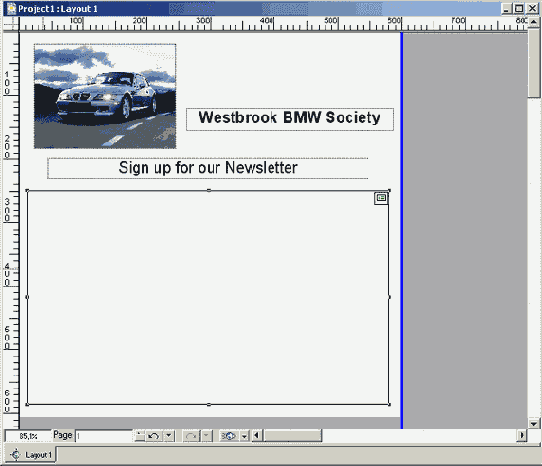
Раздел Layout
Раздел Layout (Макет) диалогового окна New Project (Создание проекта) позволяет задавать ширину Web-страницы. Этот параметр не имеет стандартного значения, задаваемого по умолчанию, поскольку в этом нет необходимости. Теоретически, Web-страница бесконечна — единственное, что ограничивает ее длину, — это объем памяти в компьютере пользователя и его терпение. В конце концов, кто захочет просматривать страницу длиной 15 миль? В разделе Layout (Макет) можно задать следующие параметры.
Page Width (Ширина страницы). Значения ширины в этой области весьма ограничены. И по понятным причинам. Даже если в Web-броузерах есть горизонтальная и вертикальная полосы прокрутки, как правило, редко пользуются горизонтальной прокруткой при чтении страницы, особенно если документ читают сверху вниз.
Поэтому QuarkXPress ограничивает диапазон ширины до следующих величин, которые представляют собой стандартные значения для большинства мониторов:
600 пикселей;
800 пикселей;
1024 пикселя;
1268 пикселей.
Рекомендуется задавать значение 600 или 800 пикселей. Остальные два значения больше подходят для мониторов с большой диагональю. И хотя страница может создаваться на большом мониторе, следует учесть, что такого монитора может не быть у тех, кто ее будет просматривать. Использование значений 600 или 800 практически гарантирует, что пользователи с мониторами небольшого размера смогут увидеть страницу во всю ширину.
Variable Width Page (Страница переменной ширины). Если установить флажок Variable Width Page (Страница переменной ширины), то страница растянется или сожмется для того, чтобы поместиться в окне Web-броузера пользователя. Вы можете сделать страницу переменной ширины. Для этого активизируйте параметр Variable Width Page (Страница переменной ширины) и укажите значения в следующих полях.
В поле Width (Ширина) в процентах задайте область окна броузера, занятую страницей.
В поле Minimum (Минимум) укажите минимальную ширину страницы. Как только окно броузера пользователя становится уже этой ширины, элементы страницы перестанут изменять размер.
Флажок Variable Width Page (Страница переменной ширины) позволяет достичь хорошего результата при отображении Web-страницы на мониторах. Однако это средство совместимо не со всеми Web-броузерами, особенно с их старыми версиями. Кроме того, если монитор пользователя намного больше указанной ширины страницы, то последняя растянется, чтобы заполнить весь экран. При этом образуются широкие интервалы в области текста, которых определяют некрасивые отступы между изображениями, расположенными слева и справа на странице. В результате страница станет непривлекательной, поэтому останется непрочитанной.
Старайтесь проверять полученные Web-страницы с помощью как можно большего числа броузеров.
Сохранение "живого" текста
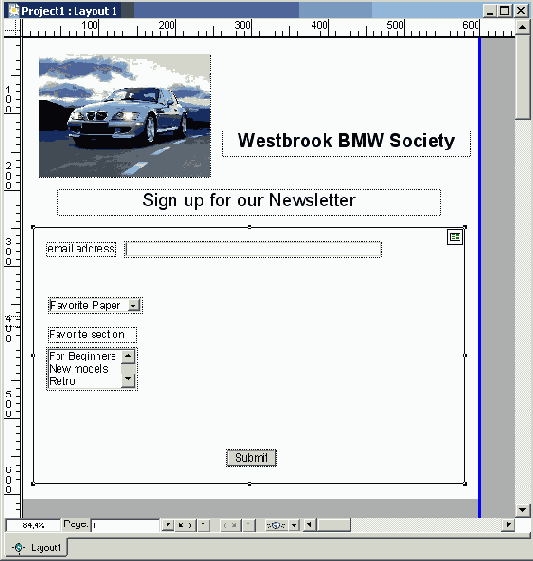
При публикации или экспорте Web-макета QuarkXPress старается сохранить внешний вид макета как можно точнее. Программа преобразует текстовые блоки в графические изображения, сохраняя внешний вид макета, однако при этом размеры файлов Web-страницы оказываются достаточно большими, а значит, для загрузки Web-страницы потребуется больше времени. QuarkXPress добавляет к преобразованным в Web-макетах текстовым блокам значки в виде фотоаппарата.
Теперь вам необходимо принять решение о том, в каких текстовых блоках из печатного макета должен быть сохранен "живой" текст, а какие текстовые блоки можно преобразовать в изображения.
Как же определить, преобразование каких текстовых блоков можно допустить, а какие блоки нельзя преобразовывать ни в коем случае? В данном случае воспользуйтесь приведенными ниже рекомендациями.
Позвольте QyuarkXPress преобразовать в графические изображения достаточно большие блоки, содержащие заголовки.
Оставьте текстовые блоки с основным текстом статей без изменений.
Для сохранения текста выполните следующие действия.
1. Выделите текстовый блок, преобразование которого вы решили не допускать.
2. Выберите команду Item^Modify (Элемент^Изменить) или нажмите комбинацию клавиш <Ctrl+M> (<

3. Перейдите на вкладку Export (Экспорт) и сбросьте флажок Convert to Graphic on Export (Преобразовывать в изображение при экспорте).
4. Щелкните на кнопке ОК.
Создание блока, содержащего текст в графическом представлении
Предположим, вам необходимо создать блок, который будет выступать в качестве отправной точки для каскадных меню. Самый простой способ решения этой задачи — создание текстового блока, который будет содержать текст в графическом представлении.
