Диалоговое окно Save Page as EPS

4. Выберите необходимый формат для данного типа файла в раскрывающемся списке Format (Формат): Color (Цветной), B&W (Черно-белый), DCS или DCS 2.O.
DCS — это цветоделенный вариант формата EPS, который используется при подготовке форм для четырехкрасочной печати, a DCS 2.0 — это вариант формата DCS, который включает композитные и технологические цвета.
5. Из меню Space (Режим) выберите один из следующих вариантов: CMYK, RGB, As Is или DeviceN.
Параметры As Is (Как есть) и DeviceN впервые представлены в QuarkXPress 6. Если вы начинающий пользователь QuarkXPress, то пусть они останутся за пределами вашего внимания.
6. Из меню Preview (Предварительный просмотр) выберите формат заголовка предварительного просмотра для файла EPS.
Если файл EPS будет использоваться в среде Windows, выберите формат TIFF. Если файл EPS будет применяться в среде Macintosh, выберите формат PICT. В версии QuarkXPress для Windows существуют параметры TIFF и None. Кроме того, формат PICT на платформе Windows будет недоступным.
7. В раскрывающемся списке Data (Данные) выберите необходимое значение: Binary (Двоичный), ASCII или Clean 8-Bit.
Формат Binary обеспечивает максимальную скорость печати данных. Формат ASCII стоит устанавливать только в том случае, если выбранное вами сервисное бюро предпочитает работать с подобными файлами. Выбирая формат ASCII, вы должны быть уверены в том, что EPS-файл будет отправлен для печати на принтер непосредственно с компьютера Macintosh (т.е. пулы печати Windows использоваться не будут). Формат Clean 8-Bit подобен формату ACS3I, однако при его использовании удаляются любые символы, которые приводят к проблемам вывода.
8. Если вы хотите, чтобы страница имела прозрачный фон, установите флажок Transparent Page (Прозрачная страница).
Эта возможность появилась в последней версии программы. В файле EPS все области страницы, не содержащие изображений, и те, которые имеют любой однородный фон, кроме None, станут прозрачными.
9. Если вы сохраняете страницу как файл EPS, графический блок будет усечен до размеров страницы.
Однако вы можете увеличить страницу по сравнению с размером ее сохранения в файле EPS. Для этого задайте значение на вкладке Bleed (Печать в обрез). Можно выбрать один из двух вариантов: Symmetric (Симметрично) — страница будет обрезана одинаково со всех четырех сторон, и Asymmetric (Асимметрично) — для каждой стороны вы определяете, сколько необходимо обрезать.
10. Если вы используете технологию Open Prepress Interface (и вам точно известно, что это такое), задайте на вкладке OPI значение, которое вам предложили в сервисном бюро. Если вы не используете OPI, оставьте параметры по умолчанию в разделе Include Images (Включить изображения).
Технология OPI позволяет сохранять графические изображения на сервере; при ; этом в макете используются изображения с меньшим разрешением, благодаря чему работа с программой значительно упрощается. При печати OPI-сервер автоматически заменяет изображения с меньшим разрешением их копиями с более высоким качеством.
Другие способы управления элементами
В этой главе...
> Создание полей, колонок и направляющих
> Сохранение страниц в формате EPS
> Изменение порядка сортировки элементов
> Создание слоев и манипулирование ими
Пользователи QuarkXPress и плотники имеют много общего: и те, и другие при работе используют набор инструментов. Плотники, собирая мебель, используют древесину, гвозди и клей, а пользователи QuarkXPress, создавая страницы, обращаются к изображениям, тексту и линиям. В сумке плотника всегда должен находиться уровень, так и в арсенале пользователя QuarkXPress должен быть какой-то аналогичный инструмент. В настоящей главе мы расскажем о том, как использовать направляющие при макетировании страниц. Кроме того, мы научим вас сохранять страницы в виде файлов EPS, перемещать слои, а также группировать объекты, чтобы сэкономить время при создании графики.
Дублирование слоев
Если потребуется, вы можете дублировать существующий слой. Предположим, что перед вами находится две версии текста одного и того же документа. Для создания двух одинаковых слоев документа, имеющих различную текстовую информацию, скопируйте слой, который содержит текстовый блок, а затем импортируйте в эти два слоя необходимый текст. Чтобы получить копию слоя, выделите его, а затем выберите из контекстного меню команду Duplicate Layer (Дублировать слой).
Использование направляющих при подготовке страниц
Важны ли направляющие? Да, QuarkXPress располагает их на каждой созданной вами странице до тех пор, пока вы не запретите программе это делать. Направляющие можно добавить, если вы выполните действия, описанные в настоящем разделе, или обратитесь к надстройке Guide Manager. Подробно надстройки были рассмотрены в главе 10.
Значения, введенные в областях Margin Guides (Направляющие полей) и Columns (Колонки) диалогового окна New Project (Создание проекта), определяют местоположение направляющих, которые автоматически отображаются на страницах макета. Для отображения диалогового окна New Project (Создание проекта) воспользуйтесь командой File^New1^ Project (Файл^Создать^Проект) или комбинацией клавиш <Ctrl+N> (<
Команды изменю Item позволяют

Иногда элемент полностью скрыт под другим или даже несколькими другими I элементами. В данном случае вам совсем не обязательно изменять порядок сортировки элементов, чтобы добраться до необходимого элемента. Выберите инструмент Item (Элемент) или Content (Содержимое), нажмите комбинацию клавиш <CtrI+Alt+Shift> (<Option+Shift+

