Использование слишком большого количества шрифтов
Avant Garde. Bellevue. Centaur Gothic. Desdemona. Многие шрифты имеют очень интересные название, а желание использовать в проекте внушительный список шрифтов иногда оказывается очень сильным.
Конечно же, нам хорошо известно об этом желании. Оно возникает буквально у каждого пользователя, который только начинает знакомиться с настольными издательскими системами. (Исключение составляют только опытные дизайнеры, которые хотят научиться выполнять свою работу на компьютере.) Стремитесь к тому, чтобы на каждой странице использовалось не более двух шрифтов. Если количество шрифтов увеличивается до трех, четырех или даже пяти, то макет, откровенно говоря, приобретает слишком любительский внешний вид. Настоящие профессионалы никогда не используют несколько шрифтов на одной странице.
Эти правила будут особенно полезны начинающим Web-дизайнерам, которым приходится принимать во внимание не только количество шрифтов, но и такой фактор, как их распространенность на компьютерах других пользователей (подробности в главе 18). Кроме того, Web-дизайнерам нельзя забывать и о цветах шрифтов. Сколько раз вам приходилось видеть страницы, надписи на которых переливаются всеми цветами радуги. Художники достаточно консервативны, и вам также необходимо стремиться к этому.
Игнорирование новых функций программы
Каждое новое поколение QuarkXPress, в том числе и последняя шестая версия, значительно превосходит по своим возможностям своего предшественника. Сотрудники компании Quark всегда прислушивались к пользователям и старались добавлять в программу новые функции, благодаря чему программа становилась все лучше и лучше. Отказ от использования новых функций программы можно сравнить с приобретением новейшей модели цифрового фотоаппарата, который после этого еще пару лет пылится в коробке.
Будьте смелыми и старайтесь использовать все новые функции программы. В QuarkXPress 6 просто нельзя пройти мимо таких замечательных нововведений, как синхронизация текста, возможность отмены нескольких действий, расширенные функции по работе с таблицами, возможность создания и применения каскадных таблиц стилей на Web-страниц, и много другого. Старайтесь использовать при работе как можно больше функций QuarkXPress!
Переполнение страниц информацией
Вы наверняка неоднократно видели такие страницы, на которых размещено слишком много текста, изображений, линий, цветов и т.д.
После того, как вы ознакомитесь с основами дизайна страниц, вы поймете всю прелесть свободного пространства — тех частей макета, в которых отсутствуют текст, изображения или линии, т.е. ощутите преимущество простых белых участков страницы. Читатели подсознательно стараются игнорировать страницы, слишком переполненные информацией. Поэтому обеспечьте достаточное расстояние между колонками текста, заголовками и основным текстом и т.д.
Поиск свободного пространства можно сравнить с поиском свободного клочка земли на переполненном пляже. Пустые части страницы приятны для глаз читателей; при этом намного проще изучать текст и графические изображения, представленные на странице. Следует немного попрактиковаться, чтобы научиться создавать страницы, содержащие необходимый минимум информации.
И опять же, все это применимо и в отношении Web-дизайнеров. Использовать большое количество анимированных файлов GIF или Flash-анимации на одной странице крайне нежелательно. В то же время один-два таких элемента позволят привлечь внимания.
Paзработка слишком сложного дизайна
Старайтесь избегать создания слишком сложного дизайна. QuarkXPress — очень функциональная программа, которая позволяет получать довольно интересные эффекты. Однако вряд ли вам следует использовать на каждой странице проекта все доступные возможности.
Нет ничего хуже, чем сложнейший дизайн страницы, созданный новичком в сфере допе-чатной подготовки. Профессионалы же хорошо понимают, что лучше меньше, но лучше. Конечно, можно использовать вращение текста, наклонять текст и графические изображения, создавать удивительные цветовые переходы, а также располагать текст вдоль кривой и т.д. Однако, используя все эти эффекты, вы рискуете отвлечь внимание людей от основного — информационного содержания публикации.
Совет
Постарайтесь запомнить следующее правило — на каждой странице не следует использовать более трех специальных эффектов. И еще одно правило: если у вас возникает сомнение в целесообразности применения какого-то эффекта, лучше не применять его.
Самостоятельная разработка концепции дизайна
Конечно же, мы понимаем, что допечатная подготовка — не ракетостроение, однако все равно это достаточно сложная наука. Поэтому обратиться за консультацией к профессиональному дизайнеру никогда не будет лишним.
Прежде всего, вам необходимо принять решение о том, как именно вы будете использовать проект, к работе над которым только приступаете. Если вы работаете над одно- или двухцветной газетой для небольшой организации или простым Web-узлом, то с этой задачей справится и начинающий пользователь QuarkXPress. Однако если речь идет о полноцветном проекте для известного журнала или разработке Web-узла для крупной компании, этим должны заниматься профессионалы.
Если перед вами поставлена задача разработать очень сложный печатный или Web-проект, без советов профессиональных дизайнеров вам не обойтись. Дизайнер поможет вам правильно подобрать цвета, бумагу и т.д. Только профессиональный дизайнер сможет придать страницам вашего проекта неповторимый внешний вид.
Отказ от использования шаблонных страниц
Перед тем, как приступать к работе над макетом, вам следует принять решение о том, как именно он должен выглядеть. Должен ли текст размещаться в две или более колонок? В какой части страницы должно располагаться графическое изображение? Где именно будут установлены номера страниц?