Любой текст можно превратить в Web-графику, установив флажок Convert to Graphic on Export (Преобразовывать в изображение при экспорте). S Можно использовать любое графическое изображение.
Выполните следующие действия.
1. Выберите инструмент Rectangle Text Box (Прямоугольный текстовый блок) на палитре Tools (Инструменты).
2. Создайте на странице текстовый блок.
3. Выберите инструмент Content (Содержимое).
4. Щелкните в текстовом блоке и введите текст.
В данном случае мы ввели фразу Origami Navigation (см. рис. 18.20).
5. Выберите команду Item^Modify (Элемент'Ф Изменить) или нажмите комбинацию клавиш <Ctrl+M> (<3§+M>), чтобы отобразить диалоговое окно Modify.
6. Перейдите на вкладку Export (Экспорт).
7. Установите флажок Convert to Graphic on Export (Преобразовывать в изображение при экспорте) в нижней части вкладки.
8. Щелкните на кнопке ОК.
Вы получили блок, который будет выступать в качестве отправной точки для каскадных меню.
Создание двупозиционного ролловера
Возможность создания двупозиционных ролловеров впервые представлена в QuarkXPress 6.
Двупозиционные ролловеры существенно отличаются от обычных. Обычный ролловер приводит к замене одного изображения другим, если на него наведен указатель мыши. Двупозиционный ролловер дает практически тот же результат, только изображение, которое изменяется, — это не то же самое изображение, на которое пользователь наводит указатель мыши.
Для создания двупозиционных ролловеров используется инструмент Rollover Linking (Связать ролловеры).
1. Создайте два графических блока с помощью инструмента Picture Box (Графический блок).
Первый блок будет целевым. Именно он и будет изменяться.
Второй блок будет являться триггером, который и позволяет вносить изменения в первый блок.
Для связывания двух графических блоков используется инструмент Rollover Linking (Связать ролловеры).
2. Выберите инструмент Item (Элемент).
3. Выделите целевой графический блок.
4. Выберите команду Edit^Get Picture (Правка'ФПолучить рисунок) или нажмите комбинацию клавиш <Ctrl+E> (<3§+Е>).
5. Выберите изображение, которое будет задано по умолчанию для целевого блока.
Это изображение будет отображаться до наведения указателя мыши на блок-триггер.
6. Щелкните на кнопке ОК.
7. Выберите команду Item<=^2-Position Rollovers^Create a 2-Position Target (Элементс>2-позиционные ролловеры^Создать 2-позиционную цель).
8. Выберите инструмент Content (Содержимое) из палитры Tools (Инструменты).
С выполнения этого шага начинается импорт второго изображения, отображаемого в целевом блоке при наведении указателя мыши на блок-триггер.
9. Щелкните на целевом графическом блоке.
10. Выберите команду EditoGet Picture (Правка^Получить рисунок) или нажмите комбинацию клавиш <Ctr!+E> (<

11. Выберите второе изображение для целевого графического блока.
12. Щелкните на кнопке ОК.
13. Выберите инструмент Rollover Linking (Связать ролловеры) из палитры Tools (Инструменты).
С выполнения этого шага начинается установление связи между двумя блоками.
14. Щелкните на втором графическом блоке (триггере), затем щелкните на первом блоке (целевом блоке, созданном при выполнении п. 7).
Изображение или текст исчезнут, а в верхнем правом углу блока появится значок цели. Добавьте изображение для блока-триггера.
15. Выберите инструмент Content (Содержимое) из палитры Tools (Инструменты).
16. Щелкните на графическом блоке-триггере.
17. Выберите команду Edit^Get Picture (Правка^Получить рисунок) или нажмите комбинацию клавиш <Ctrl+E> (<

18. Выберите изображение для блока-триггера.
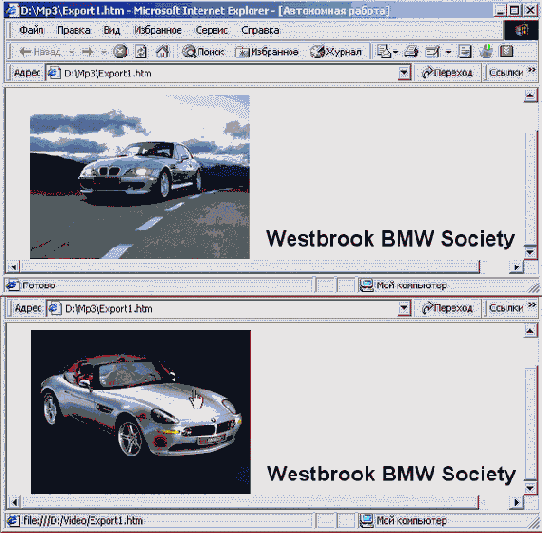
Вот и все! Выберите команду Page1^ Preview НТМ1_<=>[название броузера] (Страница1^ Просмотр HTML <=> [название броузера]), чтобы протестировать полученный ролловер (рис. 18.19).

Рис. 18.19. Наведение указателя мыши на заголовок (снизу приводит к изменению внешнего вида изображения (сверху)
Создание форм
Формы позволяют посетителям вашего Web-узла "взаимодействовать" с его страницами. При этом им предоставляется возможность вводить сведения в поля, выбирать элементы из списков и т.д.
Создание элементов меню в диалоговом окне Cascading Menu
Для создания элементов меню выполните следующие действия.
1. Выберите команду Edit<=>Cascading Menus (Правка>Каскадные меню).
На экране появится диалоговое окно Cascading Menus (Каскадные меню).
2. Щелкните на кнопке New (Создать).
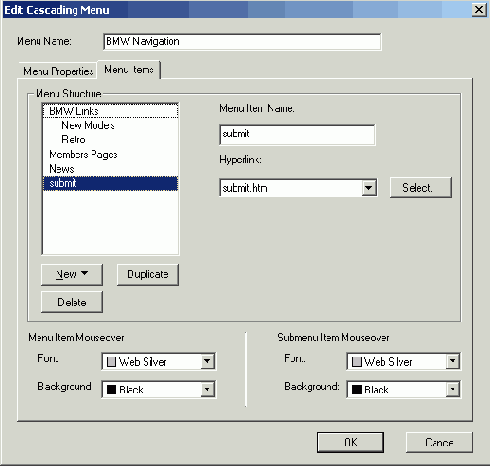
На экране появится диалоговое окно Edit Cascading Menu (Изменение каскадного меню).