Манипулирование слоями
QuarkXPress позволяет создавать до 256 слоев в одном документе. Каждый вновь создаваемый слой автоматически становится активным, после чего вы можете смело начинать работать с ним. Палитра Layers (Слои) позволяет легко изменять порядок сортировки слоев.
Чтобы создать новый слой, щелкните на кнопке New Layer (Создать слой) на палитре Layers (Слои), или выберите из контекстного меню команду New Layer. Новый активный слой будет помещен поверх всех уже существующих слоев документа. Имейте в виду: в процессе создания нового слоя (неважно, какая из страниц документа является текущей) он охватывает все страницы документа.
Слои добавляются только к текущему макету, поэтому, если в проекте находится нескольких макетов, в каждом из них может насчитываться различное количество слоев, причем с разными настройками. При создании нового макета в нем присутствует всего один слой Default, поэтому, если требуется создать новый макет, содержащий все слои текущего, создайте копию текущего макета, воспользовавшись командой Layouts Duplicate (Макета Дублировать).
Каждому созданному слою автоматически назначается название (Layer 1, Layer 2 и т.д.) и цвет. Мы рекомендуем использовать более описательные названия, чтобы в дальнейшем можно было легко понять, для чего предназначен тот или иной слой.
Используя палитру Layers (Слои) (Рисунок 13.7) — для ее отображения воспользуйтесь командой Window^Show Layers (ОкноОПоказать слои), — вы сможете выделять слои и манипулировать ими. При этом внесенные изменения применяются ко всем элементам слоя. Например, если скрыть определенный слой, то будут скрыты и все расположенные на нем элементы. Если слой переместить вверх, то все содержащиеся на нем элементы, будут расположены над элементами других слоев. Над слоями можно выполнять следующие операции: скрывать, блокировать, изменять порядок расположения, объединять и удалять.
Мы выровняли текстовые блоки перетащив

Создание вертикальной направляющей — несложный процесс. Для этого достаточно выполнить следующие действия.
-
1. Щелкните на вертикальной линейке, расположенной у левого края окна макета.
Если линейки у верхнего и левого краев окна макета отсутствуют, воспользуйтесь командой View=>Sriow Rulers (Вид^Показать линейки) или комбинацией клавиш <Ctrl+R> (<^€+R>).
2. Удерживая нажатой левую кнопку мыши, перетаскивайте указатель мыши до тех пор, пока появившаяся по щелчку вертикальная линия не окажется именно там, где вам необходимо.
При перетаскивании небольшой указатель принимает форму стрелки "влево"
3. Отпустите кнопку мыши.
Для создания горизонтальной направляющей необходимо выполнить подобные действия, однако щелкнуть следует на горизонтальной линейке, а перетаскивать — вниз. Если кнопку мыши отпустить в тот момент, когда указатель находится над страницей, направляющая будет ограничена размерами страницы. Если же кнопку мыши отпустить, когда указатель находится над монтажной областью, направляющая будет располагаться не только в области страницы, но и в монтажной области.
Чтобы удалить направляющую, щелкните на ней, а затем перетащите на соответствующую линейку, с которой вы ее "стащили" при создании. Для удаления всех вертикальных или горизонтальных направляющих достаточно при нажатой клавише <Alt> (<Option>) щелкнуть на горизонтальной или вертикальной линейке соответственно.
Если необходимо добавить направляющие на все страницы макета, разместите их на шаблонной странице. Подробно шаблонные страницы будут рассмотрены в главе 16.
В некоторых ситуациях (например, когда требуется посмотреть, как будет выглядеть макет после печати) направляющие необходимо скрыть. Для этого воспользуйтесь командой View=>Hide Guides (Вид^Скрыть направляющие) или клавишей <F7>. Чтобы снова отобразить направляющие, выберите команду View^Show Guides (Вид^Показать направляющие) или нажмите клавишу <F7>.
Однако будьте осторожны! Страницы выглядят намного привлекательнее, если направляющие отсутствуют, однако ни в коем случае не работайте в таком режиме постоянно, поскольку вам будет сложно увидеть пустые блоки.
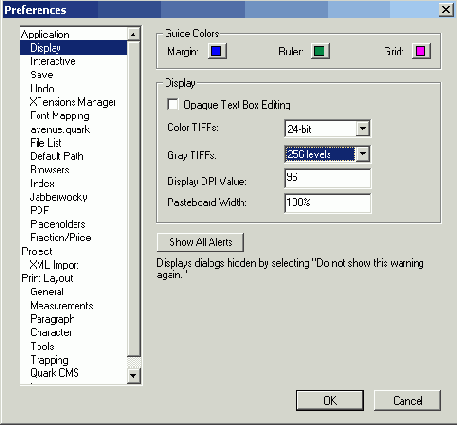
На вкладке Display диалогового

QuarkXPress предоставляет возможность создавать только вертикальные и горизонтальные направляющие. Однако ничто не мешает вам создать направляющие, расположенные под определенным углом. Для этого достаточно воспользоваться инструментом Line (Линия), чтобы создать линию, направленную под выбранным углом; после этого установите флажок Suppress Output (Запретить вывод) на вкладке Line (Линия) диалогового окна Modify (Изменить). Для его отображения необходимо воспользоваться командой ItemO Modify (ЭлементОИзменить).
Отображение и сокрытие слоев