Определившись с этими вопросами, создайте шаблонные страницы, содержащие все необходимые элементы, которые будут располагаться в одном и том же месте на каждой странице (например, номера страниц). Шаблонные страницы значительно упрощают выполнение многих задач, а их создание не представляет собой ничего сложного. Люди, которые отказываются от использования шаблонных страниц, значительно усложняют себе жизнь. Мы уверены в том, что вы выберите более простой путь, чтобы потратить время на что-то более полезное.
Совет
Для создания шаблонной страницы воспользуйтесь командой Page>Display>A-Master А (Страница>Отобразить>Master А). После этого любой элемент, добавленный на страницу, станет составной частью шаблонной страницы, а значит, будет присутствовать на каждой странице макета, основанного на текущей шаблонной странице. Подробные сведения о шаблонных страницах представлены в главе 16.
Использование неправильных кавычек и тире
Ничто так не раздражает профессионального дизайнера или издателя, как дефис вместо короткого тире, знак дюйма — вместо типографских кавычек. (Короткое тире — это тире, длина которого совпадает с шириной прописной буквы М из того же шрифта. Для того чтобы ввести короткое тире, нажмите комбинацию клавиш <Ctrl+Shift+=> (<Option+Shift+- (дефис)).
Корректное использование кавычек и тире не представляет в QuarkXPress ничего сложного. Вы можете выбрать из целого ряда форматов кавычек, в том числе и кавычек, которые используются в некоторых иностранных языках. Всегда помните о корректности применения кавычек и тире, поскольку в данном случае полученные вами макеты будут выглядеть намного профессиональнее.
Совет
Чтобы использовать "правильные" кавычки, воспользуйтесь командой /Edito Preferences (QuarkXPress1^ Preferences) или комбинацией клавиш <CtrI+Alt+Shift+Y> (<Option+Shift+
Чтобы получить необходимые кавычки и тире при импорте текста из текстового редактора, обязательно установите флажок Convert Quotes (Преобразовать кавычки) в диалоговом окне Get Text (Добавление текста).
Однако будьте очень осторожны в том случае, если в тексте используются английские единицы измерения, такие как дюймы и футы. Для добавления символа дюйма на платформе Windows следует воспользоваться комбинацией клавиш <Ctrl+">, а на платформе Macintosh — комбинацией клавиш <Control+Shift+">. Для добавления символа фута на платформе Windows следует обратиться к комбинации клавиш <Ctrl+Alt+'>, а на платформе Macintosh — и комбинации клавиш <Control+'>.
Не забывайте проверять правописание
Опечатки можно сравнить с муравьями на пикнике — как бы вы ни старались, они все равно будут. Однако вы сможете избавиться от них, если перед выводом печатного проекта или размещением Web-проекта проверите правописание. Конечно, встроенное средство проверки правописания не сможет выявить все ошибки (вам все равно придется самостоятельно все прочитать), однако оно позволит легко и быстро избавиться от наиболее распространенных ошибок в проекте.
Консультации с сотрудниками типографии
Если вы работаете над печатными проектами, которые в дальнейшем планируете печать в коммерческой типографии, обязательно предварительно проконсультируйтесь с сотрудниками типографии. Как правило, они хорошо знают свое дело. Они помогут вам создать план проекта, подобрать количество цветов, ответить на финансовые вопросы. Вы получите лучшие результаты, если заранее проконсультируетесь с профессионалами.
Предоставляйте все необходимые файлы
Если вам никогда не приходилось работать с сервисными бюро — организациями, которые профессионально печатают проекты QuarkXPress на специальном фотонаборном устройстве, — то у вас может возникнуть подозрение, что там работают очень любопытные люди. Они задают огромное количество вопросов, а также хотят знать каждую мелочь о вашем проекте.
Однако поверьте, что этим людям действительно необходимо обладать полной информацией о шрифтах и файлах, необходимых для вывода вашего проекта.
Почему? Да потому что им это действительно необходимо! При работе оборудования, которое используется в сервисных бюро, следует учитывать все детали, которые вы использовали при создании печатного проекта. Например, если в одном из макетов применялся файл EPS, в котором присутствуют надписи, то сервисному бюро потребуется соответствующий шрифт.
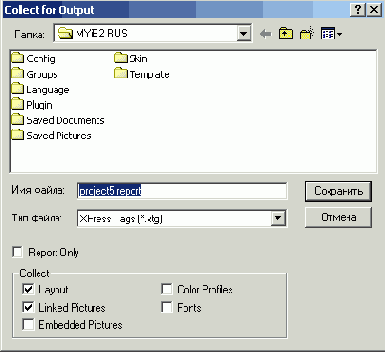
И здесь очень пригодится такое средство программы QuarkXPress, как Collect for Output (Сбор данных для вывода). Оно позволяет копировать весть текст, шрифты, цветовые профили и файлы изображений, необходимые для вывода печатного проекта. Это средство также позволяет создать отчет с разного рода полезными сведениями, в том числе о шрифтах, размерах, треппинге и т.д. Чтобы отобразить диалоговое окно Collect for Output (Сбор данных для вывода) (рис. 21.1) воспользуйтесь командой File^Collect for Output (Файл^Сбор данных для вывода).

Рис. 21.1. Диалоговое окно Collect for Output
Средство Collect for Output (Сбор данных для вывода) вам сможет помочь, однак0 вы все равно должны обдумать все детали проекта. Именно вы отвечаете за то, что сотрудники сервисного бюро получат ту информацию, с помощью которой смогут качественно вывести ваш проект. Убедитесь в том, что подготовили все необходимые файлы, чтобы потом не жалеть о немалой сумме, затраченной на печать "неправильного" проекта.
