Десять наиболее распространенных ошибок
В этой части...
В настоящей части будут рассмотрены инструменты и приемы, которые
значительно упростят вашу работу в QuarkXPress: комбинации клавиш,основные термины. Мы также остановимся на наиболее распространенных ошибках, которых вам следует избегать.; Материал настоящей части предлагает так много полезных сведений, это у вас может возникнуть желание прекратить его изучение и вернуться к главе 1, однако ни в коем случае не стоит этого делать. Вся информация подобрана таким образом, что ее изучение имеет наибольший смысл в том случае, если вы уже i ознакомились со всеми предыдущими частями книги.
В этой главе...
> Использование большого количества шрифтов
> Переполнение страницы информацией
> Разработка слишком сложных дизайнов
> Дополнительные советы по работе с QuarkXPress, которые позволят вам сохранить свою жизнь (или, по крайней мере, не потерять свою работу)
На изучение основных функций QuarkXPress вам понадобится определенное время.
Однако потребуется еще больше времени на то, чтобы научиться использовать их правильно! Прекрасно понимая это, мы решили сохранить ваше рабочее время, указав на наиболее распространенные ошибки, которые допускают пользователи, работающие с настольными издательскими системами. Обязательно потратьте несколько минут на изучение материала настоящей главы. Почему? Да потому что вы нам нравитесь!
Десять наиболее распространенных ошибок
Десять наиболее распространенных ошибок
Использование слишком большого количества шрифтов
Игнорирование новых функций программы
Переполнение страниц информацией
Разработка слишком сложного дизайна
Самостоятельная разработка концепции дизайна
Отказ от использования шаблонных страниц
Использование неправильных кавычек и тире
Не забывайте проверять правописание
Консультации с сотрудниками типографии
Предоставляйте все необходимые файлы
Игнорирование новых функций программы
Каждое новое поколение QuarkXPress, в том числе и последняя шестая версия, значительно превосходит по своим возможностям своего предшественника. Сотрудники компании Quark всегда прислушивались к пользователям и старались добавлять в программу новые функции, благодаря чему программа становилась все лучше и лучше. Отказ от использования новых функций программы можно сравнить с приобретением новейшей модели цифрового фотоаппарата, который после этого еще пару лет пылится в коробке.
Будьте смелыми и старайтесь использовать все новые функции программы. В QuarkXPress 6 просто нельзя пройти мимо таких замечательных нововведений, как синхронизация текста, возможность отмены нескольких действий, расширенные функции по работе с таблицами, возможность создания и применения каскадных таблиц стилей на Web-страниц, и много другого. Старайтесь использовать при работе как можно больше функций QuarkXPress!
Использование неправильных кавычек и тире
Ничто так не раздражает профессионального дизайнера или издателя, как дефис вместо короткого тире, знак дюйма — вместо типографских кавычек. (Короткое тире — это тире, длина которого совпадает с шириной прописной буквы М из того же шрифта. Для того чтобы ввести короткое тире, нажмите комбинацию клавиш <Ctrl+Shift+=> (<Option+Shift+- (дефис)).
Корректное использование кавычек и тире не представляет в QuarkXPress ничего сложного. Вы можете выбрать из целого ряда форматов кавычек, в том числе и кавычек, которые используются в некоторых иностранных языках. Всегда помните о корректности применения кавычек и тире, поскольку в данном случае полученные вами макеты будут выглядеть намного профессиональнее.
Совет
Чтобы использовать "правильные" кавычки, воспользуйтесь командой /Edito Preferences (QuarkXPress1^ Preferences) или комбинацией клавиш <CtrI+Alt+Shift+Y> (<Option+Shift+

Чтобы получить необходимые кавычки и тире при импорте текста из текстового редактора, обязательно установите флажок Convert Quotes (Преобразовать кавычки) в диалоговом окне Get Text (Добавление текста).
Однако будьте очень осторожны в том случае, если в тексте используются английские единицы измерения, такие как дюймы и футы. Для добавления символа дюйма на платформе Windows следует воспользоваться комбинацией клавиш <Ctrl+">, а на платформе Macintosh — комбинацией клавиш <Control+Shift+">. Для добавления символа фута на платформе Windows следует обратиться к комбинации клавиш <Ctrl+Alt+'>, а на платформе Macintosh — и комбинации клавиш <Control+'>.