Если вы скроете слой, то тем самым автоматически запретите отображение или вывод на печать элементов, расположенных на нем. Причины сокрытия слоя весьма различны. Например, чтобы ускорить вывод публикации на печать, вы можете скрыть слой, содержащий графику, для которой требуется высокое разрешение. Или требуется, например, выбрать одну из версий печатного издания, а то и просто обратиться к определенной части проекта и при этом скрыть другие области, которые отвлекают внимание. Имейте в виду, что при использовании команд Spell Check (Проверка правописания) и Find/Change (Найти и заменить), предназначенных для редактирования текста, скрытые слои могут временно отображаться. Чтобы отобразить или скрыть слой документа, воспользуйтесь параметрами палитры Layers (Слои).
Чтобы скрыть слой документа, щелкните на значке Visible (Видимый), расположенном в первом столбце слева от названия слоя. Если значок в столбце отсутствует, это указывает на то, что данный слой скрыт. Чтобы отобразить слой, щелкните на нем еще раз. Чтобы скрыть или отобразить слой документа, щелкните на нем дважды, а затем установите или сбросьте флажок Visible (Видимый) диалогового окна Attributes (Атрибуты). Вы можете воспользоваться одной из команд контекстного меню. Команда Hide Others (Скрыть другие) скрывает все слои документа, кроме выделенного. Команда Hide All (Скрыть все) скрывает все слои документа. Команда Show Others (Показать другие) отображает все слои документа, за исключением выделенного слоя. Команда Show All (Показать все) отображает все слои документа.Перемещение слоя
Предположим, что вам необходимо переместить все элементы одного слоя поверх элементов другого слоя, и это выполняется для всего документа в целом. В данном случае вы можете переместить один из слоев документа вниз или вверх по списку. Чтобы переместить тот или иной слой, выделите его, а затем, удерживая нажатой клавишу <Alt> или <Option>, перетащите в новое место списка. (Перемещаемый слой располагается на одну позицию выше того слоя, на котором остановился указатель мыши.)
Пемещая слой, имейте в виду, что он распространяется на весь документ в целом, поэтому, изменяя порядок слоев, вы фактически изменяете порядок расположения элементов на всех страницах. Вместо этого заведите привычку при работе с необходимым слоем скрывать слои, ненужные в настоящий момент.
Порядок расположения элементов на слое
Как правило, каждый слой имеет свой собственный порядок .расположения элементов — от нижнего к верхнему. При этом самым нижним элементом является первый созданный вами элемент. Чтобы изменить порядок расположения элементов слоя, воспользуйтесь одной из команд группы Send (Переместить) меню Item (Элемент). Все элементы документа помещаются в том порядке, в котором слои соответствующих элементов расположены на палитре Layers (Слои). Слой, расположенный вверху списка, содержит самые верхние элементы, а слой, расположенный внизу списка, — самые нижние элементы.
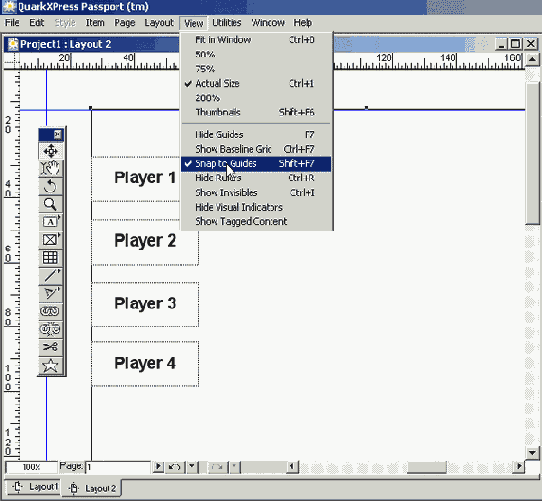
Привязка элементов к направляющим
Одно из самых полезных свойств направляющих состоит в том, что в программе QuarkXPress доступна такая функция, как привязка к направляющим, благодаря чему возможно позиционирование элементов с точностью до пикселя. Чтобы активизировать функцию автоматической привязки к направляющим, необходимо воспользоваться командой View=>Snap to Guide (СеткаОПривязать к сетке) или комбинацией клавиш <Shift+F7>).
Если функция привязки к сетке активна, направляющие как будто намагничиваются и притягивают к себе объекты, помещаемые на страницу, заставляя их "приклеиваться" к ближайшей направляющей. Конечно, этим свойством вы будете пользоваться не всегда, а только для решения определенных задач. Поэтому его можно отключать, когда в нем не будет надобности.
По умолчанию элемент привязывается к направляющей, когда приближается к ней на расстояние, не превышающее шести пикселей, причем независимо от выбранного масштаба отображения. Однако подобное положение вещей можно изменить, указав другое значение в текстовом поле Snap Distance (Расстояние привязки) на вкладке General (Общие) диалогового окна Preferences (Установки) (команда Edit^Preferences (QuarkXPress^Preferences) или комбинация клавиш <Ctrl+Alt+Shift+Y> (<Option+Shift+
Работа с элементами на слоях
При добавлении каждого нового элемента на страницу QuarkXPress, этот элемент занимает самое верхнее положение согласно порядку сортировки элементов страницы. С точки зрения данной программы, каждый такой элемент расположен на отдельной прозрачной "пленке". Самый первый элемент соответствует самому нижнему уровню согласно порядку сортировки элементов страницы, второй элемент соответствует более высокому уровню и т.д.
Слои предоставляют больший контроль над размещением элементов на странице, чем обычный порядок сортировки программы. Слои позволяют объединять связанные элементы, благодаря чему управление элементами значительно упрощается. В макете содержится как минимум один слой, который называется Default (Стандартный); кроме того, вам предоставляется возможность добавить (при необходимости) еще 255 слоев.
Слои также можно сравнить со звеньями макета Quark^CPress. Благодаря слоям вы можете изолировать элементы, например те, печать которых нежелательна. В качестве примера можно привести номера заданий, инструкции по выводу макета и даже разные языковые версии одного
документа. Каждый слой в палитре Layers (Слои) представлен отдельным треугольником красного цвета, поэтому вы легко сможете отличить слои от других элементов документа.
На простых страницах, элементы которых не налагаются, порядок сортировки особой роли не играет. Однако по мере приобретения опыта в этой сфере, вы будете усложнять создаваемые макеты. Очевидно, что вам необходимо будет быстро изменить расположение определенного объекта на странице, чтобы достичь определенного эффекта. Например, если требуется добавить текст к изображению, этот текст должен обязательно располагаться над изображением. Если графический блок был создан раньше текстового, вам не придется работать со слоями. В противном случае измените порядок расположения слоев, чтобы текстовый блок обязательно был расположен над графическим.
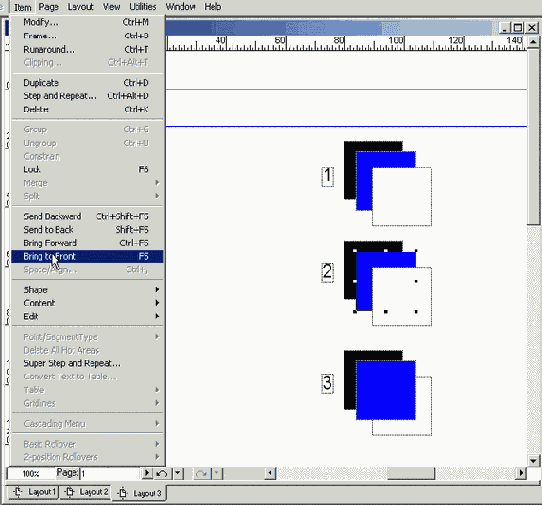
Чтобы изменить расположение элемента в пределах "стека", выделите его, а затем из меню Item (Элемент) выберите одну из следующих команд.
Если элемент активен, а команды Bring Forward (Переместить вперед) и Bring to Front (Переместить на передний план) недоступны, это означает, что элемент расположен на самом верхнем слое. Если же недоступными оказываются команды Bring Backward (Переместить назад) и Bring to Back (Переместить на задний план), это означает, что элемент расположен на самом нижнем слое.
Имейте в виду, что в QuarkXPress для Windows в меню Item (Элемент) всегда 1 доступны все четыре команды. В версии программы для Macintosh в меню Item (Элемент) отображаются только команды Send Backward (Переместить назад) и Send Forward (Переместить вперед). При нажатии клавиши <Option> команда Send Backward (Переместить назад) заменяется командой Send to Back (Переместить на задний план), а команда Send Forward (Переместить вперед) — командой Send to Front (Переместить на передний план).
Некоторые примеры блоков, расположенные на различных слоях, представлены на Рисунок 13.6.
В верхнем левом примере (номер 1) представлены три блока. В верхнем правом примере (номер 2) мы выделили средний блок с целью перенести его на передний план. (Для этого можно воспользоваться командой Bring to Front (Переместить на передний план), однако мы отдали предпочтение клавише <F5>). В нижнем правом примере (номер 3) представлен полученный результат.Сохранение страниц QuarkXPress как изображений
Как правило, изображения, полученные со сканера или созданные с помощью программ для создания иллюстраций, импортируются в графические блоки QuarkXPress. Однако программа предоставляет вам и совершенно противоположную возможность: экспорт страницы макета в формат EPS (Encapsulated PostScript — инкапсулированный PostScript). После экспорта страницы в виде графического изображения вы сможете импортировать полученный графический файл в графический блок, а затем обрезать, наклонять, изменять масштаб или вращать. В дальнейшем полученный результат можно вывести на печать, как и любое другое импортированное изображение.