3. Введите название в текстовом поле Menu Name (Название меню).
На вкладке Menu Properties (Свойства меню) диалогового окна Edit Cascading Menu (Изменение каскадного меню) представлены параметры, которые могут существенно изменить внешний вид меню. Мы настоятельно рекомендуем вам поэкспериментировать, чтобы задать именно те параметры, которые вам необходимы.

Рис. 18.20. Вкладка Menu Items диалогового окна Edit Cascading Menu
4. Перейдите на вкладку Menu Items (Элементы меню) диалогового окна Edit Cascading Menu (Изменение каскадного меню).
5. Для каждого элемента меню выполните следующие действия.
Щелкните на кнопке New (Создать) в разделе Menu Structure (Структура меню).
Введите название элемента в текстовом поле Menu Item Name (Название элемента меню).
Введите адрес в текстовом поле Hyperlink (Гиперссылка).
6. Выберите цвет для шрифта и фона меню и подменю.
7. Щелкните на кнопке ОК.
8. Щелкните на кнопке Save (Сохранить).
Создание каскадного меню
Для создания каскадного меню необходимо выполнить следующие действия.
1. Выберите команду Edit^Cascading Menu (ПравкаОКаскадное меню), после чего определите параметры элементов меню и подменю в диалоговом окне Edit Cascading Menu (Изменение каскадного меню) (рис. 18.20).
2. Добавьте графическое изображение на страницу; это изображение будет выступать в качестве отправной точки для меню.
3. Свяжите меню с графическим изображением.
Создание меню
Говоря простым языком, меню — это список элементов. На Web-страницах, как правило, элементы отображаются в раскрывающихся меню и в полях со списком. Для создания меню можно воспользоваться диалоговым окном Menus (Меню) или командой Edit1^ Menus (ПравкаОМеню).
Меню, создаваемые при использовании диалогового окна Menus (Меню), можно применять для решения самых разных целей. Например, меню зачастую используется для того, чтобы предоставить пользователю возможность выбрать из списка тот или иной параметр. В других случаях меню применяют как средство перемещения по Web-узлу, когда с каждым его элементом связана определенная гиперссылка.
Для создания меню необходимо выполнить следующие действия.
1. Выберите команду Edit^Menus (Правка^Меню).
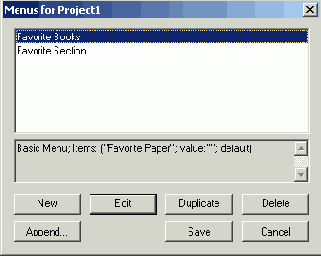
На экране появится диалоговое окно Menus (Меню), представленное на рис. 18.13.
2. Щелкните на кнопке New (Создать).
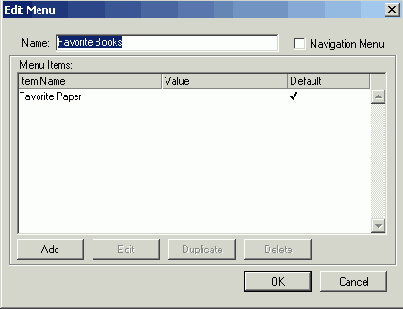
На экране вы увидите диалоговое окно Edit Menu (Изменение меню), представленное на рис. 18.14.
3. Для создания меню, содержащего элементы навигации, установите флажок Navigation Menu (Навигационное меню).
С каждым элементом подобного меню можно сопоставить определенный адрес URL. В результате выбора того или иного элемента меню броузер автоматически открывает Web-страницу с соответствующим адресом.

Рис. 18.13. Диалоговое окно Menus

Рис. 18.14. Диалоговое окно Edit Menu
4. Щелкните на кнопке Add (Добавить), чтобы добавить элемент в новое или выделенное меню.
На экране будет отображено диалоговое окно Menu Item (Элемент меню).
5. Введите название нового элемента меню и (в случае необходимости) укажите его значение.
Если меню содержит элементы навигации, укажите адрес URL в текстовом поле Value (Значение).
Если меню не содержит элементы навигации, то выбор элемента означает только то, что значение, указанное в текстовом поле Value (Значение), пересылается Web-серверу вместе со всеми другими данными формы.
6. Если данный элемент меню должен быть выбран по умолчанию, установите флажок Use as Default (Использовать по умолчанию).
7. Щелкните на кнопке ОК, чтобы закрыть диалоговое окно Menu Item (Элемент меню).
8. Щелкните на кнопке ОК, чтобы закрыть диалоговое окно Edit Menu (Изменение меню).
9. Щелкните на кнопке ОК, чтобы закрыть диалоговое окно Menus (Меню).
Меню сохраняются в файле проекта, поэтому при последующем создании раскрывающегося меню или поля со списком ваше новое меню будет доступно в раскрывающемся списке Menu (Меню) на вкладке Forms (Формы) диалогового окна Modify (Изменить), а также в диалоговом окне Menus (Меню).
Создание простого ролловера
После создания двух изображений можно вернуться обратно в QuarkXPress и приступить к созданию ролловера. Далее мы представим последовательность необходимых действий.
1. Сначала поместите изображение, загружаемое в Web-документе по умолчанию, т.е. рисунок, который обычно появляется на экране.
2. Выберите команду Item^Rollover^Create Rollover (Элемент^Ролловер^ Создать ролловер).
На экране будет отображено диалоговое окно Rollover (Ролловер). (Путь к файлу изображения, которое отображается по умолчанию, уже задан в поле Default Picture (Изображение по умолчанию) диалогового окна Rollover (Ролловер). Это значит, что программа выполнила часть работы самостоятельно.)
3. Щелкните на кнопке Browse (Обзор) рядом с полем Rollover Image (Изображение ролловера) и найдите второй рисунок (второе состояние роллове-ра). Выберите его и щелкните на кнопке ОК.
4. В поле Hyperlinks (Гиперссылки) укажите адрес URL, с которым следует связать ролловер.