Использование слишком большого количества шрифтов
| Использование слишком большого количества шрифтов
Avant Garde. Bellevue. Centaur Gothic. Desdemona. Многие шрифты имеют очень интересные название, а желание использовать в проекте внушительный список шрифтов иногда оказывается очень сильным. Конечно же, нам хорошо известно об этом желании. Оно возникает буквально у каждого пользователя, который только начинает знакомиться с настольными издательскими системами. (Исключение составляют только опытные дизайнеры, которые хотят научиться выполнять свою работу на компьютере.) Стремитесь к тому, чтобы на каждой странице использовалось не более двух шрифтов. Если количество шрифтов увеличивается до трех, четырех или даже пяти, то макет, откровенно говоря, приобретает слишком любительский внешний вид. Настоящие профессионалы никогда не используют несколько шрифтов на одной странице. Эти правила будут особенно полезны начинающим Web-дизайнерам, которым приходится принимать во внимание не только количество шрифтов, но и такой фактор, как их распространенность на компьютерах других пользователей (подробности в главе 18). Кроме того, Web-дизайнерам нельзя забывать и о цветах шрифтов. Сколько раз вам приходилось видеть страницы, надписи на которых переливаются всеми цветами радуги. Художники достаточно консервативны, и вам также необходимо стремиться к этому. |
Консультации с сотрудниками типографии
Если вы работаете над печатными проектами, которые в дальнейшем планируете печать в коммерческой типографии, обязательно предварительно проконсультируйтесь с сотрудниками типографии. Как правило, они хорошо знают свое дело. Они помогут вам создать план проекта, подобрать количество цветов, ответить на финансовые вопросы. Вы получите лучшие результаты, если заранее проконсультируетесь с профессионалами.
Не забывайте проверять правописание
Опечатки можно сравнить с муравьями на пикнике — как бы вы ни старались, они все равно будут. Однако вы сможете избавиться от них, если перед выводом печатного проекта или размещением Web-проекта проверите правописание. Конечно, встроенное средство проверки правописания не сможет выявить все ошибки (вам все равно придется самостоятельно все прочитать), однако оно позволит легко и быстро избавиться от наиболее распространенных ошибок в проекте.
Отказ от использования шаблонных страниц
Перед тем, как приступать к работе над макетом, вам следует принять решение о том, как именно он должен выглядеть. Должен ли текст размещаться в две или более колонок? В какой части страницы должно располагаться графическое изображение? Где именно будут установлены номера страниц?
Определившись с этими вопросами, создайте шаблонные страницы, содержащие все необходимые элементы, которые будут располагаться в одном и том же месте на каждой странице (например, номера страниц). Шаблонные страницы значительно упрощают выполнение многих задач, а их создание не представляет собой ничего сложного. Люди, которые отказываются от использования шаблонных страниц, значительно усложняют себе жизнь. Мы уверены в том, что вы выберите более простой путь, чтобы потратить время на что-то более полезное.
Совет
Для создания шаблонной страницы воспользуйтесь командой Page>Display>A-Master А (Страница>Отобразить>Master А). После этого любой элемент, добавленный на страницу, станет составной частью шаблонной страницы, а значит, будет присутствовать на каждой странице макета, основанного на текущей шаблонной странице. Подробные сведения о шаблонных страницах представлены в главе 16.
Paзработка слишком сложного дизайна
Старайтесь избегать создания слишком сложного дизайна. QuarkXPress — очень функциональная программа, которая позволяет получать довольно интересные эффекты. Однако вряд ли вам следует использовать на каждой странице проекта все доступные возможности.
Нет ничего хуже, чем сложнейший дизайн страницы, созданный новичком в сфере допе-чатной подготовки. Профессионалы же хорошо понимают, что лучше меньше, но лучше. Конечно, можно использовать вращение текста, наклонять текст и графические изображения, создавать удивительные цветовые переходы, а также располагать текст вдоль кривой и т.д. Однако, используя все эти эффекты, вы рискуете отвлечь внимание людей от основного — информационного содержания публикации.
Совет
Постарайтесь запомнить следующее правило — на каждой странице не следует использовать более трех специальных эффектов. И еще одно правило: если у вас возникает сомнение в целесообразности применения какого-то эффекта, лучше не применять его.
Переполнение страниц информацией
Вы наверняка неоднократно видели такие страницы, на которых размещено слишком много текста, изображений, линий, цветов и т.д.