Насколько необходима данная возможность? Предположим, существует задание: добавить обложку номера журнала за предыдущий месяц во вступительную часть номера за текущий месяц. Если обложка была подготовлена с помощью QuarkXPress, вам повезло. Ее можно сохранить в виде графического изображения, затем импортировать в рекламный блок нового номера журнала, после чего внести все необходимые изменения. Также возможен следующий вариант: например, вы создали рекламный блок размером 12x16 см, который необходимо увеличить до размеров листа А4. Однако вам совсем не хочется компоновать все с самого начала. Достаточно сохранить исходный вариант рекламного блока в формате EPS, после чего импортировать в графический блок и увеличить масштаб. Вот и все!
Для файлов EPS, созданных с помощью QuarkXPress, существует целый ряд других преимуществ. Например, при сохранении страницы в виде изображения EPS в полученном графическом файле будут расположены все изображения и текст исходной страницы. Формат EPS является векторным (векторные изображения описываются набором математических уравнений, который указывает программе, как именно следует "рисовать" изображение). Поэтому после импорта изображения в QuarkXPress его масштаб можно изменять без потери четкости.
Чтобы сохранить страницу в формате EPS, выполните следующие действия.
1. Выберите команду FileOSave Page as EPS (Файл^Сохранить страницу в формате EPS) или нажмите комбинацию клавиш <Ctrl+Alt+Shift+S> или <Option+Shift+
Создание направляющих
Автоматически создаваемые направляющие полей и колонок, а также сетка базовых линий существенно помогают в работе, однако в некоторых ситуациях возникает необходимость создания дополнительных направляющих. Например, вам может понадобиться выровнять несколько текстовых блоков вдоль определенной вертикальной линии (как показано на Рисунок 13.2).
Создание слоев
Чтобы создать слой, который будет содержать элементы всех страниц в макете, выполните следующие действия.
1. Выберите команду Window^Show Layers (Окно^Показать слои)— так вы сможете отобразить палитру Layers (Слои).
2. Щелкните на кнопке New Layer (Создать слой), расположенной у левого края палитры.
3. Выберите необходимые элементы макета, используя инструмент Item (Элемент) или Content (Содержимое).
4. Щелкните на кнопке Move Item To Layer (Переместить элемент на слой) (это вторая кнопка слева), чтобы отобразить диалоговое окно Move Items (Перемещение элементов).
5. В диалоговом окне Move Items (Перемещение элементов) выберите необходимый слой.
6. Щелкните на кнопке ОК для добавления выделенных элементов к выделенному слою.
7. Чтобы увидеть, к каким слоям относятся те или иные элементы, воспользуйтесь командой View=>Show Visual Indicators (Вид<=>Показать визуальные индикаторы).
В результате рядом с каждым элементом будет отображен значок, цвет которого соответствует тому или иному слою.
В QuarkXPress 6 работать со слоями стало намного проще и интереснее. Например в контекстном меню палитры Layers (Слои) появилась команда Select Items on Layer (Выделить элементы на слое). Если название слоя отображается курсивом, значит, для него задан параметр Suppress Output (Запретить вывод). Если название слоя отображается полужирным, то его нельзя удалить, поскольку это стандартный слой Default,
Вы можете решить, что слоев слишком много. В таком случае щелкните на кнопке Merge Layers (Объединить слои) на палитре Layers (Слои) — это третья кнопка слева. Предварительно выделите все необходимые слои. Чтобы выделить несколько слоев, щелкните на них, удерживая нажатой клавишу <Ctrl> (<
Удаление слоев
Предположим, что вы уже распределили все составляющие элементы по различным слоям документа, в результате чего один из слоев документа стал ненужным. В этом случае вы можете удалить его. Если вы располагаете двумя различными версиями проекта визитной карточки и принимаете решение в пользу одной из них, просто удалите слой, содержащий "неудачный" вариант. В отличие от результата сокрытия, после удаления одного из слоев документа размер последнего уменьшается, что позволяет предотвратить все возможные проблемы при печати.
Настройка внешнего вида изображений перед печатью
С помощью линейных растров принтеры преобразуют многоцветные изображения в ряды точек (их называют полутоновыми растрами). Такого преобразования требуют для воспроизведения изображений почти все печатные устройства. (Для цветных изображений используются четыре набора точек: голубого, пурпурного, желтого и черного цветов. Процесс представления каждого из этих цветов называется четырехцветным цветоделением.) Поднесите увеличительное стекло к напечатанной в газете или журнале фотографии (цветной или черно-белой), и вы увидите точки, из которых оно состоит. Изображение может состоять как из точек, так и из некоторых других фигур.
Многие пользователи не придают особого значения растрам. Однако от растров во многом зависит то, как изображение будет выглядеть в напечатанном виде. Некоторые художники используют элементы управления линейными растрами для того, чтобы придать изображению качественно новый вид. В следующих разделах мы расскажем о том, как достичь таких результатов.
Преобразование изображений
В этой главе...
> Использование диалогового окна Modify при работе с изображениями
> Изменение изображений с помощью палитры Measurements
> Использование растра
Одно изображение стоит тысячи слов. Вы уже наверняка не раз слышали эту- поговорку, и вряд ли кто-то может поставить под сомнение ее справедливость. Как говорится, лучше один раз увидеть, чем сто раз услышать.
При работе с QuarkXPress вам предоставляется возможность наклонять, вращать, искривлять, а также выполнять другие операции с изображениями. В данной главе мы расскажем о том, какие именно операции можно выполнять с изображениями.
Создание линейных растров в QuarkXPress
В данном разделе мы ответим на вопрос, как создать ряды точек, имитирующих полутона, имея исходное изображение в электронном виде. Настольные издательские средства используют математические алгоритмы, симулирующие стандартный фотографический линейный растр. Процесс
контролируется системой уравнений, поэтому такие издательские программы, как QuarkXPress, предоставляют более широкие возможности по сравнению со стандартными линейными растрами, которые имеют фиксированную линиатуру и ограниченный набор элементов.
Прежде, чем приступить к печати изображения, вы, наверняка, захотите поэкспериментировать с настройками линейного растра. Чаще всего используются настройки, задаваемые для всех импортированных файлов по умолчанию. Значение линиатуры растра по умолчанию определяется параметром Frequency (Линиатура), который расположен на вкладке Output (Печать) диалогового окна Print (Печать). Угол наклона растра по умолчанию равен 45°. Также по умолчанию изображение при печати будет состоять из фигур типа "точка". Эти параметры изменить нельзя.
Для того чтобы указать значение растра для изображения, выполните следующие действия.
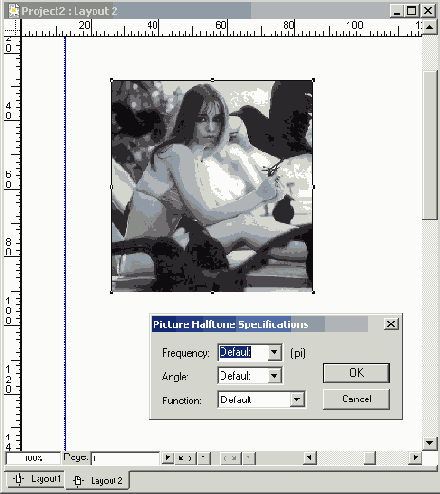
1. Щелкните на графическом блоке, содержащем черно-белое растровое изображение или изображение в оттенках серого, после чего выберите команду Styled Halftone (СтильОПолутоновый растр).
На экране появится диалоговое окно Picture Halftone Specifications (Параметры растровых точек) (Рисунок 14.6).
2. Выберите необходимое значение из раскрывающегося списка Frequency (Линиатура) или введите его в соответствующее текстовое поле, чтобы задать частоту следования линий (lpi) для изображения, выводимого на печать.
3. Укажите необходимое значение в раскрывающемся списке Angle (Угол) или введите его в соответствующее текстовое поле, чтобы задать значение угла растра.
4. Выберите значение из раскрывающегося списка Function (Алгоритм), чтобы задать необходимую форму элемента растра.
Щелкните на кнопке ОК, чтобы закрыть диалоговое окно Picture Halftone Specifications (Параметры растровых точек) и сохранить изменения.