Ролловер — это обычная гиперссылка. При щелчке на ней вы переходите в указанную область. В нашем примере ролловер связан с начальной страницей нашего Web-узла Westbrook Origami Society.
5. Щелкните на кнопке ОК.
Вот и все. Теперь можно открыть полученную страницу с помощью броузера и посмотреть на полученные результаты. Ролловеры широко используются при подготовке многих Web-узлов. Полученные нами результаты представлены на рис 18.18.

Рис. 18.18. Пример использования ролловера: при наведении указателя мыши одно изображение заменяется другим
Создание ролловеров
Практически на каждом Web-узле вы найдете строку меню, состоящую из графических элементов, щелчок на которых приводит к отображению определенных сведений (например, контактной информации). При наведении указателя мыши на подобные элементы их внешний вид может причудливым образом измениться. Элемент может "вспыхнуть", изменить свой цвет или даже превратиться в другое изображение. Подобные элементы называются ролловерами.
Создание синхронизированных текстовых блоков
Функция синхронизации текста позволяет автоматически обновлять текст в нескольких текстовых блоках при внесении изменений в одном из них. Данная функция обеспечивает синхронизацию текста между печатными и Web-макетами.
Предположим, что вы подготовили печатный макет брошюры, а затем создали на его основе Web-страницу. Если при этом использовать синхронизированные текстовые блоки, содержащие наиболее важные сведения (например, номера телефонов), то любые внесенные в печатный макет изменения немедленно будут отражены и в Web-макете. Благодаря этому вы сможете сэкономить немало времени, поскольку вам не придется проверять соответствие номеров телефона в печатном и Web-макете. Подробно вопрос синхронизации текста был рассмотрен в главе 3.
Создание Web-страницы
За исключением незначительных деталей, создание Web-страниц во многом напоминает подготовку печатаного макета QuarkXPress. Вы начинаете с создания макета (используя такие элементы, как текстовые и графические блоки, а также линии), после чего экспортируете его в формат HTML. Экспорт Web-макета в формат HTML можно сравнить с выводом печатного макета на притер. За некоторым исключением, при создании Web-макетов используются практически те же инструменты, что и при создании печатного макета. Код HTML (рис. 18.1) можно просмотреть и отредактировать с помощью QuarkXPress, хотя для этого вы вправе использовать любой текстовый редактор.
Если необходимо объединить несколько Web-страниц в рамках одного узла, сначала подберите соответствующее расположение текста и графики, а затем добавьте элементы навигации и гиперссылки. Таким образом, поставленные задачи можно разделить на две части: макетирование страниц и создание интерактивных элементов Web-страниц. Подобный подход довольно легко реализовать при работе с QuarkXPress, поскольку гиперссылки можно добавлять к тексту и графическим изображениям в любое время.
При создании Web-макета в QuarkXPress вам будут доступны инструменты, палитры и диалоговые окна, значительно упрощающие создание целого ряда элементов Web-страниц (например, форм, раскрывающихся меню, ролловеров и списков с прокруткой).
QuarkXPress 6 позволяет создавать файлы, называемые проектами, в которых одновременно могут присутствовать как печатные, так и Web-макеты. Для создания Web-макета в QuarkXPress необходимо выполнить такие же действия, как и при создании печатного макета.
1. Выберите команду File^New^Project (Файл^Создать^Проект).
2. Выберите значение Web из раскрывающегося списка Layout Type (Тип макета), чтобы создать новый Web-макет.
На экране появится диалоговое окно New Project (Создание проекта) (рис. 18.5). При этом вы не увидите в нем никаких параметров, относящихся к печатным макетам, за исключением ширины страницы. Однако назначение всех параметров диалогового окна New Project (Создание проекта) для Web-макетов, как правило, не вызывает особых трудностей.

Рис. 18.5. Диалоговое окно New Project для Web-макетов
Web-макеты и проекты
В QuarkXPress 6 печатные и Web-макеты объединяются в одном файле, который называется проектом. В печатных и Web-макетах в рамках одного проекта может использоваться один и тот же текст. Благодаря новой функции Synchronize Text (Синхронизированный текст) программа способна автоматически синхронизировать текст, автоматически обновляя один и тот же текст в разных частях проекта, в том числе в печатных и Web-макетах, что значительно упрощает работу над макетами.
Различия в подходе к процессу создания печатных и Web-макетов начинаются непосредственно с их структуры.
Печатные макеты создаются с использованием достаточно сложных языков про-граммировайия, в том числе и PostScript, благодаря чему возможно вывести проект на печать именно в таком виде, в котором он представлен на экране.
Web-макеты создаютя с использованием языка HTML (HyperText Markup Language — язык разметки гипертекста), который может по разному интерпретироваться в зависимости от программного обеспечения, установленного на компьютере пользователя, просматривающего Web-страницу. Это связано с тем, что языку HTML не достает точности, присущей PostScript. Однако особо переживать по этому поводу не стоит, поскольку QuarkXPress предлагает целый ряд способов расположения текста и графических изображений на Web-странице. Ни в коем случае не забывайте об одном существенном ограничении: использовать обтекание текста на Web-странице, при создании которой применяется язык HTML, нельзя.
Web-проекты: краткий обзор
В этой части..
Решение Web-задач — относительно новая область, которую приходится изучать специалистам допечатной подготовки. Однако при этом появляется возможность создания материала, который будет интересен не только при печати, но и при размещении в Internet. В настоящей части мы предлагаем вашему вниманию основные сведения о подготовке публикаций для размещения в Internet. Мы расскажем вам о некоторых новых средствах QuarkXPress, а также дадим советы по их использованию. И наконец, вы узнаете, как разместить полученные результаты в Internet.
Вэтой главе...
> Основы HTML
> Различия между печатными и Web-макетами
> Объединение идей с помощью гиперссылок
> Необходимая терминология HTML
> Создание Web-страницы
> Выбор макета для Web-страницы
> Использование инструментов и средств QuarkXPress для подготовки Web-страниц
Программа QuarkXPress известна своей точностью и гибкостью. Именно такой и должна быть настольная издательская система. Эта программа позволяет задать значение междустрочного интервала с точностью до 1/1000 пункта, а в качестве единиц измерения использовать дюймы, цицеро, сантиметры или агаты.