После того, как вы ознакомитесь с основами дизайна страниц, вы поймете всю прелесть свободного пространства — тех частей макета, в которых отсутствуют текст, изображения или линии, т.е. ощутите преимущество простых белых участков страницы. Читатели подсознательно стараются игнорировать страницы, слишком переполненные информацией. Поэтому обеспечьте достаточное расстояние между колонками текста, заголовками и основным текстом и т.д.
Поиск свободного пространства можно сравнить с поиском свободного клочка земли на переполненном пляже. Пустые части страницы приятны для глаз читателей; при этом намного проще изучать текст и графические изображения, представленные на странице. Следует немного попрактиковаться, чтобы научиться создавать страницы, содержащие необходимый минимум информации.
И опять же, все это применимо и в отношении Web-дизайнеров. Использовать большое количество анимированных файлов GIF или Flash-анимации на одной странице крайне нежелательно. В то же время один-два таких элемента позволят привлечь внимания.
Предоставляйте все необходимые файлы
Если вам никогда не приходилось работать с сервисными бюро — организациями, которые профессионально печатают проекты QuarkXPress на специальном фотонаборном устройстве, — то у вас может возникнуть подозрение, что там работают очень любопытные люди. Они задают огромное количество вопросов, а также хотят знать каждую мелочь о вашем проекте.
Однако поверьте, что этим людям действительно необходимо обладать полной информацией о шрифтах и файлах, необходимых для вывода вашего проекта.
Почему? Да потому что им это действительно необходимо! При работе оборудования, которое используется в сервисных бюро, следует учитывать все детали, которые вы использовали при создании печатного проекта. Например, если в одном из макетов применялся файл EPS, в котором присутствуют надписи, то сервисному бюро потребуется соответствующий шрифт.
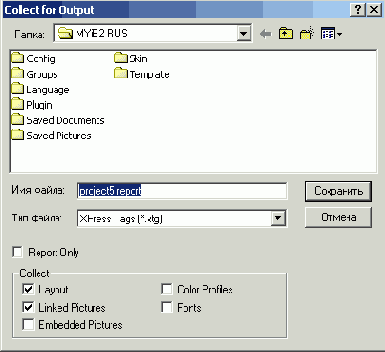
И здесь очень пригодится такое средство программы QuarkXPress, как Collect for Output (Сбор данных для вывода). Оно позволяет копировать весть текст, шрифты, цветовые профили и файлы изображений, необходимые для вывода печатного проекта. Это средство также позволяет создать отчет с разного рода полезными сведениями, в том числе о шрифтах, размерах, треппинге и т.д. Чтобы отобразить диалоговое окно Collect for Output (Сбор данных для вывода) (рис. 21.1) воспользуйтесь командой File^Collect for Output (Файл^Сбор данных для вывода).

Рис. 21.1. Диалоговое окно Collect for Output
Средство Collect for Output (Сбор данных для вывода) вам сможет помочь, однак0 вы все равно должны обдумать все детали проекта. Именно вы отвечаете за то, что сотрудники сервисного бюро получат ту информацию, с помощью которой смогут качественно вывести ваш проект. Убедитесь в том, что подготовили все необходимые файлы, чтобы потом не жалеть о немалой сумме, затраченной на печать "неправильного" проекта.
Самостоятельная разработка концепции дизайна
Конечно же, мы понимаем, что допечатная подготовка — не ракетостроение, однако все равно это достаточно сложная наука. Поэтому обратиться за консультацией к профессиональному дизайнеру никогда не будет лишним.
Прежде всего, вам необходимо принять решение о том, как именно вы будете использовать проект, к работе над которым только приступаете. Если вы работаете над одно- или двухцветной газетой для небольшой организации или простым Web-узлом, то с этой задачей справится и начинающий пользователь QuarkXPress. Однако если речь идет о полноцветном проекте для известного журнала или разработке Web-узла для крупной компании, этим должны заниматься профессионалы.
Если перед вами поставлена задача разработать очень сложный печатный или Web-проект, без советов профессиональных дизайнеров вам не обойтись. Дизайнер поможет вам правильно подобрать цвета, бумагу и т.д. Только профессиональный дизайнер сможет придать страницам вашего проекта неповторимый внешний вид.
Другие термины QuarkXPress
Jabberwocky. Это довольно популярная надстройка, которая позволяет создавать бессодержательные фрагменты текста для предварительного заполнения блоков.
XPress Tags. Это ASCII-текст (простой текст), в котором содержатся внедренные коды, сообщающие QuarkXPress, какое форматирование следует применять.
Глобальные настройки. Эти настройки влияют на все, что вы делаете: на каждый создаваемый проект и на каждый элемент в нем. От них зависит поведение программы при выполнении определенных операций.