Рисунок 14.6. Диалоговое окно Picture Halftone Specifications
Изменение масштаба изображения
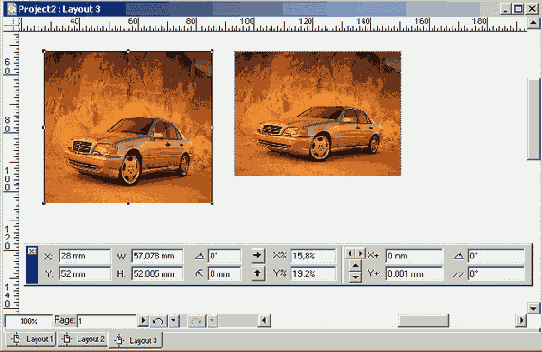
Если вы преобразуете изображение, сжимая или растягивая его по вертикали/горизонтали (таким образом, изменяя его размеры вдоль оси X и/или Y), то в результате вы изменяете соотношения сторон изображения. Предположим, перед вами находится самая обычная фотография собаки. Вы решили уменьшить ее ширину и при этом не потерять никаких деталей. В данном случае вы не возражаете против внесения некоторых изменений в фотографию.
На приведенном ниже рисунке изображение слева представлено в масштабе 100% по оси X и по оси Y. Изображение справа было преобразовано: его масштаб вдоль оси X уменьшен до 55%, а масштаб вдоль оси Y—до 63,2%. Подобных результатов можно достичь, воспользовавшись палитрой Measurements (Измерения) или вкладкой Picture (Рисунок) диалогового окна Modify (Изменить).