Однако сейчас можно смело обо всем этом забыть, поскольку мы собираемся разобраться в том, как использовать QuarkXPress 6 для создания Web-страниц, а в данном случае многие классические правила работы с QuarkXPress оказываются неприменимыми. Ряд средств программы при работе с печатными макетами ведут себя совершенно иначе, чем в случае создания Web-макетов. Кроме того, при работе с Web-макетами многие средства программы оказываются недоступными. Если вы уже имеете некоторый опыт работы с печатными макетами, помните, что при подготовке Web-страниц у вас не будет тех же возможностей полного контроля над полученными результатами.
Знакомство с гиперссылками
Гиперссылка — это область текста или изображения, щелчок на которой приводит к открытию новой страницы или к перемещению к другой части текущей Web-страницы. Данное средство является одним из наиболее функциональных средств Web. Оно упрощает переход между страницами. Процесс создания ссылки предельно прост: выделите текст, который должен выступать в роли гиперссылки, или выделите необходимое изображение, после чего выберите команду Style^HyperlinkONew (Стиль^Гиперссылка^Создать).
В отличие от других инструментов QuarkXPress для работы с Web-документами, палитра Hyperlinks также доступна и при работе с печатными публикациями, поскольку гиперссылки могут использоваться при создании файлов в формате PDF — по крайней мере, они применяются при отображении документа на экране. Поэтому можно создавать гиперссылки для печатных документов, а затем сохранять их как файлы PostScript или PDF, чтобы впоследствии открыть в Adobe Acrobat.
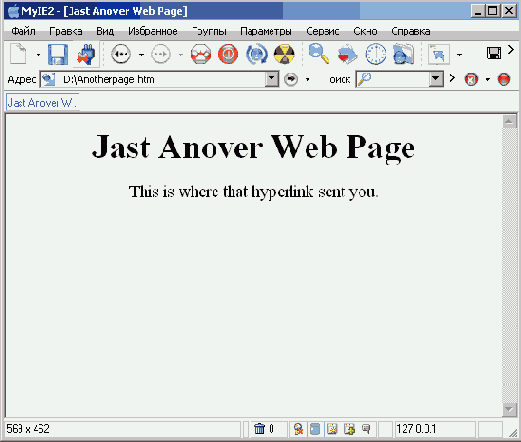
На рис. 18.2 представлена первая созданная нами гиперссылка: hyperlink can take you (она ведет вас за собой). На то, что это гиперссылка, указывает подчеркивание, а также другой цвет по сравнению с цветом остальных элементов. Чтобы вы смогли понять, как же работают гиперссылки, мы создали еще одну страницу, которую назвали Just Another Web Page (Просто еще одна Web-страница) (рис. 18.3). На нее указывает ссылка, которая расположена на странице Welcome to the world of HTML (Добро пожаловать в мир HTML) (рис. 18.2). Если вы внимательно изучите код HTML, представленный на рис. 18.1, то наверняка увидите гиперссылку, указывающую на страницу anotherpage. htm. Броузер интерпретирует код HTML для отображения гиперссылки синим цветом с подчеркиванием. Если вы щелкнете на кнопке Back (Назад) на панели инструментов (рис. 18.3), то вернетесь к исходной странице.

Рис. 18.3. Если вы щелкнете на ссылке, то в результате перейдете на другую страницу
Что такое XML
XML (extensible Markup Lnaguage — расширяемый язык разметки) — это специальная система дескрипторов для описания информации и управления ее структурой.
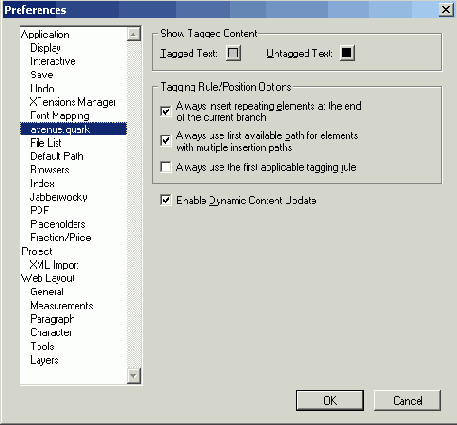
Язык XML можно использовать в QuarkXPress 6 благодаря надстройке avenue.quak. Эта надстройка позволяет извлекать и сохранять содержимое макета в формате XML, которое можно использовать в любых целях: для печати, для записи на компакт-диск, а также для размещения в Internet. Подробно вопрос установки и использования надстроек рассмотрен в главе 10.
Отличительной чертой XML является его расширяемость и гибкость. Дескрипторы или метки для различных типов содержимого (которые называются дескрипторами типа данных, или DTD) создаются на основе информации, которая должна входить в документ. Затем в коде определяется, что происходит с каждым типом маркированного содержимого, учитывая специфику публикации, ее внешний вид и т.п. Сравните его с более жестко задаваемыми кодами HTML и PDF, где нельзя изменить дескрипторы, а внешний вид определяется строго заданным набором элементов программирования.
В коде XML, как и в HTML используются дескрипторы, заключенные в угловые скобки (<and>), а команды и метки начинаются отбывающим дескриптором (например, <standardHeader>) и заканчиваются закрывающим (</standardHeader>). Комментарии начинаются с символов <! - - и заканчиваются символом >, а пользовательские команды и описания начинаются с <? и заканчиваются ?>. Не рекомендуем особо вникать, почему это так, — просто, просматривая документ, помните, что существуют различные XML-коды.
Если вы только знакомитесь с QuarkXPress, вам вряд ли следует связываться с XML. Если же вы хотите использовать XML в QuarkXPress, обратитесь к доку-ментации, которая поставляется вместе с программой, а также к сведениям, представленным на Web-узле Quark (www. quark. com).
Преобразование Web-макетов в формат HTML
Преобразование Web-макетов в формат HTML
Подготовка макетов для Web
Экспорт Web-страниц
Что такое XML
Экспорт Web-страниц
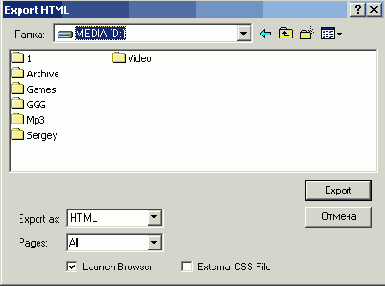
Когда завершите работу над Web-страницей, экспортируйте ее в формат HTML. Для логической организации файлов рекомендуем выполнить следующие действия.