Локальные настройки. Данные настройки применяются только к выбранным объектам, например, к выделенному фрагменту текста, к активной странице или элементу.
Надстройки. Дополнительные программы, расширяющие функциональные возможности QuarkXPress. Список доступных надстроек можно найти на Web-узле www. QXCentral.com.
Обязательные компоненты. Эти небольшие программные модули пополнили перечень средств QuarkXPress инструментами управления таблицами, экспортирования в формат HTML и импортирования из формата GIF. В отличие от надстроек (которые являются дополнительными, не обязательными для QuarkXPress), модули обязательных компонентов необходимы для запуска QuarkXPress. Многие старые надстройки, такие как Cool Blend, теперь преобразованы в модули обязательных компонентов. Смысл добавления этих небольших модулей состоит в том, что таким образом компания Quark сможет обновлять и распространять эти модули, не требуя обновления всей программы. Модули обязательных компонентов хранятся в папке Required Components, которая находится в корневой папке QuarkXPress.
Термины, которые вам обязательно следует знать
Термины, которые вам обязательно следует знать
Типографская терминология
Термины макетирования
Термины, используемые при работе с изображениями
Управление цветами
Производственные термины
Терминология подготовки Web-проектов
Другие термины QuarkXPress
Производственные термины
Метки обрезки. Указывают оператору на то, где следует обрезать страницу, чтобы получить ее конечный размер. Элемент изображения или страницы может находиться вне области, которая определена меткой обрезки. Все, что не входит в эту область, обрезается. Метки обрезки используются как для определения размера страницы, так и для обозначения используемой в документе части изображения.
Метки совмещения. Сообщают оператору о том, где следует разместить негатив относительно других негативов (когда негативы накладываются, метки совмещения совпадают). Метки совмещения также помогают оператору использовать формы разных цветов, выровненные одна по отношению к другой в печатном процессе.
Растр. Растром называется область, распечатанная с использованием цвета (включая черный) определенного процентного содержания. Например, граница страницы может быть представлена 20%-ным черным растром, который при печати на белой бумаге становится светло-серым.
Треппинг. Это понятие относится к методам перекрытия одного цвета другим. Треппинг необходим во избежание пробелов между двумя смежными цветами. Подобные пробелы иногда получаются при неправильном выравнивании цветовых форм в печатном станке.
Терминология подготовки Web-проектов
HTML. Hypertext Markup Language — это язык описания, который воспринимают (код превращается в красочные страницы) HTML-броузеры.
Броузеры. HTML-броузеры — это такие отдельные программы как Communicator от компании Netscape, Opera от компании Opera Software, Safari от компании Apple или Internet Explorer от компании Microsoft, которые интерпретируют код HTML с целью корректного отображения определенным образом отформатированных страниц на экране. Формат HTML позволяет использовать на страницах целый ряд специальных эффектов.
Двупозиционный ролловер. Двухозиционный ролдовер во многом похож на обычный ролловер, за исключением того, что изображение, которое изменяется, — это не то же самое изображение, на которое пользователь наводит указатель мыши.
Карта изображений. Карта изображения представляет собой графическое изображение, при щелчке на области которой пользователь переходит на новую Web-страницу.
Каскадные таблицы стилей. Каскадные таблицы стилей CSS (Cascading Style Sheets) — это специальные стили, которые позволяют указывать предпочтительные параметры отображения текста (шрифт, а также его размер цвет и стиль), благодаря чему становится возможным отображение страниц в таком виде, который максимально приближен к задуманному авторами.
Начальная (домашняя) страница. Начальной страницей называется страница HTML (Web-страница), на которой обычно отображается содержание всего Web-узла или группы Web-страниц.
Ролловер. Родловером называется рисунок (обычно текст, сохраненный в формате JPEG или GIF), который изменяется, если на него навести указатель мыши в окне Web-броузера.
Ссылки и переходы. Ссылкой (также известной как гиперссылка) или переходом называется область Web-страницы, которая переносит пользователя в другое место Web-страницы или на другую Web-страницу. Ссылками часто являются значок, кнопка или подчеркнутое слово, на котором пользователь щелкает, чтобы активизировать определенную информацию.
Термины, используемые при работе с изображениями
Альфа-канал. Невидимый контур, используемый с целью обрезать или изолировать часть изображения, с которым он связан.