Четыре инструмента Text Path на палитре Tools

После создания текстового блока автоматически активизируется инструмент Item (Элемент) и Content (Содержимое). QuarkXPress возвращается к инструменту, который был выбран до создания контура. (Инструмент Item (Элемент) — это самый верхний инструмент на палитре Tools (Инструменты), а инструмент Content (Содержимое) — второй сверху.) Если необходимо разместить текст вдоль контура, сначала убедитесь в том, что активным является инструмент Content (Содержимое), затем введите текст.
Выбрав инструмент Content (Содержимое), можно выделить текст вдоль контура, после чего использовать команды из меню Style (Стиль) для изменения внешнего вида текста (как при изменении текста в обычном текстовом блоке).
Если же перед тем, как щелкнуть на текстовом контуре, выбрать инструмент Item (Элемент), в меню Style (Стиль) будет отображен целый ряд команд, которые представлены в этом меню при выделенной линии: Line Style (Стиль линии), Arrowheads (Стрелки), Width (Ширина), Color (Цвет) и Shape (Форма). Эти команды можно использовать для добавления линии вдоль контура и для изменения ее внешнего вида. Внешний вид линии, связанной с текстовым контуром, можно изменить и с помощью вкладки Line (Линия) диалогового окна Modify (Изменить), на которой представлены дополнительные параметры для управления расположением и углом наклона линии. Чтобы отобразить диалоговое окно Modify (Изменить), воспользуйтесь командой Itern^Modify (Элемент^Изменить) или нажмите комбинацию клавиш <Ctrl+M> (<
Другие специальные эффекты для текста
QuarkXPress предлагает иные способы изменения надписей с целью привлечь внимание. Вы имеете возможность применять различные способы создания буквиц, растягивания и изменения текста, однако имейте в виду, что настоящее мастерство приходит со временем, поэтому старайтесь как можно больше экспериментировать.
Несколько практических примеров (Рисунок 15 1)
В следующих разделах рассказывается о том, как были получены примеры, представленные на Рисунок 15.1.
Несколько практических примеров (Рисунок 15 2)
В следующих разделах рассказывается о том, как были получены примеры, представленные на Рисунок 15.2.
Мы создали зигзагообразную линию, воспользовавшись
Мы создали зигзагообразную линию, воспользовавшись инструментом Bezier Text Path (Текстовый контур Безье), и ввели текст. Затем воспользовались командой Styled Horizontal/Vertical Scale (СтильОМасштаб по горизонтали/вертикали), чтобы растянуть надпись по вертикали до 200%. (Для всех примеров, представленных на Рисунок 15.1, был изменен масштаб по вертикали.)
Мы получили этот пример, скопировав
Мы получили этот пример, скопировав предыдущий и выбрав верхний правый переключатель в группе параметров Text Orientation (Ориентация текста) вкладки Text Path (Текстовый контур).
Мы получили этот пример, скопировав
Мы получили этот пример, скопировав пример С и выбрав нижний левый переключатель в группе параметров Text Orientation (Ориентация текста) вкладки Text Path (Текстовый контур).
Мы получили этот пример после
Мы получили этот пример после того, как объединили примеры С и D, добавили к надписи тень со значением 40 и воспользовались командой Style^Shade (Стиль ¦=> Тень).
Мы создали замкнутую линию сферической
Мы создали замкнутую линию сферической формы, воспользовавшись инструментом Bezier Text Path (Текстовый контур Безье), после чего выбрали верхний левый переключатель в группе параметров Text Orientation (Ориентация текста) вкладки Text Path (Текстовый контур) диалогового окна Modify (Изменить). Текст выровнен относительно контура по базовой линии.
Мы создали извилистую линию, воспользовавшись
Мы создали извилистую линию, воспользовавшись инструментом Bezier Text Path (Текстовый контур Безье), добавили один стандартных стилей линий, после чего задали ширину линии равной 12 пунктам. Надпись была выровнена вдоль нижнего края линии. Для этого из раскрывающегося списка Align with Line (Выровнять по линии) на вкладке Text Path (Текстовый контур) диалогового окна Modify (Изменить) мы выбрали значение Bottom (Низ). И наконец, мы выполнили команду Style^Baseline Shift (Стиль^Смещение базовой линии), указав значение -5.
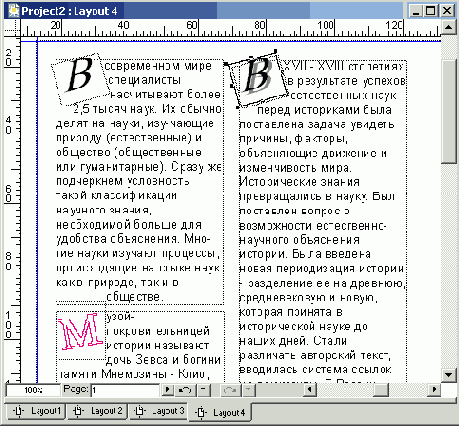
Примеры использования буквиц рельефных

Не забывайте о такой возможности QuarkXPress, как связывание элементов (а также групп элементов) с текстом, в том числе и буквиц, заключенных в повернутые блоки.
Для создания буквиц, представленных на Рисунок 15.6, мы выполнили следующие действия.
Растягивание текста
Опишем еще один эффект, представленный на Рисунок 15.6. Для растянутой надписи (Stretch) был изменен масштаб по горизонтали, причем для каждой буквы задавалось отдельное значение масштаба. В направлении слева направо были заданы следующие значения: 50, 100, 125, 175, 225, 275 и 350.
Разделение контуров с помощью инструмента Scissors
Используйте инструмент Scissors (Ножницы) для разделения контуров, в том числе и текстовых. Для этого следует пересечь контур с помощью инструмента Scissors (Ножницы). Если инструмент Scissors (Ножницы) применить к открытому контуру, вы получите два открытых контура. Если же этот инструмент применить к закрытому контуру, будет получен один открытый контур.
Создание буквиц
На Рисунок 15.6 представлено несколько примеров буквиц (больших букв, вставленных в текст абзаца; подробные сведения о них изложены в главе 6). Буквицы располагаются в отдельных текстовых блоках; имейте в виду, что повернуть буквицу, созданную без использования стандартных средств программы, нельзя.
Создание рельефных надписей