1. Создайте папку, в которой будут сохраняться все необходимые элементы (такие, как страницы и изображения), указав для нее подходящее название.
Например, укажите название Site Root Directory (Корневой каталог узла).
2. Скопируйте все необходимые элементы в папку Site Root Directory.
Убедитесь в том, что ни один из элементов не сохранен во вложенной папке.
3. Отобразите диалоговое окно Preferences (Установки) (воспользовавшись командой EditOPreferences (QuarkXPress^Preferences) или нажав комбинацию клавиш <Ctrl+Alt+Shift+Y> (<Option+Shift+

На вкладке содержатся поля Image Export Directory (Каталог для экспорта изображений) и Site Root Directory (Корневой каталог узла).
4. В поле Image Export Directory (Каталог для экспорта изображений) введите images (изображения) или image^folder (папка с„изображениями), чтобы указать название папки, в которой QuarkXPress будет сохранять изображения при экспорте страниц.
5. Щелкните на кнопке Select (Выбрать), расположенной справа от поля Site Root Directory (Корневой каталог узла), чтобы выбрать только что созданную папку. Выделив папку, щелкните на кнопке Select (Выбрать) в нижней части диалогового окна.
Подготовив все необходимые папки, можно приступать к экспорту. Для этого выполните следующие действия.
1. Выберите команду File^Export^HTML (Файл^Экспорт^ЖТМЬ).
На экране появится диалоговое окно Export HTML (Экспорт в HTML) (рис. 19.7).
2. Укажите страницы, которые необходимо экспортировать, в поле Pages (Страницы), подобно тому как вы указываете страницы для печати в окне Print (Печать). По умолчанию задано значение All (Все).
3. Установите флажок External CSS File (Внешний файл CSS), чтобы сохранить информацию о таблицах стилей в папке, содержащей экспортированные изображения.
В каскадных таблицах стилей CSS сохраняется информация о шрифтах и размерах, поэтому броузеры в компьютерах с такими же или похожими шрифтами, которые используются на странице, достаточно корректно отобразят форматирование при отображении файла.

Рис. 19.7. Диалоговое окно Export HTML
4. Установите флажок Launch Browser (Запустить броузер), чтобы отобразить страницу в окне броузера, заданного в системе по умолчанию.
5. Щелкните на кнопке Export (Экспорт).
Опубликовать файлы в Web можно одним из перечисленных ниже способов.
Подпишитесь на службу Web-хостинга у своего поставщика услуг Internet
Помимо службы электронной почты, вы также можете пользоваться определенным дисковым пространством для размещения Web-страниц. Если это не так, узнайте у своих друзей, к какому именно поставщику услуг Internet они посоветуют вам обратиться. Постарайтесь получить как можно больше информации, поскольку каждый поставщик предлагает определенный набор услуг, в том числе техническую поддержку, статистические сведения, а также готовые сценарии CGI для решения определенных задач. Эти сценарии, как правило, распространяются совершенно бесплатно и могут быть использованы при создании форм для Web-макетов QuarkXPress.
Зарегистрируйте доменное имя. Некоторые пользователи рекомендуют сделать это в первую очередь. Однако мы советуем повременить до тех пор, пока вы не определитесь с поставщиком услуг Web-хостинга. Хороший поставщик услуг сможет зарегистрировать ваше доменное имя и обеспечить его нормальное функционирование в очень сжатые сроки. Более того, вы сможете воспользоваться опытом сотрудников компании, предоставляющей соответствующие услуги.
Представитель компании-поставщика услуг Web-хостинга довольно быстро зарегистрирует ваше доменное имя.
Компания — поставщик услуг Web-хостинга имеет возможность вам сразу сообщить, не используется ли выбранное вами доменное имя другим пользователем.
Найдите надежное программное обеспечение для работы с FTP-серверами. Протокол FTP (File Transfer Protocol — протокол передачи файлов) позволяет обеспечить передачу файлов с вашего компьютера на сервер (компьютер компании-поставщика услуг). Специальное клиентское программное обеспечение (FTP-клиент) предоставляет возможность управлять передачей. Как правило, подобное программное обеспечение совсем недорогое, а некоторые программы (например, Transmit, Fetch, WS_FTP Pro, CuteFTP и AbsoluteFTP) отрабатывают буквально каждую затраченную на их приобретение копейку. Также следует обратить внимание, что компания Fetch предлагает версию своего программного продукта для платформы Macintosh, в то время как другие FTP-клиенты выпускаются только для платформы Windows. Если вы пользователь Mac OS X, то по достоинству оцените программу Transmit от компании Panic Software.
Если вы используете Web-сервер с прямым доступом, на него можно просто скопировать файлы с помощью дисков или сетевых соединений. Как правило, перемещая файлы в Web, некоторые из них придется разместить в отдельные папки, которые отвечают иерархии страниц узла.
Часто изображения хранятся в папке Images внутри папки, в которой содержатся Web-страницы, но они также могут храниться в корневой папке узла. Пусть Web-администратор сам определит, как будут сохранены страницы на сервере. В большинстве случаев разработчик Web-страницы не должен беспокоиться об этом, но иногда именно он является администратором Web-узла.