Кривая Безье. Стандартный способ определения кривых, названный в честь создателя — Пьера Безье. Чтобы иметь возможность управлять степенью искривления каждого сегмента контура в QuarkXPress, используются специальные маркеры.
Обтравочный контур. Фигура, созданная с помощью программы редактирования изображений. Она позволяет изолировать часть изображения.
EPS. Векторный формат (инкапсулированный PostScript), использовать который предпочитают профессиональные дизайнеры ¦— формат, традиционно применяемый в Adobe Illustrator. QuarkXPress также поддерживает формат DCS — цветоделенный вариант формата EPS, полное название которого — Document Color Separation (цветоделение документа).
GIF. Аббревиатура от Graphics Interchange Format (формат графического обмена). Этот формат традиционно используется для Web-документов.
JPEG. Аббревиатура от Joint Photography Experts Group. Формат сжатия изображений, который часто используется для Web-документов. Оказывается очень удобным, если необходимо разместить на Web-странице очень большие изображения. Следует отметить, что применение формата JPEG приводит к потере определенных деталей в изображении; именно по этой причине в публикациях предпочтение отдается формату TIFF. Хотя для отображения объекта на экране монитора качества, обеспечиваемого форматом JPEG, оказывается более чем достаточно. Кроме того, формат JPEG обеспечивает гораздо меньший размер файлов, чем формат TIFF. Именно по этой причине он часто используется при создании Web-проектов.
PDF. Формат, известный также под названием Acrobat PDF; вариант EPS, который обычно применяется для представления форматированных документов.
PICT. Стандартный графический формат для систем Macintosh (может быть растровым или векторным); редко используется при создании документов на профессиональном уровне; применяется, в основном, для разработки простых графических объектов. Является одним из стандартных форматов файлов, поддерживаемых утилитами для захвата экрана на платформе Macintosh. QuarkXPress замечательно справляется с импортом изображений PICT. Цветоделение не поддерживается до тех пор, пока не будет установлена и активизирована надстройка Quark CMS.
Точка. Точка, в которой направление кривой резко изменяется (очень часто в данном случае также используется термин вершина). В качестве простейшего примера можно привести треугольник. Треугольник состоит из трех вершин. На языке кривых Безье в данном случае говорят об угловых точках. А теперь вспомните S-образную кривую. Резкие переходы на ней отсутствуют, но поскольку степень ее искривления изменяется, как минимум одна точка (которая в данном случае называется гладкой), которая расположена между конечным точками, просто необходима.
Огрубление. Удаление уровней серого в изображении.
TIFF. Tag Image File Format (файловый формат тега для изображений) — стандартный растровый формат для профессиональных графических редакторов и издательских систем. Поддерживает глубину цвета 24 бита (16,7 млн. цветов) для цветовых моделей CMYK и RGB. Этот формат поддерживают практически все графические редакторы для платформ Windows и Macintosh. Формат TIFF также поддерживает черно-белые изображения и изображения в оттенках серого. Наиболее существенное преимущество использования формата TIFF перед другими (пусть даже и поддерживающими цвет) состоит в том, что QuarkXPress может использовать все функции этого формата. QuarkXPress предоставляет возможность работать с настройками контрастности в изображения TIFF в оттенках серого, благодаря чему значительно упрощается применение различных специальных эффектов.
WMF. "Родной" формат среды Windows; редко используется для создания профессиональных документов.
Термины, которые вам обязательно следует знать
В этой главе...
> Термины, используемые при подготовке печатных и Web-проектов
> Термины QuarkXPress
Как и в любой другой сфере, при подготовке печатных и Web-проектов используюется специальная терминология. С частью ее вы наверняка ознакомитесь при изучении основ создания макетов с помощью QuarkXPress. Co временем вы станете настоящим профессионалом и убедитесь в том, насколько часто новички неправильно используют те или иные термины. Знание терминологии оказывается чрезвычайно важным при взаимодействии с другими пользователями. Ниже приведены основные термины, которые вам следует знать (для удобства они разделены по категориям).
Термины макетирования
Активный слой. В QuarkXPress это слой, на котором вы создаете элементы, перетаскивая их из библиотеки или другого проекта, или вставляя из других макетов.
Библиотека. На плавающей палитре библиотеки располагаются определенным образом отформатированные элементы (например, блоки текста и графические изображения) до тех пор, пока они вам не потребуются при работе с макетом.
Макет. В QuarkXPress макет представляет собой набор страниц, для которых заданы одни и те же параметры (например, размеры), а также тип содержимого (для печати или Web). В предыдущих версиях вместо термина макет использовался термин документ.