На Рисунок 15.6 также представлен пример рельефной надписи (в верхнем правом углу страницы). Подобный эффект был получен с помощью двух текстовых блоков. В одном из них содержится текст белого цвета без обтекания. В текстовом блоке, расположенном над ним, текст имеет черный цвет, а в качестве фонового цвета задан черный цвет с насыщенностью 40%.
Создание текстовых контуров
Прежде, чем приступать к созданию шрифтовых эффектов (см. Рисунок 15.1 и 15.2), вам необходимо научиться создавать текстовые контуры. Процесс их создания практически идентичен созданию линий (подробности в главе 12). Отличие заключается в том, что в данном случае используются инструменты Text Box) (Текстовый блок).
Создание звезд с помощью инструмента Starburst
Инструмент Starburst (Звезда) используется для создания блоков в форме звезды. Особенно часто его применяют при подготовке рекламных брошюр, в которых часто используются такие слова, как Новинка! или Действуйте прямо сейчас! По умолчанию этот инструмент создает графические блоки, однако их можно легко преобразовать в текстовые, воспользовавшись командой Style^Content^Text (Стиль^Содержимое1^Текст).рекламного материала, поскольку позволяет привлечь внимание
По умолчанию создается звезда с пятью вершинами; для этого достаточно щелкнуть и перетащить инструмент для создания прямоугольника, в который будет заключен графический блок в форме звезды. Если необходимо изменить параметры звезды, дважды щелкните на значке инструмента. Таким образом вы отобразите диалоговое окно Starburst Preferences (Установки инструмента Starburst), в котором можно указать количество лучей и их глубину (расстояние от конца до центра), а также количество случайных лучей (для звезды несимметричной формы). Эти параметры будут использоваться при создании всех последующих графических блоков в форме звезды.
По умолчанию создается звезда с пятью вершинами; для этого достаточно щелкнуть и перетащить инструмент для создания прямоугольника, в который будет заключен графический блок в форме звезды. Если необходимо изменить параметры звезды, дважды щелкните на значке инструмента. Таким образом вы отобразите диалоговое окно Starburst Preferences (Установки инструмента Starburst), в котором можно указать количество лучей и их глубину (расстояние от конца до центра), а также количество случайных лучей (для звезды несимметричной формы). Эти параметры будут использоваться при создании всех последующих графических блоков в форме звезды.
Специальные эффекты для текста в QuarkXPress
На Рисунок 15.1 и 15.2 представлены примеры специальных эффектов для текста, которых можно достичь в QuarkXPress. Для получения всех эффектов использовались шрифт Times и стандартные функции QuarkXPress.
Некоторые из представленных результатов были получены с помощью команд форматирования, доступных в меню Style (Стиль); другие — путем изменения параметров блоков и текста с помощью диалогового окна Modify (Изменить). (Чтобы отобразить это диалоговое окно, выберите команду Item^Modify (Элемент1^Изменить) или нажмите комбинацию клавиш <Ctrl+M> (<
Специальные эффекты\ полученные

Для этого также можно воспользоваться
Чтобы создать изображение (с 1 по 5) — строка 1 на Рисунок 15.2, — выполните следующие действия.
1. Поверните текстовый блок на 30°, обратившись к палитре Measurements (Измерения).
Для этого также можно воспользоваться вкладкой Box (Блок) диалогового окна Modify (Изменить).
2. Поверните текст в блоке на 20°, обратившись ко вкладке Text (Текст) диалогового окна Modify (Изменить).
3. Наклоните текстовый блок на 20°, обратившись ко вкладке Box (Блок) диалогового окна Modify (Изменить).
4. Поверните текст в блоке на 15° и наклоните его на 20°, обратившись ко вкладке Text (Текст) диалогового окна Modify (Изменить).
5. Поверните текстовый блок на 15° и наклоните его на 20°, обратившись ко вкладке Box (Блок) диалогового окна Modify (Изменить).
Выровняйте текст во всех блоках в горизонтальном и вертикальном направлении по центру, выполнив команду Style^Alignment^Centered (Стиль^Выравнивание^По центру). Затем выберите значение Centered (По центру) из раскрывающегося списка Alignment (Выравнивание) на вкладке Text (Текст) диалогового окна Modify (Изменить).
Задайте для надписи стиль Outline
Изображения (с 1 по 5) — строка 2 на Рисунок 15.2 — можно получить следующим образом.
1. Задайте для надписи стиль Outline (Контур), щелкнув на кнопке Outline (Контур) в нижней части палитры Measurements (Измерения).
Подобных результатов можно достичь, воспользовавшись командой Style^Type Style (Стиль^Стиль надписи).
2. Задайте для надписи стиль Shadow (Тень), щелкнув на кнопке Shadow (Тень) в нижней части палитры Measurements (Измерения). (Подобных результатов можно достичь, воспользовавшись командой StyleOType Style (Стиль^Стиль надписи).)
3. Для получения эффекта тени используйте два текстовых блока.
В одном текстовом блоке содержится текст белого цвета без обтекания. (Чтобы создать этот эффект, выберите команду Item^Runaround (Элемент^Обтекание), после чего задайте для фонового цвета значения None (Нет).) Во втором текстовом блоке, необходимом для получения тени, содержится текст черного цвета, а в качестве фонового цвета задан черный цвет с насыщенностью 40% (для этого следует выполнить команду Style^Shade (Стиль^Тень)).
4. Далее требуется сжать надпись по горизонтали на 50%, выбрав команду Style^Horizontal/Vertical Scale (СтильбМасштаб но горизонтали/вертикали), выбрав значение Horizontal (По горизонтали) из раскрывающегося списка Scale (Масштаб). Затем задайте необходимое значение.
5. Растяните надпись по горизонтали на 200%, выбрав команду Styled Horizontal/Vertical Scale (Стиль^Масштаб по горизонтали/вертикали), выбрав значение Horizontal (По горизонтали) из раскрывающегося списка Scale (Масштаб). Затем задайте необходимое значение.
Существует еще более простой способ изменить масштаб текста: для этого удерживайте нажатой клавишу <Ctrl> (<
Задайте для надписи стили Outline