Подготовка макетов для Web
| Подготовка макетов для Web
Независимо от того, какой макет вы подготовили для размещения в Web, вам придется выполнить целый ряд задач по подготовке страниц к размещению в Internet, о чем мы и поговорим в настоящем разделе. 1. Экспортируйте полученный Web-макет в файлы HTML. 2. Скопируйте (выгрузите) полученные файлы HTML на Web-сервер. Подробно о подготовке страниц для Web-макета в QuarkXPress речь шла в главе 18. Указание названий Web-страниц перед экспортом Вы считаете, что уже указали названия для Web-страниц, не так ли? На самом деле в Web-проектах используется несколько типов названий. При экспорте Web-страниц вам придется иметь дело с названиями двух типов. Заголовок страницы. Это название, которое будут видеть посетители в строке заголовка броузера при загрузке вашей Web-страницы. Название экспортируемого файла. Это название, которое задается для файлов HTML при экспорте Web-макета. Существуют такие названия, которые вы задаете для Web-макетов и проектов QuarkXPress; именно они отображаются в строке заголовка QuarkXPress. При экспорте Web-макетов эти названия игнорируются. Для начала откройте Web-макет QuarkXPress, после чего выберите команду Page^Page Properties (Страница^Свойства страницы). В появившемся диалоговом окне Page Properties (Свойства страницы) (рис. 19.1) укажите заголовок страницы в текстовом поле Page Title (Заголовок страницы). Под ним расположено текстовое поле Export File Name (Имя экспортируемого файла), в котором следует указать имя HTML-файла, получаемого в результате экспорта. Вам придется выполнить эти действия для каждой страницы в Web-макете, поскольку каждой странице соответствует отдельный файл.  Рис. 19.1. Диалоговое окно Page Properties При указании имени файла в текстовом поле Export File Name (Имя экспортируемого файла) необходимо придерживаться следующих правил. Никогда не допускайте в именах файлов пробелов. Используйте в именах файлов только символы нижнего регистра. Применение символов верхнего регистра может привести к проблемам в работе некоторых Web-серверов, а также усложнит добавление гиперссылок в проектах. Никогда не используйте нестандартные символы или символы пунктуации, отличные от дефисов или символов нижнего подчеркивания (например, about_westbrook_Origami). Если вы нарушите хотя бы одно из этих правил, вполне вероятно, что броузеры будут некорректно работать с вашими страницами. Еще одна проблема состоит в том, что при экспорте страниц броузеры используют именно эти имена ,файлов, а не те, которые указаны в диалоговом окне Save Project (Сохранение проекта). QuarkXPress добавляет необходимое расширение . htm к именам файлов при экспорте в HTML, поэтому вам не придется делать это самостоятельно. Чтобы назначить имена файлов нескольким Web-страницам, выполните описанные ниже действия, воспользовавшись палитрой Page Layout (Макет страницы) (рис. 19.2).  Рис. 19.2. Палитра Page Layout Добавление meta-дескрипторов Meta-дескрипторы представляют собой авторские заметки, например, имя разработчика Web-страницы, информацию о том, почему на ней используются те или иные сценарии и т.д. Однако meta-дескрипторы можно использовать и в других целях. Например, для идентификации слов, описывающих содержимое страницы (благодаря этому вы существенно упрощаете ее поиск с помощью поисковой машины). При создании списка meta-десрпипторов обязательно включите в него ключевые слова. Чтобы создать meta-дескриптор, выполните следующие действия. 1. Выберите команду Edit^Meta Tags (npaBKa^Meta-дескрипторы). На экране будет отображено диалоговое окно Meta Tags (Meta-дескрипторы) (рис. 19.3). 2. Щелкните на кнопке New (Создать). На экране вы увидите диалоговое окно Edit Meta Tag Set (Изменение набора meta-дескрипторов) (рис. 19.4).  Рис. 19.3. Диалоговое окно Meta Tags  Рис. 19.4. Диалоговое окно Edit Meta Tag Set 3. Укажите имя для нового набора дескрипторов (например, Search Words (Слова для поиска) в текстовом поле Name (Имя), после чего щелкните на кнопке Add (Добавить). 4. Добавьте все необходимые слова для поиска. Для каждого слова или фразы необходимо выполнить следующие действия. Укажите имя в текстовом поле Meta Tag (Meta-дескриптор). Укажите описание в текстовом поле Name (Имя). Укажите слово или фразу в текстовом поле Content (Содержимое). Завершив создание элемента, щелкните на кнопке ОК. 5. Завершив добавление слов или фраз, щелкните на кнопке Save (Сохранить). 6. Выберите команду PageOPage Properties (Страница^Свойства страницы). На экране появится диалоговое окно Page Properties (Свойства страницы). 7. Из раскрывающегося меню Meta Tag Set (Набор meta-десрипторов) выберите список meta-дескрнпторов, после чего щелкните на кнопке ОК. В HTML-файл можно включить несколько типов meta-дескрипторов. Если вы решили подробнее ознакомиться с разными типами meta-дескрипторов, то рекомендуем приобрести книгу HTML 4 для "чайников'1. 3-е издание Эдда Титтела (Edd Tittel) и Натаньи Питтс (Natanya Pitts), выпущенную издательством "Диалектика". Выбор броузера Если вы подготовили Web-страницу, вам следует выбрать броузер (или несколько броузеров), с помощью которого можно будет просмотреть полученные страницы. Необходимый броузер (или броузеры) укажите на вкладке Browsers (Броузеры) диалогового окна Preferences (Установки) — рис. 19.5. Для этого воспользуйтесь командой Edit1^Preferences (QuarkXPress^Preferences) или комбинацией клавиш <Ctrl+Alt+Shift+Y> (<Option+Shift+   Рис. 19.5. Вкладка Browsers диалогового окна Preferences Рекомендуется в Mac OS и Windows установить последнюю и предпоследнюю версии таких броузеров, как Microsoft Internet Explorer, Netscape Navigator/Communicator и Opera, чтобы посмотреть, как в них отображаются Web-документы — броузеры не всегда одинаково отображают одно и то же содержимое документов. Все три броузера можно бесплатно загрузить с соответствующих узлов производителей: www.microsoft.com www.netscape.com www.opera.com . Если вы работаете на платформе Macintosh, попробуйте протестировать полученные страницы с помощью Web-броузера Safari от компании Apple, который можно найти по адресу www. apple, com/ safari. Чтобы добавить броузер, выполните следующие действия, воспользовавшись вкладкой Browsers (Броузеры) диалогового окна Preferences (Установки). 1. Щелкните на кнопке Add (Добавить). На экране появится диалоговое окно, очень похожее на стандартное диалоговое окно открытия документов на платформе Windows или Macintosh. 2. Выберите необходимый Web-броузер, после чего щелкните на кнопке Open (Открыть). QuarkXPress добавит выбранный броузер в список на вкладке Browsers (Броузеры). 3. Повторите пп. 1-2 для добавления дополнительных броузеров (необязательно). 4. Если вы решили использовать определенный броузер по умолчанию, щелкните в столбце Default (По умолчанию) напротив его названия на вкладке Browsers (Броузеры). Напротив названия броузера будет отображен флажок, указывающий на то, что именно этот броузер и будет использоваться по умолчанию. 5. Если необходимо удалить броузер из списка, просто выделите его название, после чего щелкните на кнопке Delete (Удалить). 6. Внеся изменения, щелкните на кнопке ОК. Далее можно осуществить предварительный просмотр страниц. Предварительный просмотр Web-страниц Для того чтобы просмотреть созданные в QuarkXPress Web-страницы с помощью броузера, откройте макет в QuarkXPress, затем щелкните на небольшом значке с изображением земного шара в нижней части окна макета. При этом удерживайте нажатой кнопку мыши. В результате появится меню, в котором будут перечислены все броузеры, указанные на вкладке Browsers (Броузеры) диалогового окна Preferences (Установки) (рис. 19.6). Просто выберите необходимый броузер, и QuarkXPress автоматически откроет страницу. Это и есть подготовленная вами Web-страница во всей своей красе. Страницы в QuarkXPress и Web-броузере могут выглядеть несколько иначе. Расположение текста и графических изображений может быть разным. Некоторые элементы зачастую налагаются друг на друга.  Рис. 19.6. Меню Browsers в нижней части окна Возможны и другие мелкие неприятности, однако вы можете с ними справиться! Внимательно изучите внешний вид страницы, сделайте соответствующие пометки, после чего вернитесь в QuarkXPress и внесите необходимые изменения. Чтобы получить необходимые результаты, рекомендуем выполнить описанные действия несколько раз. |
Преобразование Web-макетов в формат HTML
В этой главе...