Наборы переносов и выравнивания H&J. Параметры переносов и выравнивания, которые определяют, как именно QuarkXPress переносит и выравнивает текст.
Обтекание. Такой способ расположения текста, при котором он как будто ''обходит" определенный элемент (текстовый блок, графический блок или линию); при этом максимально близко подходит к контурам элемента.
Проект. Проектом называется файл QuarkXPress, который выступает в роли папки, содержащей несколько макетов с определенными настройками (таблицы стилей, цвета, наборы переносов и выравнивания H&J и т.д.). Каждый проект может содержать как минимум один, но не более 25 макетов.
Рамка. Большинство издательских и графических систем используют один и тот же термин обводка, когда имеется в виду добавление к элементу границы, причем элементом может быть как блок, так и линия. В QuarkXPress этот термин обычно не используется и заменяется рамкой, когда речь идет о блоках, и шириной, когда говорят о текстовых контурах. Чтобы еще сильнее запутать пользователя, скажем, что в других программах термин рамка используется для обозначения того, что в QuarkXPress называется блоком. Так что, если речь идет о QuarkXPress, помните, что фигуры называются блоками, а их границы — рамками.
Содержимое. Текст и графика, которые помешаются в текстовые и графические блоки соответственно. (В QuarkXPress графическими объектами являются не только графические изображения, но и диаграммы, рисунки и фотографии). Содержимое всегда помещается в элементы, поэтому возможно существование элементов без содержимого, но не наоборот.
Шаблон. Шаблон представляет собой документ, с помощью которого предварительно форматируются новые документы с подобным дизайном. Основное назначение шаблонов — создание новых документов, заранее содержащих определенные элементы и форматирование.
Элементы. Это те компоненты, которые вы размещаете на странице, например, квадраты, круги, линии и фигуры неправильной формы. Их затем можно заливать цветом, обводить (т.е. создавать рамку), поворачивать и т.д. В элементы можно импортировать содержимое (текст и графику). Основными элементами в QuarkXPress являются текстовые и графические блоки, а также линии, текстовые контуры и таблицы.
Управление цветами
CIE LAB. В этом стандарте цвета задаются путем указания яркости и двух цветовых компонент: зелено-красной и сине-желтой.
CMS (Color Management System — система управления цветом). Благодаря надстройке Quark CMS программа QuarkXPress выполняет цветоделение файлов, для которых задана цветовая модель, отличная от CMYK.
CMYK. Этот стандарт определяет любые цвета как комбинацию голубого, пурпурного, желтого и черного цветов.
Hexachrome. Цветовая модель от компании Pantone, используемая для замены CMYK. Для повышения точности воспроизведения цветов используются следующие краски: оранжевая, зеленая, голубая, пурпурная, желтая и черная.
Pantone. Широко применяемая цветовая модель, основанная на технологических цветах.
RGB. Цветовая модель, применяемая при работе мониторов, название которой представляет собой аббревиатуру от названий трех основных цветов (R — Red (красный), G — Green (зеленый), В — Blue (синий)).
Библиотека образцов (бумажная). Принтер использует краски, смешанные на основе указанной цветовой модели; количество того или иного композитного цвета отображается в библиотеке цветов (которая часто сводится в одном месте и содержит образцы цветов).
Композитные цвета. Композитным цветом может быть любой из четырех основных цветов используемой модели CMYK: голубой, пурпурный, желтый и черный.
Технологические цвета. Это один цвет, применяемый к одному или нескольким областям на странице, например, ко всей странице или к части иллюстрации. На странице можно использовать несколько технологических цветов. При этом могут быть применены технологические краски, такие как Pantone или композитные цвета полноцветной печати.
Цветовая гамма. Это диапазон цветов, который воспроизводится устройством вывода — монитором или цветным принтером.
Цветовая модель. Цветовой моделью называется промышленный стандарт описания цветов.
Цветовое пространство. Это метод представления цветов измеряемыми величинами, например, количеством красного, желтого и синего в цветном изображении. Цветовое пространство RGB состоит из оттенков красного, зеленого и синего цветов, представляемых на экранах мониторов и телевизоров.
Цветоделение. Цветоделение — это процесс получения четырех негативов на пленке (по одному для каждого цвета в композитной печати) для цветной фотографии или изображения. При печати это изображение воспроизводится четырьмя формами.
Цетырехцветная печать. При печати документов для получения других цветов используются четыре композитные краски.