Изображения (с 1 по 5) — строка 3 на Рисунок 15.2 — можно создать следующим образом.
1. Задайте для надписи стили Outline (Контур) и Shadow (Тень), воспользовавшись командой Style^Type Style (Стиль^Стиль надписи).
Для этого также можно воспользоваться кнопками в нижней части палитры Measurements (Измерения).
2. Примените стиль Shadow (Тень), задав для цвета текста насыщенность 60% (для этого выберите команду Style^Shade (Стиль^Тень)).
3. Примените стиль Small Caps (Малые прописные), а затем сместите базовую линию, выполнив команду Styie^Baseline Shift (Стиль^Сме-щение базовой линии) и укажите значение -5.
4. Далее требуется сжать надпись по вертикали на 50%. Для этого выберите команду Style>=>Horizontal/Vertical Scale (Стиль^Масштаб по горизонтали/вертикали), затем выберите значение Vertical (По вертикали) из раскрывающегося списка Scale (Масштаб) и задайте необходимое значение.
5. Растяните надпись по вертикали на 200%. Для этого выберите команду Style>=>Horizontaf/Vertical Scale (Стиль'ФМасштаб по горизонтали/вертикали), затем выберите значение Vertical (По вертикали) из раскрывающегося списка Scale (Масштаб) и задайте необходимое значение.
Масштаб по вертикали и горизонтали измеряется практически одинаково. Поскольку природа человеческого зрения такова, что прежде всего внимание привлекают такие характеристики, как "толщина" или "высота" объекта, поэтому по умолчанию всегда выбрано значение Horizontal (По горизонтали).
Переверните надпись по горизонтали, воспользовавшись
Изображения (с 1 по 5)— строка 4 на Рисунок 15.2— вы создадите, выполнив следующие действия:
1. Переверните надпись по горизонтали, воспользовавшись палитрой Measurements (Измерения).
Для этого также можно обратиться к команде Styled Flip Horizontal (Стильб Перевернуть по горизонтали).
Переворот применяется ко всему содержимому текстового блока, а значит, у вас может возникнуть впечатление, что при этом необходимо использовать инструмент Item (Элемент). На самом деле вам потребуется инструмент Content (Содержимое). В результате QuarkXPress сделает вывод, что переворот применяется только к содержимому блока, а не к самому блоку. Вам не понадобится выделять текст, чтобы перевернуть его.
2. Переверните надпись по вертикали, воспользовавшись палитрой Measurements (Измерения).
Для этого также можно воспользоваться командой Styled Flip Vertical (Стиль^Перевернуть по вертикали).
3. Переверните надпись по горизонтали и вертикали.
4. Измените размер текстового блока, удерживая нажатой клавишу <CtrI> (<

При перетаскивании маркера блока размеры надписи были увеличены (кроме того, был изменен ее масштаб по вертикали).
Если у вас возникло желание самостоятельно поэкспериментировать с надписями, обязательно еще раз изучите примеры, представленные на Рисунок 15.1 и 15.2, чтобы оценить все возможности, которыми располагает QuarkXPress.
Текст и специальные эффекты
В этой главе...
> Размещение текста вдоль контура
> Наклон, вращение и зеркальное отражение текста
> Создание теней и контуров
> Создание рельефных надписей
> Растягивание и сжатие надписей
Благодаря компьютерным технологиям границы между надписями и графическими изображениями постепенно исчезают. Сегодня ничто не помешает вам наклонить, сжать или деформировать текст подобно графическому изображению. Поэтому перед вами открываются огромные возможности по использованию надписей, а значит, ваши макеты могут выглядеть, как настоящие шедевры!
В QuarkXPress вы имеете возможность разместить надпись вдоль любых линий (в том числе кривых, зигзагообразных и т.д.), а также контуров замкнутых фигур (прямоугольников, овалов, блоков Безье и т.д.). Кроме того, программой предоставляются широкие возможности по форматированию текста.
Вкладка Runaround диалогового окна Modify

Несмотря на то, что на получение буквицы в данном случае нам пришлось потратить немного времени и усилий, мы создали именно такую тень и такое смещение, которые нам необходимы. Стандартные средства QuarkXPress не позволяют вносить изменения в характеристики теней.
Завершив процесс создания тени, сгруппируйте текстовые блоки, которые использовали для ее получения, чтобы избежать их случайного перемещения, чтобы сгруппировать текстовые блоки, выберите команду ItemOGroup (Элемент^Сгруппировать) или нажмите комбинацию клавиш <Ctrl+G> (<
Вкладка Text Path диалогового окна Modify

Выбор верхнего левого переключателя позволяет расположить каждый символ перпендикулярно к контуру. Выбор верхнего правого переключателя позволяет получить эффект ленты. Символы сохраняют свое вертикальное расположение, однако наклоняются, вращаются и иногда "переворачиваются", благодаря чему становится возможным получение объемного внешнего вида. Выбор верхнего правого переключателя предоставляет возможность получить просто невероятный эффект благодаря всевозможным способам наклона символов. Выбор верхнего правого переключателя позволяет получить "лестничный" эффект из вертикально расположенных символов.
С помощью двух раскрывающихся меню в группе параметров Text Alignment (Выравнивание текста) вы можете задать выравнивание текста относительно контура. В раскрывающемся списке Align Text (Выровнять текст) доступны следующие варианты.
Ascent (По верхнему выносному элементу). Выбор этого варианта приводит к тому, что текст как будто "зависает" над контуром. Center (По центру). Выбор этого варианта приводит к тому, что текст как будто "надевается" на контур. Baseline (По базовой линии). Выбор этого варианта приводит к тому, что текст располагается вдоль контура по базовой линии. Descent (По нижнему выносному элементу). Этот вариант приводит к тем же результатам, что и Baseline (По базовой линии). Отличие состоит в том, что вдоль контура располагаются нижние выносные элементы (такие, как у символов_/', р, g и т.д.).Если к текстовому контуру добавить широкую линию, то три доступных в раскрывающемся списке Align with Line (Выровнять по линии) значения — Тор (Верх), Center (Центр) и Bottom (Низ) — позволят указать, по какой именно части линии необходимо выровнять текст.