> Подготовка макета для использования в Web
> Экспорт макета в формат HTML
> Краткое знакомство с XML
Всем нам хорошо известно основное назначение печатных макетов — их следует вывести на печать с помощью принтера, не так ли? Как обеспечить работоспособность Web-узла, будет рассказано в настоящей главе. Вы узнаете о том, как просмотреть полученные результаты с помощью Web-броузера, чтобы оценить внешний вид созданных страниц после размещения в Internet. Макеты, созданные с помощью QuarkXPress, могут выглядеть совершенно иначе при просмотре с помощью Web-броузера. Кроме того, Web-макеты QuarkXPress — это еще не настоящие Web-файлы. Как мы уже отмечали в начале главы 18, Web-макет — это всего лишь WYSIWYG-предсталение страниц, созданных с использованием HTML-кода, а именно HTML-код применяется Web-броузером при отображении страниц.
Броузер использует HTML-код из Web-макета QuarkXPress и отображает собственную WYSIWYG-версию полученных вами результатов. Очень часто оба варианта страницы значительно отличаются друг от друга. Линии и графические изображения могут сместиться, а расположение текста в текстовых блоках — измениться. Поэтому вам наверняка придется внести изменения в параметры страниц, чтобы достичь желаемых результатов.
Значение XML
Зачем вам может понадобиться язык XML? В настоящее время книги и статьи печатаются не только на бумаге. С появлением Internet публикации стали размещать на Web-страницах, для чего их преобразовывают к формату HTML А когда в нашу жизнь вошли карманные персональные компьютеры (КПК), мобильные телефоны с поддержкой Web-функций, а также устройства WebTV, пришлось , столкнуться с другой задачей: написанием статей для печати, а затем и для разнообразных Web-устройств, что не так уж и просто.
По этой причине было принято решение разработать определенный стандарт, в результате чего на свет и появился язык XML Таким образом, теперь можно создать документ всего один раз, после чего использовать дескрипторы XML, чтобы извлечь информацию и ее перераспределить тем или иным образом в соответствии с требованиями конкретного устройства. Восхитительно, не так ли?
Надстройка avenue.quark позволяет сопоставить стили и структуры в проектах QuarkXPress с элементами XML. После этого содержимое вы вправе сохранять отдельно от проектов QuarkXPress. В дальнейшем XML-содержимое можно преобразовать в формат HTML для размещения в Web. Как видите, все достаточно просто! Независимо от того, какое устройство вы планируете использовать для окончательного просмотра проекта (КПК, мобильный телефон и т.д.), проект несложно преобразовать для соответствующей платформы.
Вы имеете возможность указать, как дескрипторы обрабатываются и отображаются на экране, с помощью вкладки avenue.quark диалогового окна Preferences (Установки) (команда EditoPreferences (QuarkXPress^Preferences) или комбинация клавиш <Ctrl+Alt+Shift+Y> (<Option+Shift+


Рис. 19.8. Вкладка avenue.quark диалогового окна Preferences
На вкладке avenue.quark представлены три параметра, определяющие область применения дескрипторов.
Always insert repeating elements at the end of the current branch. Если установить этот флажок, то любой элемент DTD, отмеченный как повторяющийся, будет добавлен в конец текущей ветви (таковы обычные настройки). Если этот параметр не выбран, то при помещении текста в повторяющийся элемент предлагается задать позицию нового повторяющегося элемента вручную (как новое вхождение набора текста <Text>) на палитре XML Workspace, описанной далее в этой главе.
Always use first path for elements with multiple insertion paths. При установке этого флажка QuarkXPress использует первое из правил в схеме DTD для элемента, для которого определено несколько правил. Например, если в схеме DTD задано, что элемент <Paragraph> создается как в конце текущей ветви, так и после нового элемента <Sidebar>, то при активизированном текущем параметре используется любое из первых правил. Если для этого параметра не выставить флажок, то при добавлении элемента на палитру XML Workspace появится специальное сообщение. .
Always use the first applicable tagging rule. Если выбран данный параметр, то применяется первое правило кода при возникновении конфликта между правилами. В противном случае, если будет добавлен элемент на палитру XML Workspace, появится соответствующее сообщение.
У вас может возникнуть вопрос: если печатный проект QuarkXPress можно преобразовать в формат HTML, после чего выгрузить в Web, зачем вообще связываться с форматом XML? Многие компании в последнее время преобразуют все проекты QuarkXPress в формат XML. Однако в целом с форматом XML не все так гладко. Некоторые Web-броузеры, особенно их старые версии поддерживают только формат HTML. И только постепенно, с течением времени XML, заменит HTML в качестве основного языка Web.